”六大布局“ 的搜索结果
本文对Android的六大基本布局做详细的介绍和代码的示例。
Android Studio 提供了多种布局方式来设计和开发应用界面。
Android Studio是谷歌推出的一个Android集成开发工具,基于IntelliJ IDEA。类似Eclipse ADT,Android Studio提供了集成的Android开发工具用于开发和调试。Android Studio的开发环境和模式更加的丰富和便捷,能够支持...
网页布局六大基本原则
标签: css
CSS布局的网页最大的特点就是样式的可重用性,利用class选择符重复将某个样式属性多次在网页中使用,以减少不断定义样式属性的烦琐工作,增加页面的可维护性。例如,将某处表达样式、板块整体样式、文字颜色;甚至...
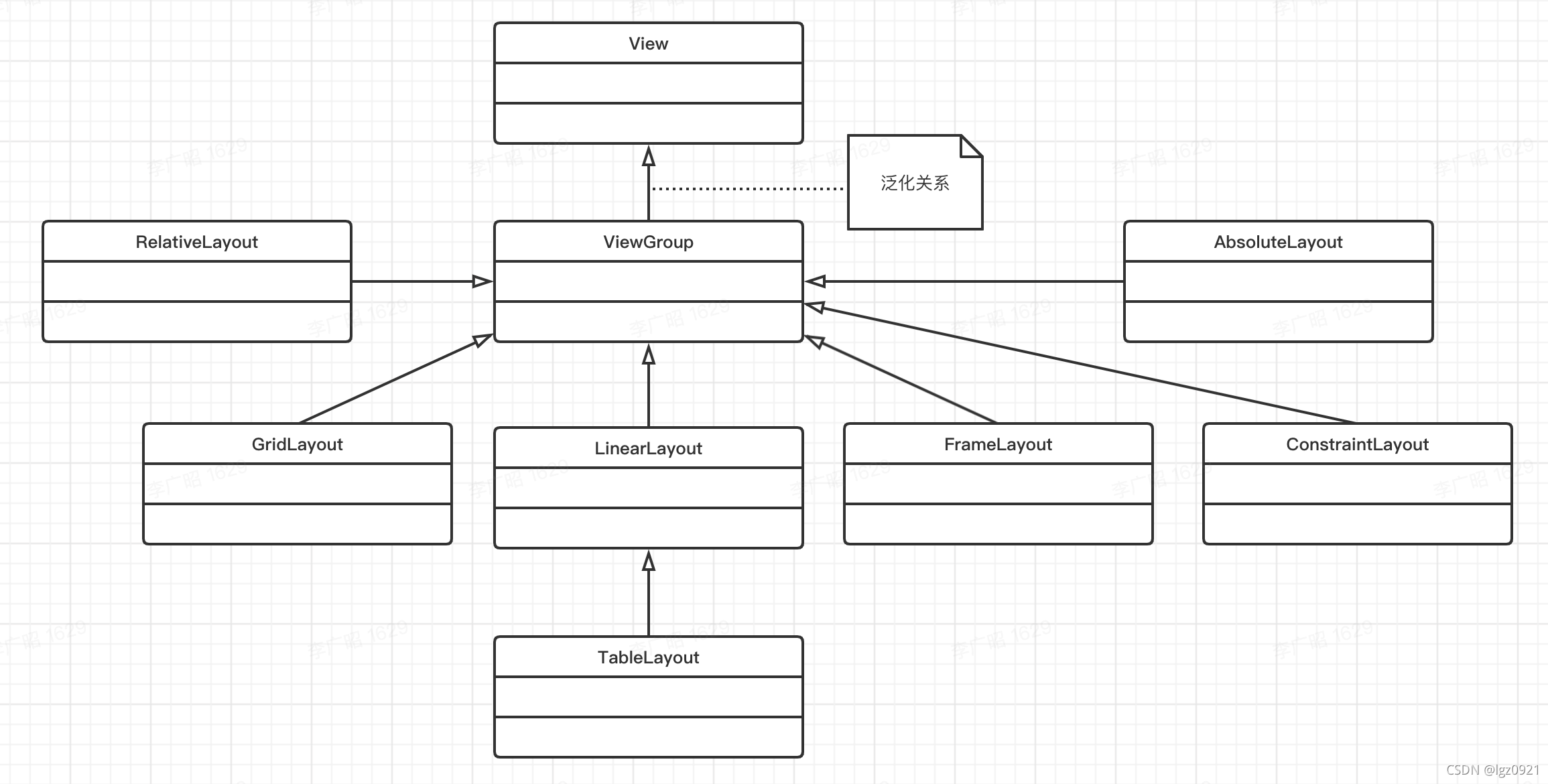
Android中的6大布局管理器:1). LinearLayout 线性布局管理器、2). TableLayout 表格布局管理器、3). RelativeLayout 相对布局管理器、4). FrameLayout 帧布局管理器、5). AbsoulteLayout 绝对布局管理器、 6)...
