”vue前端按钮显示隐藏“ 的搜索结果
v-show:css样式display:none控制是否显示。v-if:直接移除or添加DOM元素,性能差。若true为显示,false为隐藏。
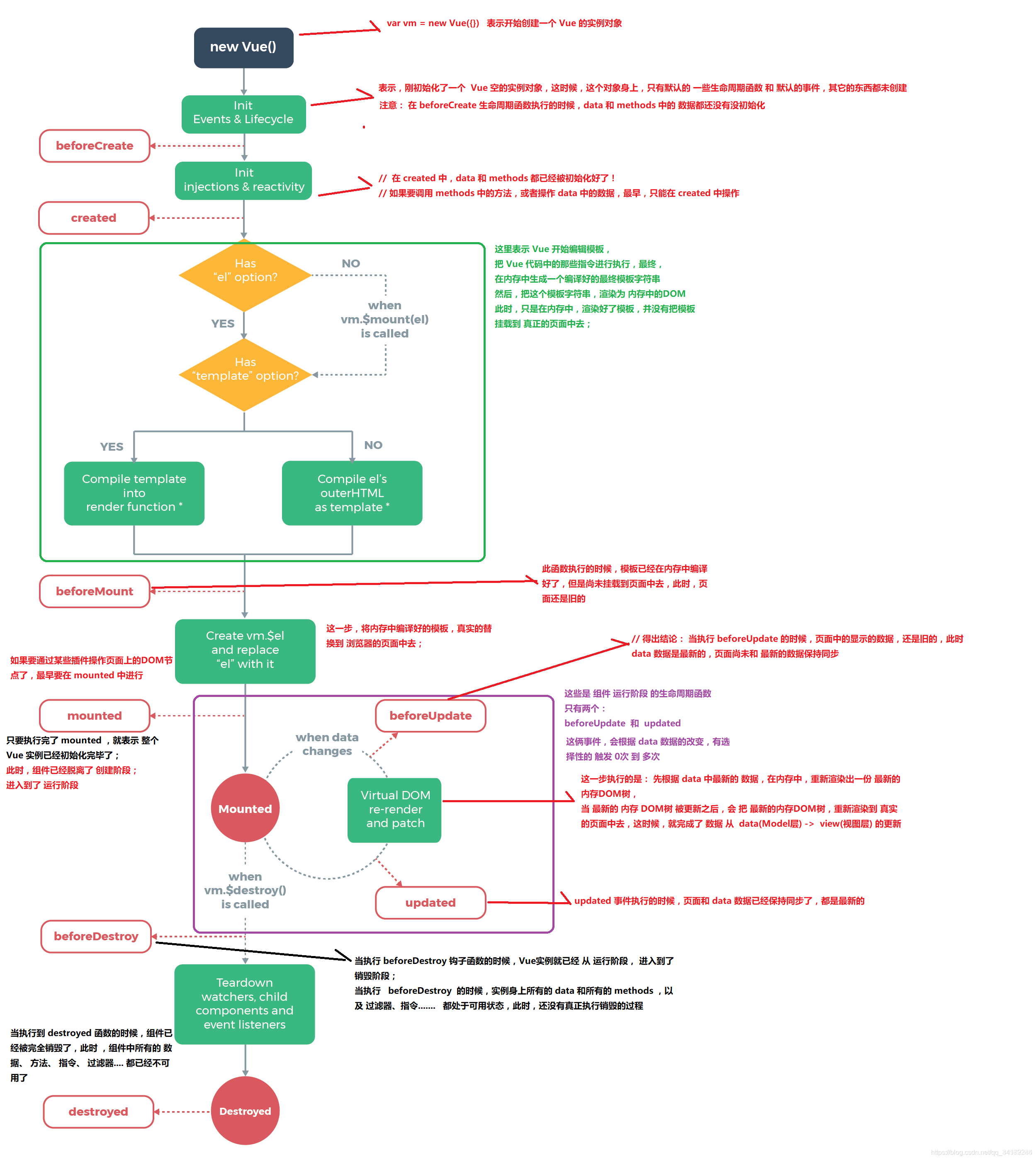
v-show通过css display控制显示和隐藏,v-if组件真正的渲染和销毁,而不是显示和隐藏,频繁切换状态使用v-show 否则v-if 2.为何v-for要用key 快速查找到节点,减少渲染次数,提升渲染性能 3.描述vue组件声明周期...
