Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 ... 下面介绍三种 Vue.js 的安装方法: 1.独立版本 我们可以在Vue.js的官网上直接下载......
”vue安装手册“ 的搜索结果
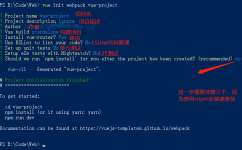
http://www.cnblogs.com/binmengxue/p/6831850.html1.Node.js安装 https://nodejs.org/en/download/ 安装好noedeJS然后继续安装下一步3、执行npm install --global vue-cli ,全局安装vue-cli----因为默认是从...
可以快速安装vue,包含配置的一些操作,可以把所需要安装的一系列东西按步骤操作即可
Vue.js 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js 支持所有...
可以快速安装vue,包含配置的一些操作,可以把所需要安装的一系列东西按步骤操作即可 相关下载链接://download.csdn.net/download/qq_43394911/10755089?utm_source=bbsseo
Vue.js 2.0 参考手册.CHM
前端超热门的框架Vue,学习笔记,具体内容来自Vue官方文档
安捷伦的systemvue用户手册,更方便新手上手systemvue。
Vue是一套用于构建用户界面的渐进式框架。Vue用于构建数据驱动的,交互式的Web界面的库。它提供了MVVM数据绑定和一个可组合的组件系统,具有简单、灵活的API,Vue集成在MVVM模式上的试图模型层,并通过双向绑定连接...
此文档是当前项目中用到的web前端开发的标准规范,主要介绍vue+elementui项目的架构、目录结构和开发规范。仅供参考
Vue使用手册.xmind
vue2.0手册.zip
标签: vue
vue官网的离线手册
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现...
vue2.0离线手册
标签: vue
vue2.0离线手册
vue api手册,非常实用,分享给正学学习vue的同学。
vue2.0中文手册API
标签: vue2.0
vue2.0中文手册API,离线资源
Vue.js 是用于构建交互式的 Web 界面的库。它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简 单、灵活的 API。从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并通过双向数据绑定连接视图和模 型。实际...
Vue.js 2.0 参考手册是一套构建用户界面的渐进式框架。 Vue 只关注视图层, 采用自底向上增量开发的设计。 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 Vue 学习起来非常简单,本...
vue2.0中文使用手册
标签: vue2.0
vue2.0中文使用手册
Vue3快速使用手册
标签: vue.js
在我们需要保证响应式的数据赋值上使用ref函数,并且操作其中的vlaue属性,主要就是对value进行操作。
vue.js2.0中文文档离线版是一款十分实用的使用教程,专门详细地介绍了vue.js,从基础、进阶和迁移三大方面进行讲述,能够让用户由浅入深,逐渐了解和掌握相关知识,有需要的朋友不妨来下载!
Vue3pdf中文教程
Vue手册为啥写vue手册手册介绍手册地址声明 为啥写vue手册 在知乎上,曾经看到过有人发布过一个问题,说是vue官方文档难看懂,不利于入门学习。 尤大还专门发布了回答。 其实就我个人而言,我觉得相对于其他框架的...
安装VSCode+安装配置插件+获取代码+项目运行
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地