Webpack3.0项目打包视频教程详解各种webpack配置,熟悉webpack配置原理
”webpack“ 的搜索结果
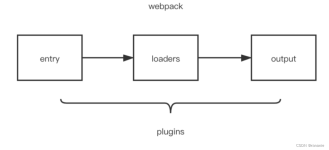
一、什么是Webpack Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less...
webpack的基本使用项目目录并初始化创建首页及js文件以jQuery为例安装jQuery导入jQuery安装webpack???? webpack的相关设置设置webpack的打包入口/出口设置webpack的自动打包配置html-webpack-pluginwebpack中的加载...
PS D:\front-end-interview\webpack\WebpackDemo-master\demo3> webpack (node:399648) [DEP_WEBPACK_MAIN_TEMPLATE_GET_ASSET_PATH] DeprecationWarning: MainTemplate.getAssetPath is deprecated (use ...
webpack使用教程webpack是什么为什么要使用webpackwebpack的五个核心概念开始使用打包样式资源插件打包图片资源devServer打包优化提取css文件压缩css性能优化优化代码调试 webpack是什么 本质上,webpack 是一个...
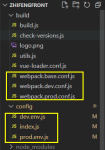
首先在build文件目录下新建四个js文件。
webpack2 & angular2
webpack 入门
标签: webpack
webpack 入门文档
react antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact...
webpack视频学习
标签: webpack
webpack视频教程,尚硅谷webpack教程。资深讲师讲解。
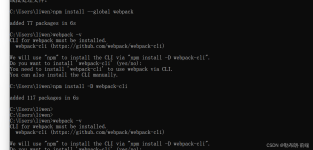
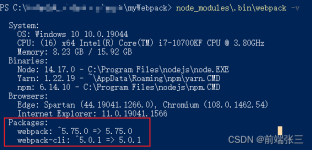
新手webpack打包vue项目出现各种报错,webpack,webpack-cli版本兼容问题
多进程打包,可以大大提高构建的速度,使用方法是将 thread-loader放在比较费时间的loader之前,比如babel-loade由于启动项目和打包项目都需要加速,所以配置在 webpack.base.js。缓存资源,提高二次构建的速度,...
webpack5一路踩坑
系列文章优化配置webpack 优化配置之 Tree-shakingwebpack 优化配置之 sideEffectswebpack 优化配置之 Code Splitting 多入口打包webpack 优化配置之 Code Splitting 动态导入以此仓库记录 webpack 的使用与原理...
推荐文章
- 有Mysql数据库的情况下为什么要用Hive数据库?-程序员宅基地
- 大数据集群迁移整理_hadoop数据迁移-程序员宅基地
- 【jenkins】第六篇: gitlab+jenkins+rancher+k8s+harbor的CI/CD实现_gitlab jenkins rancher-程序员宅基地
- Graph-Toolformer: 基于大语言模型的多功能图数据推理引擎-程序员宅基地
- Android中代码动态判断是否开启悬浮窗权限和申请悬浮窗权限_andlua悬浮窗权限代码-程序员宅基地
- 做好产品经理,需要具备哪些技能?_产品经理技能-程序员宅基地
- Android浏览器webview的加载优化(加载不出白屏,加载一半屏幕,一直加载,加载页面截断,某些页面部分无法点击但是刷新几次后能点击等一系列疑难杂症)_android webview 支付或者游戏转屏幕的时候会半屏幕了-程序员宅基地
- c语言除法的作用,c语言除法(c语言除法保留小数)-程序员宅基地
- Qt 拖拽文件的实现(桌面到应用程序,应用程序到桌面均可以)_qt 拖拽 到桌面-程序员宅基地
- postgresql、oracle数据库序列查询、创建、修改_数据库序列查询和新增-程序员宅基地