import fireDetailsDialog from "./fireDetailsDialog.vue"; <!-- 火情详情弹框 --> <fire-details-dialog :fireData="fireData" :panelShow.sync="panelShow" ></fire-details-dialog> ...
”vue前端按钮显示隐藏“ 的搜索结果
<div class="swiper-pagination" slot="pagination"></div> <div class="swiper-button-prev" slot="button-prev"></div> ...div class="swiper-button-next" slot="button-next">...
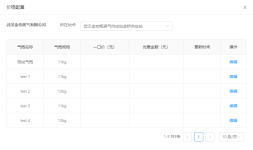
最简单的实现方法是在隐藏过长的table列,直接在 标签中添加一个属性show-overflow-tooltip即可。 但我的表格中,在同一列中不止有一种标签,我只想让这一列的某一部分实现这个效果,所以这种方法很不方便。 效果图...
VUE如何监听视频的播放或者暂停来控制自定义的播放按钮显示隐藏,点击播放按钮播放视频,按钮隐藏占位,点击视频内任何位置暂停,播放按钮显示
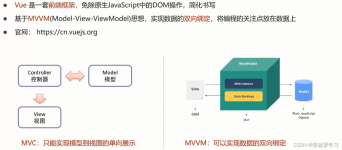
Web核心技术前端框架VUE入门
标签: 前端
效果图: 点击tab可以跳转到导航对应页面。 代码: <store> state:{ currentMenu:null, menu:[], tabsList:[ { path:'/', name:'首页', icon:'home' } ] }, mutations:{ ... s
1.使用ref绑定到要隐藏的元素身上,使用document.addEventListener给全局添加监听事件. 2.使用contains方法判断绑定的元素是否存在于页面的DOM中(包含关系),只会返回布尔值,咱们默认返回false.3.button按钮记得阻止...
最近在个人的项目中,想对页面之间跳转的过程进行优化,想到了很多文档或 npm 等都用到的页面跳转进度条,于是便想自己去实现一个,特此记录。来看下 npm 搜索组件时候的效果:so 下面咱们一起动手实现一下呗。...
一般使用下面这段css代码来让文字超出范围隐藏并显示省略号: overflow: hidden; /*超出的文本隐藏*/ text-overflow: ellipsis; /* 溢出用省略号*/ display: -webkit-box; /*作为弹性伸缩盒子模型显示*/ -...
Vue页面如何实现loading效果性能最佳?在讨论loading效果前,来看看loading有几种应用场景。...等浏览器响应请求,ajax成功回调时,把loading 层隐藏不显示,即结束了loading。这个时候,页面的骨架html的主要
1. 应用filters选项定义本地过滤器,截取新闻标题“每天编程一小时大型IT公益活动”的前9个字符,后面的字符用“……”代替。 ... var demo = new Vue({ el : '#box', data : { title : '每天
1、JavaScript框架2、简化Dom操作3、响应式数据驱动。
vue3实现自定义指令超出显示省略号,鼠标浮入弹出title,显示全部文本
最近再写一个vue3项目中,需要涉及页面以及按钮权限,在此做一个简单的记录。 一、页面权限: 有两种方案可以实现(本文采用的第二种方式): 1、匹配角色路由后,通过vue-router中的addRoutes方法添加。 2、在...
点击dom外,dom隐藏(vue)
Vue动态控制表格列的显示隐藏
标签: vue
如上图所示,点击table右上方的表格按钮,弹出菜单栏,进行勾选,从而达到表格对应列显示和隐藏 1.HTML部分(ant design) <div class="right-btns"> <!-- 按钮 --> <a-button class="table" @click=...
管理员配置权限之后,用户登录时,从接口拿到按钮权限列表,然后根据后台数据判断显示哪些按钮。 简单说一下,自定义指令 Vue.js官网关于自定义指令的讲解 cn.vuejs.org/v2/guide/cu… 基础概念 Vue除了核心...
去掉ant design Vue主题风格设置的按钮
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地