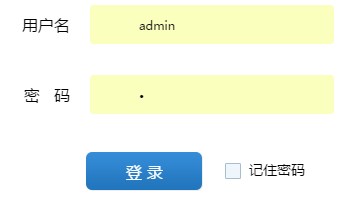
1.前言 现在的客户端与以往的有些区别,比如登录页面的输入框...2.修改输入框的默认样式 先看一下效果图如下: 2.1 修改border仅保留底边 我们要做的事情就是: 修改输入框为只有底边 当输入框获取悬浮事件时,改变b
”修改antdv输入框样式“ 的搜索结果
AntDV的a-input样式修改
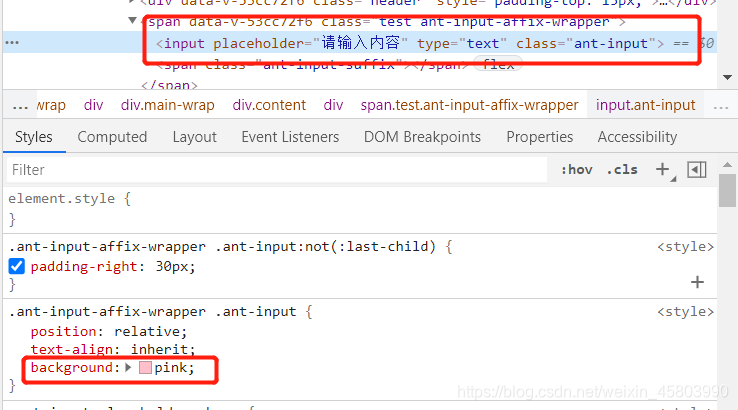
注销再次登录后的登录页面input输入框样式改变了;改变的效果如下图  **4、检查代码** 打开控制台发现谷歌浏览器下的部分样式覆盖...
翻了组件文档发现没有这个组件配置,所以只能用原生操作dom更改值。修改这红框内input的值。
ant-design-vue修改input组件样式
输入框自带清除按钮是很常见的需求了,网上有很多方案,最基础的是原生实现input和清除按钮,然后绑定一大堆事件,此种方案非常原始,而且复用性极差。稍微好点的方案有基于bootstrap和jQuery的,将input和清除按钮...
h官方
input type=number、InputNumber 去掉上下箭头,禁用鼠标滚动。
2.修改后ant多选框样式 ui非让改 没办法只能自己动手了,话不多说,看代码项目 代码 css要放在全局css // 多选框样式开始 .selectAloneStyle .ant-select-item-option-selected:not(.ant-select-item-option-...
样式必须在全局样式中修改才能生效,位于global文件夹中的less文件或者index.less或global.less文件具体优先级自行计算当选中多选框或者label时,多选框的边框改变颜色:.ant-checkbox-wrapper:hover .ant-checkbox-...
<a-input-search placeholder="请输入搜索产品名称" class="header_input" @search="onSearch" @focus="focusSearch" @input="searchValue" v-model="searchText" ref="a_input_se
此图标默认的颜色并不是 蓝色 <a-input-search ...打开控制台,找到控制这个图标的class类名,通过样式穿透,设置该样式 .header_input >>> .ant-input-search-icon { color: #3471ff ...
antd-vue 单选、多选框样式
作者:Sinea来源:segmentfault.com/a/1190000024563195转载请注明出处,Thanks♪(・ω・)ノ在开发过程中,基本都遇到过需要限制输入的情况,比如金额、仅字母数字、可输入小数位等,网上搜了很多方法也遇到一些坑,...
https://www.jianshu.com/p/26c81fde22fb js闭包的坑
import React from 'react'; import './App.css'; import { Table, Input, Button, Icon, Checkbox, Row, Col } from 'antd'; import Highlighter from 'react-highlight-words'; const CheckboxGroup = Checkbox.Gr...
antd-mobile默认的是输入框错误处理方式为在输入框右侧显示错误图标,点击图标触发绑定的onErrorClick事件,这样显得不够直观,现想利用现有组件参数对其进行封装,达到在右侧不显示错误图标,将错误信息显示到...
代码】antdselect组件中input以及placeholder样式修改。
项目中遇到反绑数据的时候,对数字输入框进行值的更改,发现数字输入框可以写值,但是写完后,数值会跳回原来的值,无法进行双向绑定进行数据的更改,看了半天没找到问题所在,后来我将赋值操作进行了修改就解决了,...
在css样式中,写入 input:focus {//获取焦点 outline: 1px solid #51c9ff;//边框不用border,用outline background: rgba(3, 16, 28, 0);//背景色 } 如果获取焦点需要,修改输入value的颜色。直接在input,...
推荐文章
- 【UBUNTU】ubuntu18.04安装及更新_ubuntu18更新-程序员宅基地
- OpenSSL心脏滴血漏洞(CVE-2014-0160)_openssl漏洞的原因是-程序员宅基地
- 数据结构实验-哈夫曼编码_待编码数据-程序员宅基地
- dataframe的索引遍历_pandas | 如何在DataFrame中通过索引高效获取数据?-程序员宅基地
- 位置传感器_lbk位置传感器-程序员宅基地
- dubbo 报错:java.lang.NoClassDefFoundError: org/I0Itec/zkclient/exception/ZkNoNodeException_dubbo nested exception is java.lang.noclassdeffoun-程序员宅基地
- Spring Boot 2.x 整合 ShardingSphere 5.0.0 实现分库分表_整合shardingsphere-jdbc-core-spring-boot-starter-程序员宅基地
- 表白编码C语言,C语言告白代码,一闪一闪亮晶晶~-程序员宅基地
- mycat_wrapper-linux-aarch64-64-程序员宅基地
- 支持向量机的核函数选择:影响性能的关键因素-程序员宅基地