vue2点击显示和隐藏
标签: 前端 html javascript
vue2点击显示和隐藏
实现的原理:给DOM元素绑定一个isShown的条件,...这种方式虽然元素在页面上隐藏了,页面的位置还被控件占用,显示空白。实现的原理:直接对DOM元素进行渲染或者销毁。利用上述方法实现隐藏后,页面的位置不被占用。
v-if和v-show:v-if用来控制元素显示和隐藏,属性为布尔值。v-show可以实现与v-if同样的效果,但是v-show是操作元素的display属性,而v-if会对元素进行删除和重新创造,所以v-if在性能上不如v-show。v-show会取v-...
v-if:通过 创建、销毁 dom元素的方式达到显示、隐藏效果(销毁后有一个占位符 )。 v-show:通过css控制样式style达成显示、隐藏效果。 display:none; 隐藏 display:block; 显示 区别: v-if 有更高的切换消耗 ,...
vue实现鼠标经过盒子,显示按钮,离开隐藏按钮
v-show用于实现组件的显示和隐藏,和v-if单独使用的时候有点类似。不同的是,v-if会直接移除dom元素,而v-show只是让dom元素隐藏,而不会移除。在实际开发中,v-show也经常被用到,需要重点掌握。
antd+vue——实现按钮始终固定在顶部,且根据权限的不同控制按钮组件的显示与隐藏——技能提升
【代码】vue3模拟菜单的显示隐藏。
vue实现文本框的双向数据绑定和点击按钮实现其他元素的显示隐藏。
摘要:这篇Vue栏目下的“使用Vue中 v-for循环列表控制按钮隐藏显示功能”,介绍的技术点是“v-for循环、按钮隐藏显示、v-for、for循环、循环列表、控制按钮”,希望对大家开发技术学习和问题解决有帮助。v-for可以把...
1. 弹窗组件 my-dialog.vue <template> <el-dialog title="选择水果" :visible.sync="dialogVisible" width="30%" @close="handleClose" > <el-checkbox-group v-model="checkList"> &...
现在有一个新需求,就是通过登录的不同用户角色,显示不同的按钮,比如admin能添加修改,而visitor只能查看之类的,最好是可以自定义组件实现,看了好多但是看不太懂,就指点迷津
Vue实现按钮级别权限
Vue显示和隐藏如何用动画形式显示
标签: vue
Vue提供了transition的组件,在正常情况中,可以给任何元素和组件添加”进入”和”离开”过渡动画。 在使用v-if或者v-show的时候,想让效果好看一些,毕竟前端吗,要审美哈哈~ 其实好多种实现方法,这里列出这一两种...
踩坑记录echarts图显示隐藏后不显示 echarts图显示隐藏后不显示 因为大部分项目的需求都存在图的缺省内容,当后端返回空数据时,需要给用户反馈一个缺省提醒,所以一般把echarts图作了显示隐藏的功能 那么问题来了,...
项目过程中需求我要在动态循环的数个产品列表中让每个产品列表的的详情列表默认显示三条,点击显示更多按钮则全部显示,再次点击此按钮则回到隐藏到只剩三条的状态。 完成效果展示 首先我们先渲染好产品列表 <...
今天继续写组件的运用相关例子点击按钮的时候,元素会呈现一个出现和隐藏的动画功能。点击按钮我会消失在人海之中export default {data: () => ({show: true})}.transition-box {margin-bottom: 10px;width: 300...
vue中实现点击元素隐藏显示下拉动画效果
在vue的项目中避免不了会有返回按钮的出现,恰当的页面,返回按钮的显示或者隐藏,我是用vuex来管理的, 好了,直接上代码吧 <el-button type="primary" @click="returnBtn" v-if="ifshow">返回</el-...
1.通过请求获取权限,放入localStorage: (这里是多个权限,保存为字符串,用逗号隔开) window.localStorage.setItem("permissionPage", "editPage,detailPage"); window.localStorage.setItem("permissionButton...
页面按钮控制展示数据: 效果图: ... 待办按钮展示数据效果图: ...VUE页面代码: <template> <div class="WRAP"> <div class="main"> <div class="save_box"> <el-button type="primary...
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地