文章目录一、Mustache 表达式的使用二、计算属性三、常用指令1. 插值操作1. v-once2. v-for3. v-html4. v-text5. v-pre6. v-cloak2. 动态绑定1. v-bind2. 基本属性绑定3. class 属性绑定4. 样式绑定3. 事件监听1....
”vue笔记总结“ 的搜索结果
Vue笔记总结
标签: vue.js 前端 javascript
Vue是一个渐进式的框架Vue特点和Web开发常见高级功能方式一. 直接CDN引入 可以选择引入开发环境版本 / 生产环境版本 方式二. 下载和引入 方式三. NPM安装通过webpack和CLI的使用M: Model 数据模型V: View 视图模板...
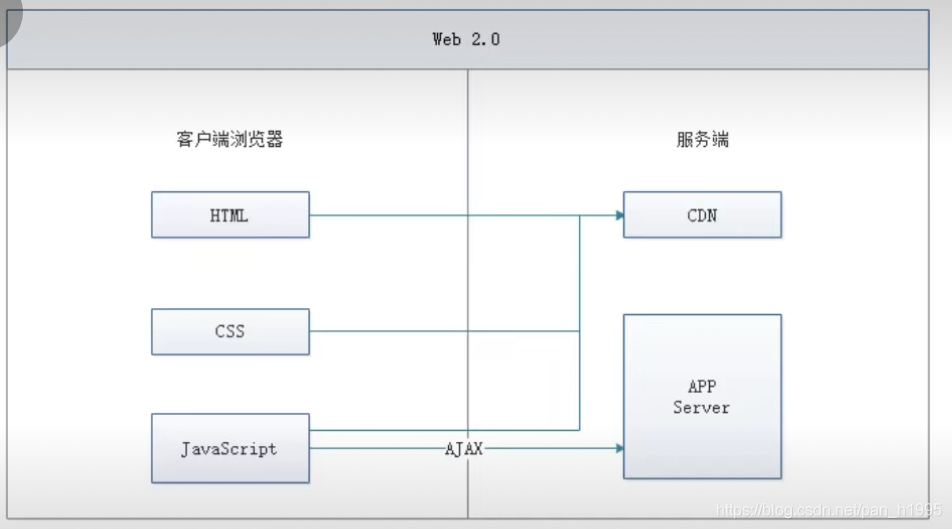
VUE vue框架的两大核心: 数据驱动和组件化。 第一周:大家需要转变编程思维的习惯:数据驱动(数据的变化会驱动页面发生变化,不用操作DOM) 第二周:大家需要转变编程思维的习惯:组件化 一、前端开发历史 1994年...
狂神说Vue笔记整理
标签: vue
史上最全Vue的笔记,没有之一
1、json通过key获取value: ...2、vue获取input输入框的数据 <textarea maxlength="300" :disabled="false" @input="descInput" placeholder="请输入相关内容..." v-model="desc" ref="des...
本人学习vue时候的学习笔记,以及工作共遇到的我认为需要记录的一些知识点
什么是Vue?一套用于构建用户界面的渐进式JavaScript框架。将数据转变成用户可看到的界面。什么是渐进式?Vue可以自底向上逐层的应用简单应用:只需一个轻量小巧的核心库复杂应用:可以引入各式各样的Vue插件Vue的特点...
vue.js笔记总结
标签: vue笔记总结
尚硅谷Vue笔记总结。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
看名字就非常清楚,这是一个vue的学习总结,下载门槛很低,给那些希望学VUE,学习可以借鉴的人。里面的内容还是不错的,
vue学习笔记(超详细)
标签: vue.js
Vue基础认识Vue.jsVue安装方式Vue的MVVM二. Vue基础语法生命周期模板语法创建Vue, options可以放什么语法综合v-onv-for遍历数组v-model表单绑定v-model结合radio类型使用v-model结合checkbox类型使用v-model结合...
Vue3 学习笔记
标签: 学习 vue.js javascript
适合想要学习Vue.js前端框架的新人、复习资料,里面资料都是个人从0开始学习所总结的笔记(希望能帮到更多人)
vue自学笔记【来自于视频:https://www.bilibili.com/video/BV15741177Eh?from=search&seid=15266074750669942840】
文章目录Vue项目1. 搭建环境1.1 准备工作1.1.1常用dos命令1.1.2cli脚手架相关问题1.2 搭建1.2.1使用vueui搭建1.2.2在命令行中搭建1.2.3搭建完成目录结构2. 项目配置2.1 一些配置2.1.1 浏览器自动打开2.1.2 关闭...
适合0基础前端和后端
对MVVM的理解 MVVM是Model-View-ViewModel的缩写 Model代表数据模型,也可以在...vuex是一个专门为vue.js应用程序开发的状态管理模式 vuex可以帮助我们管理共享状态,也就是管理全局变量 state state意为’状态’,是
Vue3相较于Vue2打包大小减少41%;初次渲染快55%,更新渲染快133%;内存减少54%。
vue 项目 笔记总结
标签: vue.js
vue 重点总结笔记
标签: vue 常用知识笔记
1. sync语法糖 :childData.sync = 'fatherData' vue.$emit('update:childData','111')
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地