约束布局是Google推荐的一种现代布局方式,旨在替代复杂的嵌套布局,它允许开发者创建灵活且动态响应屏幕尺寸变化的UI设计。每个属性的具体用法和应用场景都需要结合实际需求灵活运用,考虑性能的同时也要注重UI设计...
约束布局是一种基于约束关系来定位子视图的布局,可以通过将子视图与父视图或其他子视图进行约束来实现复杂的界面设计。相对布局是一种基于子视图之间相对位置关系进行定位的布局,可以根据其他子视图的位置来确定子...
Android中的布局分为六种,分别是相对布局 RelativeLayout线性布局LinearLayout表格布局TableLayout/GridLayout约束布局ConstraintLayout帧布局FrameLayout绝对布局AbsoluteLayout所有的布局类⾥⾯都维护⼀个...
六大布局:线性布局,相对布局,绝对布局,表格布局,帧布局,网格布局。 线性布局(LinearLayout): 作为根标签。线性布局内控件垂直或者水平排列。通过orientation属性来指定。取值:horizontal(水平)默认值...
(1)WPF六大常用布局元素: 1、Grid:网格。可以自定义行和列并通过行列的数量、行高列宽来调整控件的布局,近似HTML代码中的table。 2、DockPanel:泊靠式面板。内部元素可以选择泊靠的方向(上下左右),类似于...
七大布局分别为:线性布局(LInearLayout)、相对布局(RelativeLayout)、帧布局(FrameLayout)、表格布局(TableLayout)、绝对布局(absoluteLayout)、网格布局(GridLayout)、约束布局(ConstraintLayout) ...
思维导图 固定布局 介绍 固定布局也叫静态布局 特征 给页面元素设置固定的宽度,高度,单位一般采用px等绝对长度单位 ... 用户体验不好,固定宽度的布局可能给屏幕分辨率大的用户造成过多空白空间。 较小的屏...
为了解决这些问题文中采用CodeFlowers——可视化的源代码查看工具,是检验代码布局的最好方法,让你以图形的方式查看代码布局。源代码管理历来是个争议的话题,比如:你认为每个代码文件的行数是多少才最合适?每个...
最近在写大屏项目, 技术栈是echarts+vue, 在屏幕适配调研了很久, 网上有多种方案, 但都有自己的局限性,比如css媒体查询代码量巨大...初始化的时候获得大屏幕的比例2.把这个比例设置给css的scale变量3.监听浏览器的窗...
文章目录前言用法相对定位语句解释运用举例边距(Margin)语句解释bias与居中处理语句解释圆弧定位语句解释举例运行View的尺寸大小语句解释View的尺寸比例语句解释View的最大最小尺寸语句View链语句解释辅助布局...
/* 将屏幕整个宽度设置为24rem,从而自动实现内容按照屏幕的大小进行缩放 */ /* 屏幕大小比例 16:9 */ font-size: calc(100vw / 24); } body { font-size: 0.12rem; width: 100vw;... height: calc(100vw / 16 * 9...
华为中小型公司网络布局
标签: 网络 网络
这是总拓扑包含公司总部,分公司,公网服务器集群,客户,公司内部服务器集群和ISP运行商等等六大部分。
Awt包下提供了五种布局管理器: FlowLayout:流式布局,一行一行的,每一行都是从左向右依次排列,遇到边界就换行。 import java.awt.*; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent...
Web前端常用布局方式 页面的布局方式是块状元素依次从上至下、从左至右进行布局 布局的作用 对公司、企业而言视觉极佳的布局效果能让在瞬间抓住客户的心,能吸引潜在的合作者。 适用性 ,根据不同行业情况进行不同...
1、 Android开发环境(1)目录结构(2)java:主要为源代码和测试代码(3 res:主要是资源目录,存储所有的项目资源(4) drawable:存储一些xml文件,-*dpi表示存储分辨率的图片,用于适配不同的屏幕。...
android、五大布局+GridLayout布局
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地