封装公共组件是一种良好的实践,可以提高代码的可复用性和可维护性。下面是一个示例,演示了如何封装一个公共的按钮组件。首先,创建一个名为Button.vue的Vue组件文件。这个组件将封装一个可定制的按钮,具有不同的...
”公共组件“ 的搜索结果
想要封装一个全局 (公共) 组件,首先必须知道哪三点?一:为什么要定义成全局的组件?因为在项目中要多次使用二:组件对应的.vue文件放在哪里components三:怎么定义公共(全局)组件?1.Vue.component('组件名',组件对象)
5. 公共组件
标签: spring boot 后端 java
新建项目时需要完成的各种配置文件,以及编写公共代码:定义状态码、定义返回结果。
通过深入理解和合理应用这些公共组件和概念,可以在构建分布式架构时,更好地解决分布式系统所特有的挑战,比如服务协调、数据一致性、系统可靠性和扩展性等问题。在管理分布式架构的公共组件时,遵循一系列最佳实践...
主要介绍了Vue一次性简洁明了引入所有公共组件的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
主要介绍了vue elementui 搜索栏公共组件封装,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
公共组件 在目前的各个项目中,熟悉某一组件的开发人员采用自己熟悉的组件,使用到的前端组件非常多,有Ext、jquery UI、ligerUI、各种不同的附件上传组件、图表组件等等。造成各个项目中用到的组件都不一样,有些...
主要介绍了vue App.vue里的公共组件改变值触发其他组件或.vue页面监听,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
Android-Next公共组件库 这个库是我在日常开发过程中积累下来的一些可替代组件,大部分都在我的工作项目和个人项目中有使用。 最新版本: Gradle集成 // core 核心库, 格式:jar和aar compile ' ...
webpack 系列 四:webpack 多页面支持 & 公共组件单独打包 webpack 系列 五:webpack Loaders 模块加载器 webpack 系列 六:前端项目模板-webpack+gulp实现自动构建部署 基于webpack搭建纯静态页面型前端工程解决...
骨架屏组件名称:XtxSkeleton轮播图组件名称:XtxSlider图片预览组件组件名称:XtxImageView商品规格组件组件名称:XtxGoodSku
一、搭建聚合工程 1.建立工程 主项目、支撑模块、基础模块、权限模块、系统模块、应用模块 二、对主项目、基础模块、权限模块、系统模块的pom.xml文件进行配置 主项目pom.xml: <!-- 设定主项目为SpringBoot项目...
方舟编译器运行时公共组件(ArkCompiler Runtime Core)是OpenHarmony中语言运行时的公共组件。主要由与语言无关的基础运行库组成,包含承载字节码以及执行字节码所需要相关信息的ArkCompiler File文件组件、支持...
实际上在 Vue 中,每个单文件组件都可以作为一个独立的...但是某些地方重复使用的功能代码,我们可以提出来作为单独的公共组件封装使用,以提高代码复用性、可维护性和开发效率,同时统一样式和行为,降低维护成本。
如果你发现某个组件在多个地方重复使用,那么将其封装成公共组件是很有意义的。:定义一个公共的快递组件选择,首先在项目的src下面定义一个文件夹components,然后在里面创建文件ExpressList.vue。:当有一些组件是...
Vue公共组件的封装
标签: vue.js javascript 前端
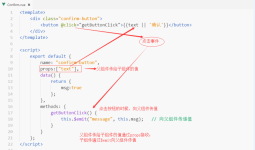
Vue组件的三要素 1. props参数 2. slot定制插槽 3. event自定义事件 基本组件开发 创建一个.vue文件,其中包含template、script以及style: <template> <div class="headComponent"> {{{ msg }} <...
公共组件开发、基础架构设计0752019-06-21 13:29近二年一直在做基础架构建设、公共组件研发工作。涉及到的技术比较多,花费大量时间查阅各优秀开源框架的文档和论文。学习并调研最终搭建(实现)了如下基础组件及解决...
NULL 博文链接:https://yixinhu.iteye.com/blog/1643276
zxy-commons公共组件说明依赖说明:项目依赖于zxy-commons-bom,请下载zxy-commons-bom后并执行./gradlew publishToMavenLocal安装到本地maven仓库.JDK版本jdk 1.8+gradle版本gradle 2.14+编译在项目根目录执行:./...
导致原因,windows 10操作系统,预制验证证书更新故障。临时解决方法:把电脑系统日期改为 2023-08-01日以前。根治解决方法,重置windows 预制证书,刷新签名证书。操作系统原因导致的。
1、描述: 将头部标题抽出作为公共组件,以后所引入的每一组件只要在当前组件中赋值就行。 2、子组件代码 class BackDetail extends Component { constructor(props) { super(props); this.state = { txtDetail:...
1在src目录的components文件夹下创建vue文件。2在data同级新增props属性和定义入参。2 在components中注册组件。1 在script导入公共组件。
是什么:在我们开发中有时候需要大量复用某个组件时,我们需要在组件都引入 一遍,非常麻烦,这时候我们可以全局注入这些组件。 技术:(基于 webpack + proxy) 怎么用: 1.新建 @/components/index.js // ...
vue 多项目公共组件处理方案
主要介绍了如何抽象一个Vue公共组件,以一个数字键盘组件为例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地