标签加载图片的方式是 <img class="teamdiadema fl_img" src="../../assets/images/end/Diadema.png"> 报错信息为Cannot find module “.” 修改为 <img class="teamdiadema fl_img" src="~@/assets/...
”vue引入图片出错“ 的搜索结果
最近在使用vue动态设置图片路径的时候遇到了一些问题,特此整理。我想实现的效果:点击图片,弹出系统图片选择框,选择图片后替换原图片。App.vue中: 结果:默认图片加载成功,点击该图片可以弹出图片选择框。本着...
vue pag文件引入
静态资源打包使用相对路径后css文件引入大图片路径错误问题 使用vue-cli2脚手架生成的默认打包配置文件,npm run build打包,部署项目到特定路径下://ip:port/test/index.html 此时访问//ip:port/test/index.html...
vue3项目引入富文本编辑器以及工具配置
2. require不能用纯动态地址,必须要有图片的 路径+名称+后缀。2. 视图加载的时候未拿到数据,可以用v-if判断一下。(require是node用来加载并执行其它文件导出的模块的方法。结果图片无法显示,遇到了以下提示,...
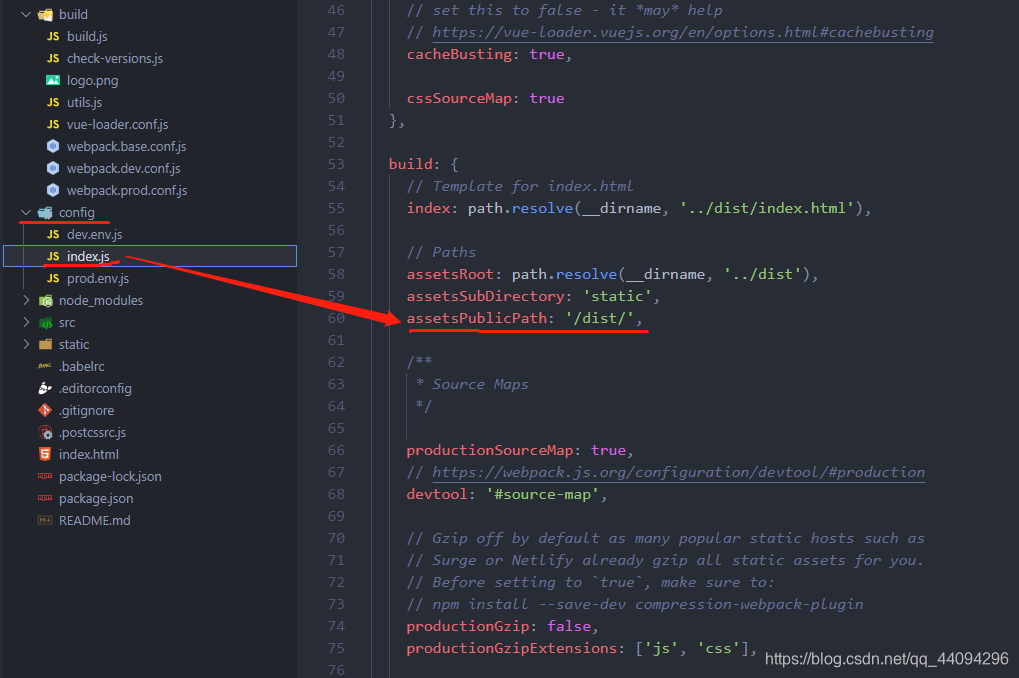
用vue-cli构建的项目,在build打包上线后,背景图片路径解析出错,导致上线后的项目背景图片无法显示。 2、原因 在vue-cli构建项目后,有两种运行方法: npm run dev: 开发环境,资源使用绝对路径,可以看到正常的...
在Vue项目开发中我们经常要向页面中添加背景图片,可是当我们在样式中添加了背景图片后,编译打包后,配置到服务器上时,由于路径解析的问题,图片并不能够正确的显示出来,如下CSS样式: background:url("…/…/...
注意:如果echarts的版本在5.0以上,只能局部引入,全局引入会出错(好像是这样,如果不对欢迎指正)配置好ref属性,用于后面初始化容器获取DOM。准备一个函数,并在挂载时调用。
1、assets文件夹与static文件夹的区别assets文件是src下的,所以最后运行时需要进行打包,一般用来存放自己用到的静态资源;static文件不需要打包就直接放在最终的文件中了,一般用来...利用vue-cli脚手架搭建的webp...
不管是用vue引入vue-awesome-swiper插件,还是直接引入官网的swiper,都要注意的地方
介绍vue中图片编辑解决方案,包括图片旋转,预览等内容
新建一个放自定义指令的文件夹 ... // 图片指令检测图片加载 app.directive('onerror', { mounted: (el:any, binding:any) => { let img = new URL('../assets/img/0.png', import.meta.url).href el.on
1、assets文件夹与static文件夹的区别 assets文件是src下的,所以最后运行时需要进行打包,一般用来...引入静态资源方法:js中用import,css中用@import url(...) ,index.html中用link(script)标签引入。 利用...
链接:... 在Vue中引用外部SCSS(SCSS里面使用了图片)时,loader报错: * ../images/xxx.png in ./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vu...
vue2引入wangEditor5
Vue Echarts 显示地图且根据坐标设置标注点哎哟我去我就想用Echarts在页面上画一张地图,这张地图显示全国,然后我有几个坐标点的经纬度信息,需要在这个地图上根据经纬度标注在Echarts图表上,再有一个就是当我点击...
在 python 项目中,使用 flask 和 vue 创建和开发前端项目,在引入前端静态资源的时候,发现在 vue-cli3.x 及以上版本通过 yarn run build 打包之后,在 run.py 中引入路径不对 问题解决 在使用 vue-cli3.x 及以上...
vue中图片动态加载时(我的图片路径存在assets下),发现图片裂开,F12时发现路径和没问题,就是显示失败。 解决办法: 把动态加载图片路径改成require(图片路径) 注意:此处的路径必须改成绝对路径,否则仍会显示...
vue3本地图片加载不出来,解决方法
标签: 前端
vue前端图片压缩,js图片压缩技术 公司项目有拍照上传图片,现在一般手机拍照都会有4M,5M样子,四五兆的图片上传到服务器就卡卡卡,最后失败!我的天啦,容我吐槽下这服务器! 肿么办?只能前端压缩呗,总不能跟客户...
在main.js引入的时候设置 import imgError from "./assets/imgs/noimg.png"; import imgLoading from "./assets/imgs/loading.gif"; Vue.use(Lazyload, { preLoad: 1.3, //距离当前dom距离页面底部的高度 ...
vue上传图片压缩
标签: canvas javascript js
由于最近项目需要用到上传压缩图片在网上找了一些资料不太好用,在git上找了一下这个压缩框架非常好用,也非常简单,适合一个页面多个上传图片和单个上传图片使用,多个上传图片可以封装一下,这边我就不上传多个...
在vue里,require路径上无法使用变量(会因找不到上下文环境而查找失败),报依赖错误,可通过require.context()解决。 变量在路径上,require找不到上下文环境: // 错误 require("../assets/image/" + 变量 + "/img....
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地