事件流分为事件捕获和事件冒泡,并且可以再场景中这样使用
”事件流“ 的搜索结果
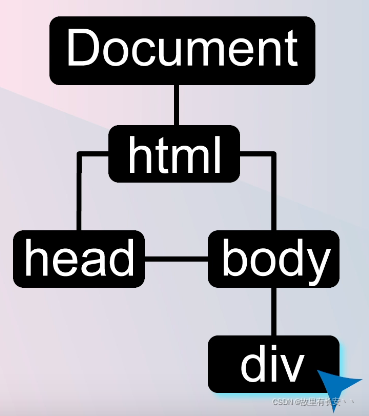
事件流指的是事件完整执行过程中的流动路径,分为捕获阶段、冒泡阶段。如上图。
每个事件发生的时候,都会有一个触发并执行的过程,也就是事件的传播过程,我们称之为事件流。 事件流有3个阶段:捕获阶段、目标阶段、冒泡阶段 如下代码既可以明确的表示这几个阶段具体的执行过程 ```javascript...
JavaScript 事件流是指在 HTML 文档中,事件的传播过程,即事件从触发元素向上或向下传递的路径。事件捕获阶段(Capturing phase):在这个阶段中,事件从最外层的元素开始向内部元素进行传播,直到达到触发事件的...
事件冒泡:当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发(依次向上调用所有父级元素的同名事件)。(给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父...
【十】事件流
标签: javascript 前端
本篇章主要讲述DOM事件流相关内容,事件流与js事件机制是两回事,前者指的是浏览器对于用户操作的反应流程,后者是函数在js环境下的执行顺序。
关于 捕获+冒泡+委托 的内容
主要介绍了JS的事件绑定、事件流模型的相关知识,非常不错,具有参考借鉴价值,感兴趣的朋友跟随脚本之家小编一起看看吧
事件流:分两种,IE的是 事件冒泡流 ,事件开始时从最具体的元素接收,逐级向上传播到较为不具体的节点(Element -> Document)。与之相反的是 Netscape 的 事件捕获流 。 DOM2级事件规定事件流包括三个阶段:事件...
目录(一)DOM事件流① 定义② 图解③ 历史(二)冒泡(三)捕获(四)在不同的阶段执行事件(五)提高内存和性能 — 事件委托① 实例② 优点 (一)DOM事件流 ① 定义 DOM事件流包括三个阶段: 捕获阶段 目标阶段 ...
事件流
标签: javascript js dom
文章目录前言一、以前两种事件流分析1.冒泡事件流2.捕获事件流结合:二、JS事件流1.原理1.on属性问题:2.addEventLIstener()问题三、阻止事件传递1.Event.stopPropagation() 方法2.Event.stopImmediatePropagation...
主要介绍了C# 标准事件流的实例代码,文中讲解非常细致,代码帮助大家更好的理解和学习,感兴趣的朋友可以了解下
Javascript事件流(事件捕获、事件冒泡)–>事件委托(代理) Javascript与HTML之间的交互是通过“事件”实现的。事件,就是文档或浏览器窗口发生的一些特定的交互瞬间,当我们与浏览器中的web页面进行特定的交互时...
本文全篇介绍了JavaScript事件流和事件处理程序,分享给大家供大家参考,具体内容如下 一、事件流 事件流描述的是从页面中接收事件的顺序。IE的事件流是事件冒泡流,而Netscape Communicator的事件流是事件捕获流。 ...
而早期的IE和Netscape提出了完全相反的事件流概念,IE事件流是事件冒泡,而Netscape的事件流就是事件捕获。 事件流类别 事件冒泡 即从下至上,从目标触发的元素逐级向上传播,直到window对象。 事件捕获 即从上至...
什么是js事件流 事件流描述的是从页面中接受事件的顺序。 微软(IE)和网景(Netscape)开发团队提出了两个截然相反的事件流概念,IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流。 后来在W3C组织的统一...
流水UI布局,随性所欲定制UI流和事件流(Easily Flowing UI, deal with data source and UI flow conveniently)
事件流的架构能解决哪些问题?
标签: 数据库
如果你也是一名被这些问题困扰的开发者,我想《事件流实战》会给你一些启示。 “事件”对于开发者而言是个熟悉的词,各种开发框架、编程语言中都或多或少有“事件”的概念,但很少有书籍谈及如何运用事件对系统...
比如说React中的单向数据流,Node中的流,又或是今天本文所讲的DOM事件流。都是流的一种生动体现。 定义: 1.事件流描述的是从页面中接收事件的顺序,也可理解为事件在页面中传播的顺序。 2.事件就是用户或浏览器...
主要详细介绍了DOM中的事件流,包括冒泡型事件、事件监听、标准DOM事件监听这三个方面,十分详细,推荐给大家。
事件对象,事件流(事件冒泡和事件捕获)、事件委托、L0和L2注册等相关概念及用法
事件流分为事件冒泡和事件捕获。 事件流:就是事件的流向,先捕获,再到事件源,最后再冒泡,一共分三个阶段:捕获阶段,事件源,冒泡阶段。 从上至下再出来 事件冒泡:从事件源朝父级一直到根元素(HTML)。当某个...
主要介绍了JS事件流与事件处理程序,结合实例形式分析了事件流与事件处理程序相关概念、原理、用法及操作注意事项,需要的朋友可以参考下
图书管理系统的用例事件流描述 用于uml设计阶段使用
关于事件流的简单理解
标签: javascript
2、什么是事件流? 事件流就是,事件传播的过程。 DOM中完整的事件流包括了三个阶段:事件捕获阶段、目标阶段和事件冒泡阶段 事件通过捕获到达目标元素,这个时候就是目标阶段,从目标节点元素将事件上传到根节点的...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地