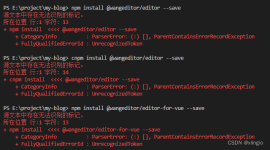
复制粘贴修改一下直接用,也写了相关的注释。
”wangEditor“ 的搜索结果
wangEditor自动获取焦点
这种视频上传的感觉都需要一个预览服务,如果后端的下载何上传接口只有流的操作,这个富文本里拼接这些感觉有点困难,暂时不知道怎么做。wangeditor安装及文档。
vue3使用wangEditor编辑器
wangeditor是一款轻便的富文本编辑器,本文主要帮助大家快速学习使用wangeditor编辑器。
我用wangEditor的自定义方法上传本地图片,总是不能成功,图片上传采用的是ajax进行图片上传
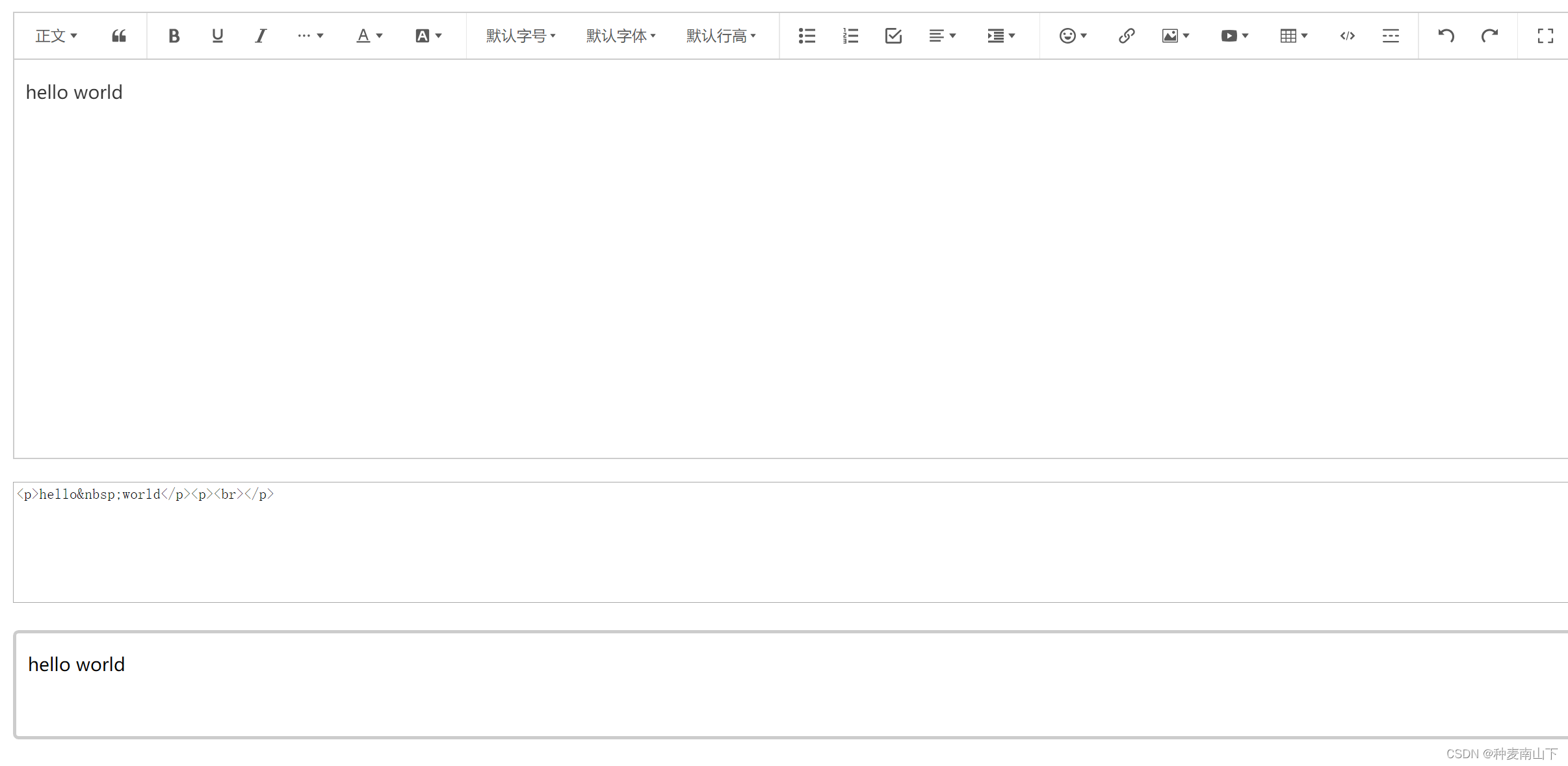
由于wangeditor的设计,保存下来的html是无样式的,需要自己自定义,下面给出本人的自定义样式供参考(在官网的基础上进行改进)不是专业写前端的,若有写的不好的请见谅。
网上有很多的富文本编辑器, 因为项目的功能并不是很复杂,所以选择了wangEditor,界面简洁,使用起来也挺方便的;image.png实现思路1.安装wangEditor2.封装成组件3.父组件中直接调用一、wangEditor安装这里使用npm...
官方首页:https://www.wangeditor.com/ ...npm 安装 npm i wangeditor --save CDN 链接 https://cdn.jsdelivr.net/npm/wangeditor@latest/dist/wangEditor.min.js 使用CDN js 外链引入 <div id="div1"> &l
wangEditor 【vue3】使用
WangEditor5内容转word并下载 样式会有偏差,需要慢慢调整。
国产的富文本编辑器,比百度编辑器轻,比bootstrap-WYSIWYG好用
【代码】wangEditor在Vue3中的使用。
自己写的简单的demon,C#如何 调用富文本编辑器的方法,这个是最新的文本编辑器了,适合新手练习
vue2 cli使用wangEditor ( wangEditor安装依赖, wangEditor.vue文件实例, wangEditor工具栏配置的key列表 )
