”六大布局“ 的搜索结果
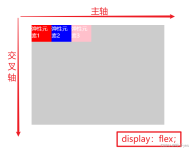
布局模型是基于盒模型基础上进行的拓展,关于布局有流式布局(标准的布局),浮动布局、定位布局、flex布局等。。。
来源 北京大学汇丰商学院 安信证券作者:魏炜等原标题:《元宇宙2022——蓄积的力量》如何看待元宇宙这一新事物?有人说元宇宙是未来互联网的发展目标,是人类信息技术的另一场革命,也有人说元...
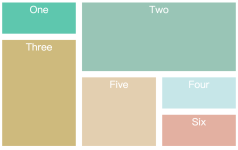
Flex使用总结以及利用Flex(弹性布局)实现五大常用布局(css面试布局) 弹性布局如何实现?常用样式有哪些?
Android的六大基本布局分别是:①相对布局(RelativeLayout),②线性布局(LinearLayout)、③表格布局(TableLayout)、④帧布局(FrameLayout)、⑤网格布局(GridLayout),@绝对布局(AbsoluteLayout)
布局:layout 对事物的全面规划和安排页面布局:对页面的文字、图形或表格进行格式设置。包括字体、字号、颜色纸张大小和方向以及页边距等。网页布局:利用html搭建结构与内容,使用CSS添加装饰网页布局有很多种方式...
Android之四大组件、五大存储、七大布局
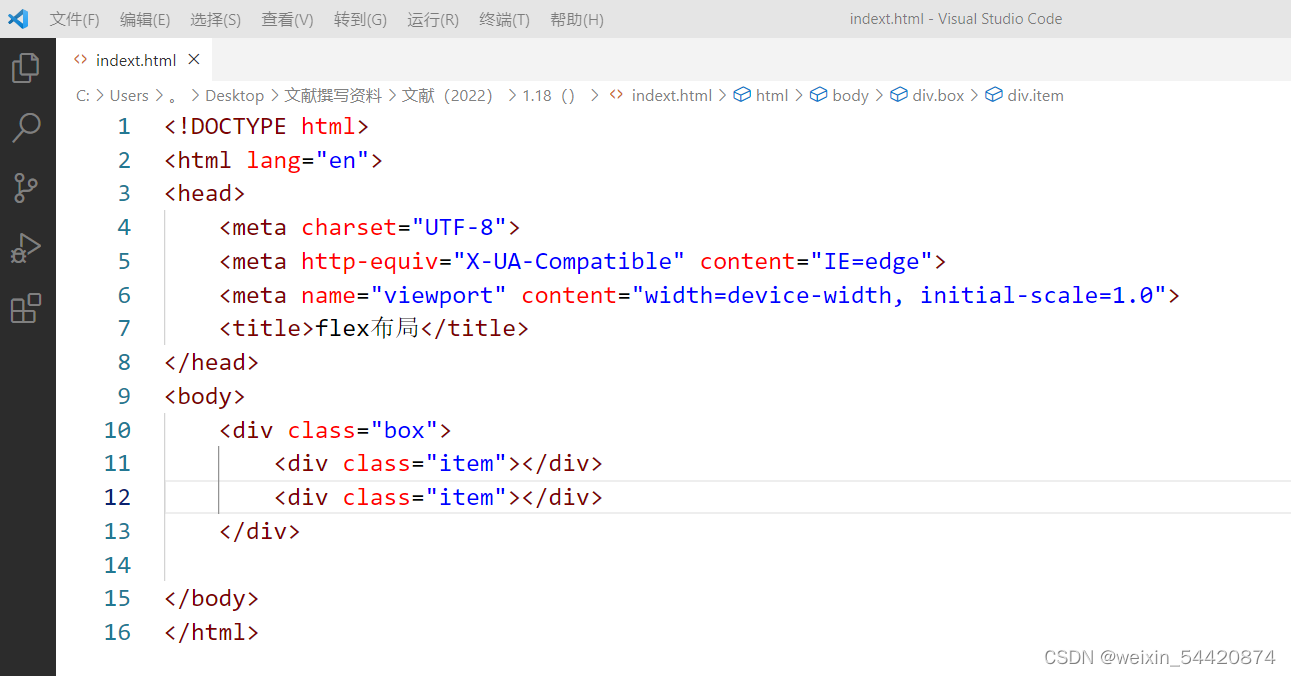
本文主要是用HTML语言实现页面布局。
android中的六种布局
标签: android
六种布局方式 FrameLayout(框架布局) LinearLayout(线性布局) AbsoluteLayout(绝对布局) RelativeLayout(相对布局) TableLayout(表格布局) GridLayout (网格布局) 一、FrameLayout 这个布局可以看成是...
对容器来说,布局是指包含在其中的子控件的位置和尺寸,如果没有为容器指定布局管理器,使用默认的绝对布局。 1. FillLayout FillLayout将所有的子控件按顺序排列,并且平分父容器的可视区域。SWT.HORIZONTAL和SWT....
分组布局的含义?今天再为大家介绍一些相关知识,也就是java布局管理有哪些,并且通过详细的图片为大家展示。首先我们需要了解的是,java为我们提供了几个常用的布局管理器类,比如说:FlowLayout、BorderLayout、...
三、自动布局列 1、列自动等宽度 col 2、设置某一列宽度,其余列自动等宽度 3、可变宽度内容col-{ breakpoint }-auto 四、响应类Responsive classes 1、所有断点breakpoint col-x(1-12) 2、向水平方向堆叠...
给所有子元素设置该属性为1,当空间不足时那么所有子元素将等比例缩小平分所有空间,如果单独给某一个子元素设置0,那么该子元素将在空间不足时不缩小。该属性定义了给子元素分配空间时其占据的空间为多少,可以设置...
使用的教材是java核心技术卷1,我将跟着这本书的章节同时配合视频资源来进行学习基础java...day080 Swing用户界面组件(五:复杂的布局管理)(网格组布局、组布局、不使用布局管理器、定制布局管理器、遍历顺序) ...
SpringLayout布局管理器 SpringLayout布局器是通过定义组件边缘之间的距离来对组件在容器之中组件的布局进行管理而工作的。这样,当一个组件的位置确定后,另一个组件某个边缘的位置可以通
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地