”vue路由“ 的搜索结果
酷的同时也会给我们带来一些问题,因为使用路由参数时,从/user/xianyu导航到/user/mengxiang,原来的组件实例会被复用,两个路由都渲染同个组件,比起销毁再创建,显示复用显得效率更高,带来的的只管问题就是生命...
vue 路由 什么是路由 后端路由: 对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源; 前端路由: 对于单页面应用程序来说,主要通过URL中的hash(#号)来实现不同页面之间的切换,...
Vue 路由是 Vue 中一个非常重要的概念,它允许你在应用程序中创建多个页面并在这些页面之间进行导航。在 Vue 中,路由是通过 Vue Router 实现的。本文将介绍 Vue Router 的基本概念和用法,并对路由配置与使用进行...
Vue路由
标签: vue.js javascript 前端
vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参 vue路由传参
Vue 路由 (vue-router)详细说明,帮助大家快速入门Vue
路由守卫就是:比如说,当点击商城的购物车的时候,需要判断一下是否登录,如果没有登录,就跳转到登录页面,如果登陆了,就跳转到购物车页面,相当于有一个守卫在安检
【Vue路由守卫】
标签: vue.js javascript 前端
vue路由传值
标签: vue.js 前端 javascript
本篇文章讲述了vue路由传值的方法和区别;
vue路由配置
标签: vue.js 前端 javascript
Vue 是一款流行的前端框架,它提供了强大的路由功能,用于构建单页应用程序(SPA)。Vue 路由能够帮助我们实现页面之间的无缝切换和导航,提升用户体验。本文将详细介绍 Vue 路由的使用方法,包括基础配置、路由参数...
vue路由配置步骤
标签: vue.js javascript 前端
vue路由配置步骤
文章主要从Vue-router(路由)常用的几个属性以及参数配置出发,更深一层了解路由在实际开发中的使用,结合实例向大家说明路由常用的参数配置,以及使用路由的一些小技巧。
自己看vue文档,难免有些地方不懂,自己整理一下,主要是vue-router具体实现的操作步骤。安装直接下载/CDNUnpkg.com提供了基于 NPM 的 CDN 链接。上面的链接会一直指向在 NPM 发布的最新版本。你也可以像在 Vue 后面...
传参方式可划分为 params 传参和 query 传参,而 params 传参又可分为在 url 中显示参数和不显示参数两种方式,这就是vue路由传参的三种方式。 方式一:params 传参(显示参数) params 传参(显示参数)又可分为 ...
Vue路由最全详解
标签: vue.js javascript 前端
2、路由属性配置传参:可以用this.$route.params.id来获取到 id 的值 3、query传参:可以解决页面刷新参数消失问题的,这种方式可以理解为是 ajax 中的 get 方法,参数是直接在 url 后面添加的,参数是可见的,所以...
vue 路由钩子
标签: vue.js javascript 前端
路由守卫分为三种 ——分别是:全局路由守卫、组件路由守卫、独享路由守卫。
当朋友们看到这个文章时想必是想要了解vue路由二级菜单相关的知识,这里同时多从个角度为大家介绍vue二级路由的配置相应的内容。
vue路由参数
标签: vue.js 前端 javascript
本文主要讲述vue路由参数的实现,包括路由设置、访问设置和参数获取。
VueRouter、、
vue路由的使用
标签: vue.js 前端 javascript
路由 1. 理解: 一个路由(router)就是一组映射关系(key-value),多个路由需要的路由器(router)进行管理 2. 前端路由: key是路径,value是组件 1.基本使用 安装vue-router,命令: npm i vue-router 引入vue-router...
补充:获取参数的时候是$route($route是用来获取路由信息的),而不是$router($ router是用来操作路由的),然后以上都可以写成行内跳转方式,例如@click="$router.back(-1)" 。
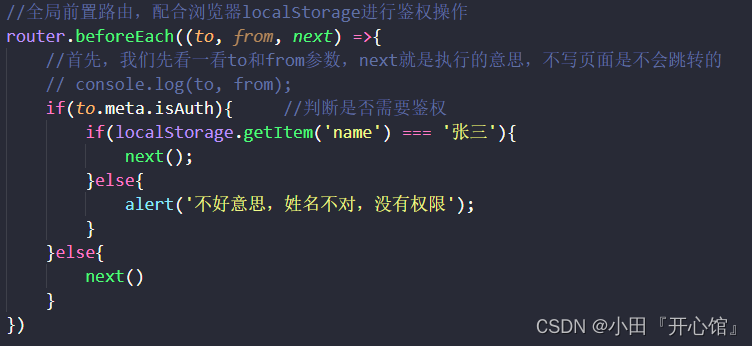
Vue路由拦截
标签: 前端 javascript vue
通过vue-router的beforeEach方法进行每一次路由访问的拦截,判断拦截信息中是否有鉴权要求或者权限校验,以此来实现鉴权。 如果权限不够,访问的路径虽然存在但会被拦截。 动态路由 在登录后根据用户信息以及权限...
推荐文章
- YOLO V8车辆行人识别_yolov8 无法识别路边行人-程序员宅基地
- jpa mysql分页_Spring Boot之JPA分页-程序员宅基地
- win10打印图片中间空白以及选择打印机预览重启_win10更新后打印图片中间空白-程序员宅基地
- 【加密】SHA256加盐加密_sha256随机盐加密-程序员宅基地
- cordys 启动流程_cordys服务重启-程序员宅基地
- net中 DLL、GAC-程序员宅基地
- (一看就会)Visual Studio设置字体大小_visual studio怎么调整字体大小-程序员宅基地
- Linux中如何读写硬盘(或Virtual Disk)上指定物理扇区_dd写入确定扇区-程序员宅基地
- python【力扣LeetCode算法题库】面试题 17.16- 按摩师(DP)_一个有名的讲师,预约一小时为单位,每次预约服务之间要有休息时间,给定一个预约请-程序员宅基地
- 进制的转换技巧_10111100b转换为十进制-程序员宅基地