dedecms织梦内容编辑器更换为wangEditor编辑器方法 1:后台--模块--上传新模块--上传对应编码插件。 2:后台--系统--核心设置--Html编辑器设置为:wangEditor
”wangEditor“ 的搜索结果
wangEditor富文本实现导入word功能,wangEditor富文本实现一键导入word功能,wangEditor编辑器实现导入word功能,wangEditor富文本编辑器实现导入word功能,wangEditor富文本编辑器实现一键导入word功能,wangEditor...
还有在你npm你修改的包的时候,一定要把你自己的css的样式找到和wangeditor文档里面一样引用,只是需要修改你自己修改过的包的路径wangeditor-fanyu/packages/editor下面的什么什么.css文件就行了,意思就是说后面...
第一次在vue项目用wangEditor5,记录一下
wangeditor的使用
wangEdit 5在线解析word并将内容展现在富文本编辑器内
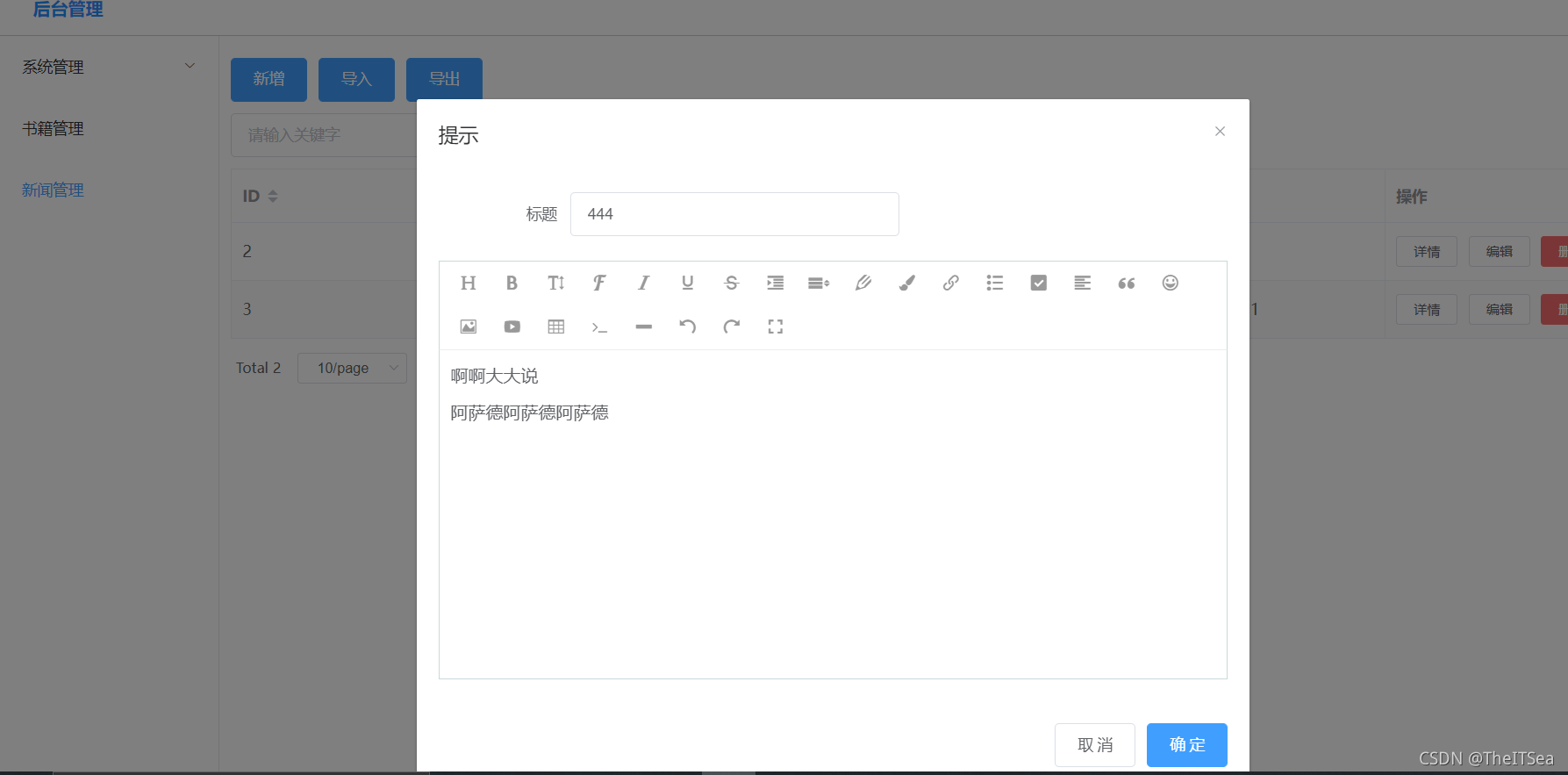
wangEditor 是一款基于原生 JavaScript 封装,开源免费的富文本编辑器,支持常规的文字排版操作、插入图片、插入视频、插入代码等功能,同时提供多样化的扩展功能(如字体、颜色、表情、代码、地图等插件),支持...
