这个是webStrom的汉化包(为啥现在资源分数要强制收分了呢?本来只想要0分的,发现最低都是1分)
”webstrom“ 的搜索结果
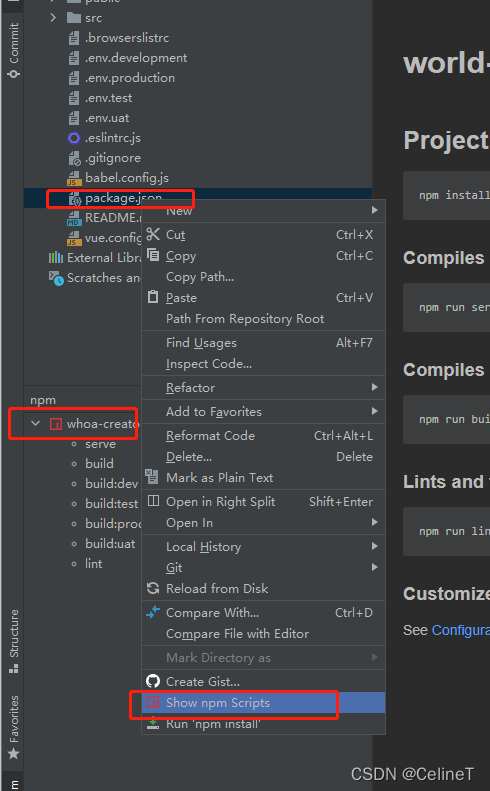
webstrom的小教程
标签: webstorm
webstrom常用的小插件,小教程。
管理员命令模式下---- windows powerShell。--允许一些命令策略执行,执行策略更改。执行策略可帮助你防止执行不信任的脚本。
1.打开Window->Editor Tabs->Configure Editor Tabs。问题:WebStrom文件页签不可见,无法关闭文件,如下图。2.设置Tab placement为Top。
webstrom清除竖线
今天完成的事情: 首先第一件事情是,整理一下常用的颜色摄取 #F1F1F1 google的设置页面的body的背景颜色 #FFF 为google的内容块的背景颜色 另外就是学习test11中提到的less 一。跳出less和sass的战斗。...
ws-settings:webstrom配置
打开 Settings => File Types 找到 HTML 添加。
下载地址:http://www.jetbrains.com/webstorm/index.html 注册码: WebStorm注册码 User Name: EMBRACE License Key: ===== LICENSE BEGIN ===== 24718-12042010 00001h6wzKLpfo3gmjJ8xoTPw5...vibaUK...
可以看到每次提交前代码会被格式化,同时使用**git add .**提交所有文件到暂存区。最近做的的项目脚手架使用husky+stylelint规范样式提交,在每次提交之前会执行hook脚本。
今日早上使用webstrom拉取代码失败提示 更新失败 unable to access ‘https://82.157.135.210/tujian/frontend.git/’: Failed to connect to 127.0.0.1 port 1181: Connection refused 这种问题是由于,重置了...
2 改为手动(Manually),目录选择当前项目目录的下的。3 改为手动(Manually),目录选择刚才创建的文件。1 找到webstrom设置。2 找到webstrom设置。
vue项目webstrom内存溢出经常停止运行需重启问题 解决方案:全局安装 increase-memory-limit 命令行cmd ,dos窗口运行:cnpm install -g increase-memory-limit, 进入项目文件夹,运行:increase-memory-limit
2、如下图:Plugins 搜索svn 选择 SVNToolBox 右边有个绿色的按钮 Install (这里我已经安装过了,所以没有),点击Install 安装,下载完后会有Restart WebStrom 按钮。点击重启webstrom。 3、如下图:重启后 ...
eslint阻止git代码提交
WebStrom汉化包
标签: WebStrom
WebStrom汉化包。。。。。。。。。。。。。。。。。。
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地