wangEditor富文本编辑器是一款基于javascript和css开发的 Web编辑器, 轻量、简洁、易用、开源免费,对于富文本编辑器来说,也是20%的功能满足80%的需求,剩下的80%的功能只是为了那20%的需求。我要做的就是这20%的...
我最近在前端项目中要用到富文本编辑器,找来找去发现wangEditor很不错,目前已经迭代到v5版本,WangEditor官方手册是纯中文文档,内容比较详细,非常值得推荐使用。 我使用react开发,但官方手册对react开发者写的...
最近我在前端项目中使用WangEditor,确实是一个非常棒的富文本编辑器,再次向广大前端程序员隆重推荐! 近期在使用过程中又发现一个问题,编辑器中的效果与展示效果不完全一致。作为完美主义者怎么能忍!于是我又搞...
vue3使用wangEditor
写在最后wangEditor在使用和接口文档来说,还是不错的。单从复制粘贴来说,比react-quill要好用。1、复制粘贴找不到当前鼠标下标,一般只能把光标写死,粘贴到最后或者最前。2、复制粘贴时,如果滚动条在最下面,...
wangEditor文档
标签: 文档
wangEditor文档,描述各种功能的实现
wangeditor富文本实现文本+图片混合将图片上传到七牛云
var E = window.wangEditor;var editor = new E('#editor')//配置信息var config = editor.customConfig;// 自定义配置颜色(字体颜色、背景色)config.colors = ['#000000','#eeece0','#1c487f','#4d80bf','#c24f4a',...
wangEditor5、 v-model
还有在你npm你修改的包的时候,一定要把你自己的css的样式找到和wangeditor文档里面一样引用,只是需要修改你自己修改过的包的路径wangeditor-fanyu/packages/editor下面的什么什么.css文件就行了,意思就是说后面...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地