WangEditor是一个轻量级的一个富文本
富文本编辑器超详细使用教程
wangEditor-mobile手机版文本编辑器,支持各种主流浏览器
说是下载,其实是把这个链接放入浏览器地址栏,回车出现的代码,一键复制,粘贴到项目中你新建...wangeditor及css和js文件夹自己创建即可。本文讲的不是npm安装,是下载js本地引入哦~可以放入自己的静态资源文件夹下。
laravel admin 整合 wangEditor5
wangEditor-mobile —— 真正适用于手机操作的编辑器! 标签:wangEditor
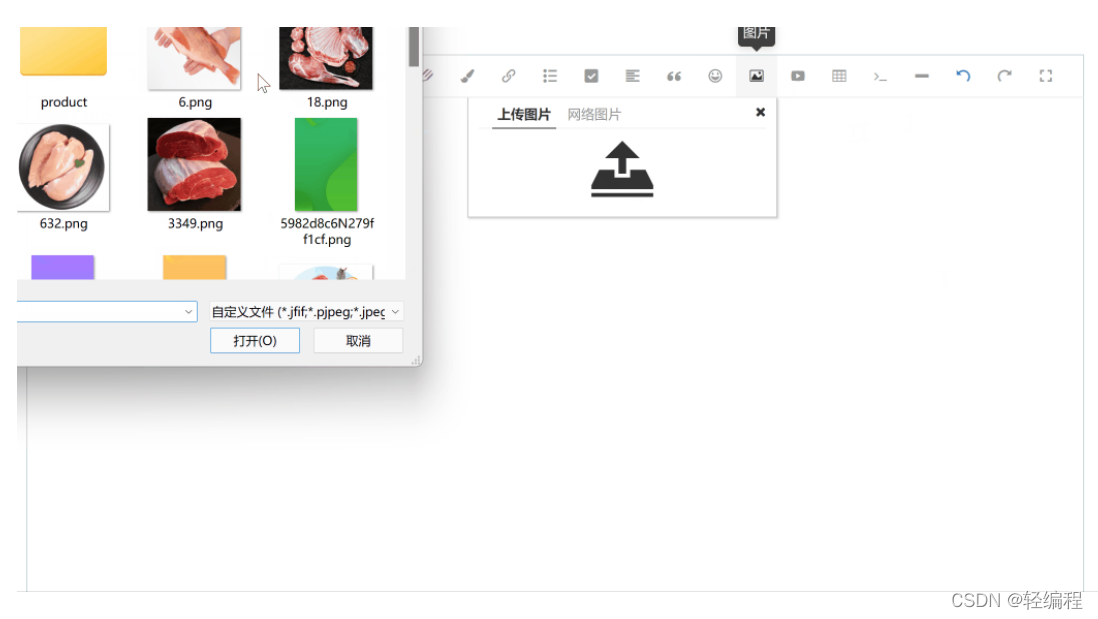
【代码】wangeditor vue2 上传图片完整功能。
wangeditor 富文本编辑器
标签: 前端
wangeditor 富文本编辑器
wangeditor富文本编辑器的使用
wangeditor5富文本编辑器的vue版本使用
本文是几年前写的,直接访问 wangEditor 官网www.wangEditor.com了解最新版的编辑器---------------------------------------------------------------------1. 为什么要做富文本框?一说到web富文本编辑器,很多人...
vue2引入wangEditor5
做一个带有数学公式的富文本编辑器,在网上看了很多,这个最合适,借鉴了wangEditor富文本编辑器 这里面写的是v3的整合富文本编辑器,我照着上面改成了v2的,本文章主要是实现步骤和错误解决,源码我放在最后了,...
vue 使用 wangeditor 富文本编辑器
将withCredentials 设置为 false。今天弄wangEditor富文本发现上传一直提示。可问题是后台这个上传接口允许跨域啊。看下控制台打印提示跨域。
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地