Echarts概念篇(坐标轴)
”x轴“ 的搜索结果
如何去除右侧Y轴和顶部X轴上的刻度标记?避免设置(gca,'ytick',[]),并从y轴上删除刻度标记。只删除单侧轴的刻度标记
【代码】echarts---x轴数据过多,设置x轴左右滑动显示。
以柱状图为例,实现echarts自定义分组,x轴分级,支持多级,支持dataZoom
最近很多童鞋们在寻求关于x轴y轴z轴代表的方向的解答,今天充编为大家汇集5条解答来给大家真解! 有79%小白玩家认为x轴y轴z轴代表的方向_x轴y轴z轴代表的方向图值得一读!x轴y轴z轴代表的方向1.xyz轴指哪些方向展开...
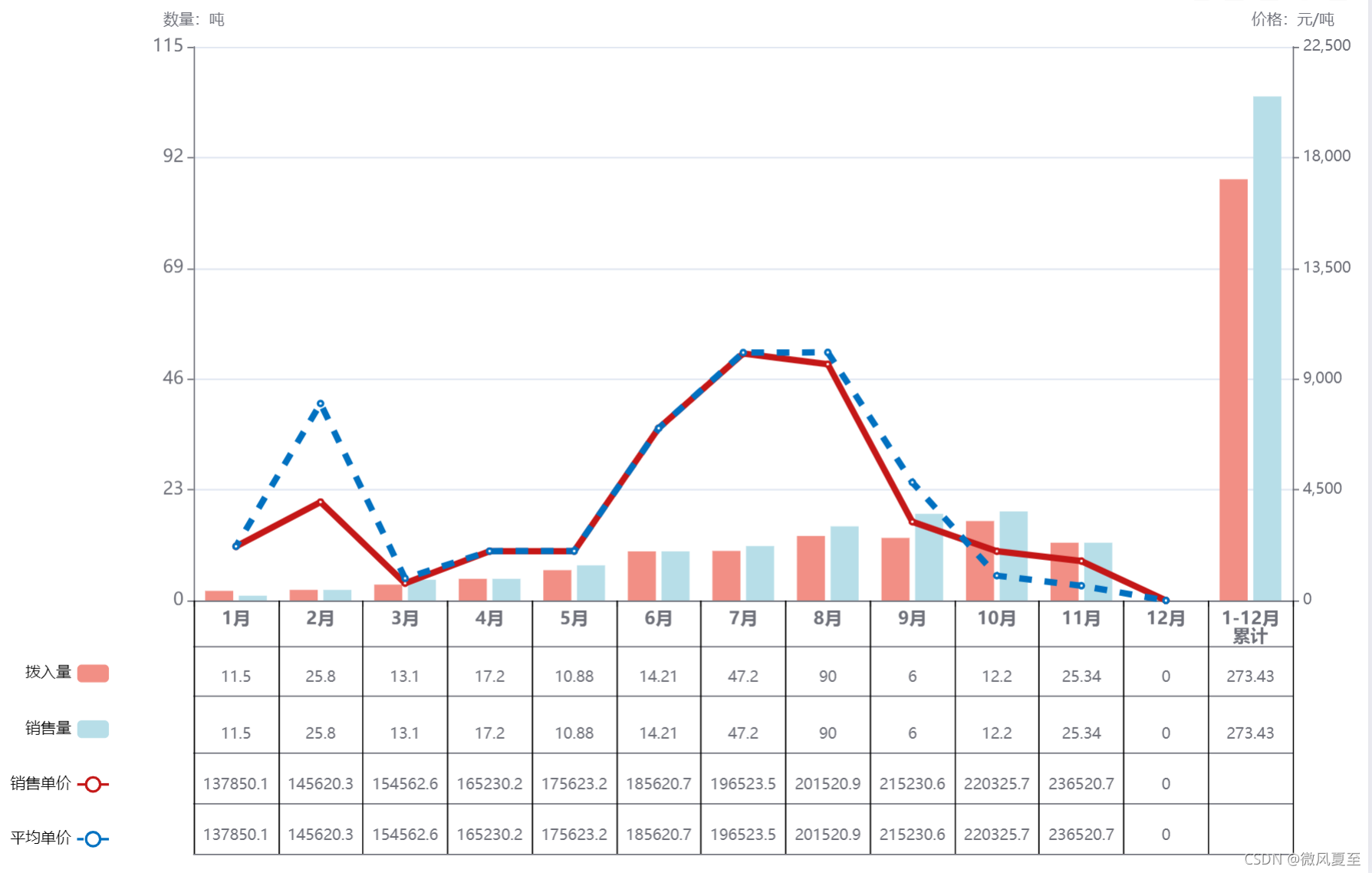
Python实现双X轴双Y轴绘图
标签: 计算机
xAxis: {show: true, // 是否显示 x 轴position: 'top', // x 轴的位置('top','bottom')type: 'category', // 坐标轴类型nameRotate: 10, // 坐标轴名字旋转,角度值inverse: false, // 是否是反向坐标轴...
作者主页:仙女不下凡 前言介绍:以下内容是我个人对于该技术的总结,如有不足与错误敬请...参考文章:Echarts X轴(xAxis) xAxis与yAxis中有很多配置项,下面我以xAxis进行详解,yAxis参考xAxis即可 axisLine:
In Matplotlib I need to draw a graph with points on the x-axis on each integer between 1 and 5000 and on the y-axis only in a very limited range.Matplotlib automatically compacts everything to let all...
双X轴的Echarts图
Matlab绘制双x双y轴/单x双y轴/双x单y轴图,看别的教程是用line语句,但其实用plot和scatter都是可以(自己已经实践)。绘制轴数量、轴位置...1.调整plot的坐标轴的显示位置一般plot命令生成的图形中,x轴和y轴都...
echart图实现双x轴的两种情况
标签: 前端
x轴显示数值和x轴坐标提示框显示数据不一样时,自定义x轴坐标文字
【代码】echarts 统计图 x 轴实现拉伸滑动。
ECharts---X轴文字显示不全
echarts 如何配置让x轴坐标完全显示
项目中x轴内容较多时,echart会自动掩藏一些,如果需要自定义x轴的显示间距需要在xAxis中加入axisLabel的间距控制
推荐文章
- http作业
- KVstore :键值映射存储服务器
- java-php-python-ssm社区志愿者服务管理系统计算机毕业设计_社区 志愿服务系统源码 php-程序员宅基地
- java/php/node.js/python病人跟踪治疗信息管理系统【2024年毕设】-程序员宅基地
- 空间数据引擎oracle_空间数据库引擎及其解决方案分析-程序员宅基地
- java发布rest服务器,使用Java restlet发布到服务器-程序员宅基地
- 使用flex-wrap实现弹性盒自动换行-程序员宅基地
- 改变Android Studio的背景background_as怎么设置背景-程序员宅基地
- 桩筏有限元中的弹性板计算_专栏 l 增材制造点阵结构在压力容器优化设计中的应用...-程序员宅基地
- Firefox安装广告屏蔽插件(uBlock Origin)_ublock origin插件-程序员宅基地