为了解决这个问题,可以在列表选择时,如果勾选了已经收货确认的订单把收货确认按钮隐藏起来; 前端代码如下: <div v-if="isShow" class="fr of p10" > <button class="mr10 main_btn" @click="confirm"&...
”vue前端按钮显示隐藏“ 的搜索结果
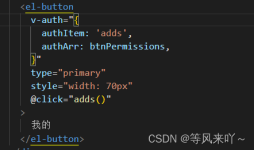
vue前端按钮权限控制隐藏权限控制描述如何实现1、储存权限数据2、权限判断方法3、设置vue自定义指令4、最终代码与效果很多后台管理系统会用到权限管理,菜单权限比较好控制,按钮权限就复杂一些,本文介绍的就是按钮...
vue动画,点击实现显示隐藏。
v-for可以把数据中的一个数组对应为一...- 实现效果如图需求描述:第一个显示蓝色按钮,代表数据最终状态;其余按钮为灰色,显示数据流转记录。返回的数据类型前端页面代码{{listLZPar.operate_type | operatertype...
1.v-model形式v-model的实现需要在自定义组件中自定义一个inputvalue值,因为vue中的父子组件传递机制问题,在组件中直接修改props注入的key字段时,vue会给出错误。子组件中定义inputvalue字段,用于子组件中input...
v-for可以把数据中的一个数组对应为一组元素 ...第一个显示蓝色按钮,代表数据最终状态;其余按钮为灰色,显示数据流转记录。 返回的数据类型 前端页面代码 (listLZPar,index) v-show=listLZPar.operate_type!>
最终实现效果显示隐藏密码.gif实现思路(第一种方法)因为输入框本身没有切换明文与暗文的功能,所以我们要实现切换功能就需要两个输入框,通过JS来控制样式dispaly:none来指定谁被渲染出来。在VUE中来实现的话,因为...
在前端开发中,按钮的显示与隐藏效果是常见且重要的交互.有时候我们需要通过一些逻辑来控制按钮的显示或隐藏。下面就来介绍一些实现方式。//是否显示删除按钮通过CSS属性、JavaScript、前端框架等方法,我们可以实现...
通过点击按钮时触发事件,先前显示的按钮隐藏,而另一个按钮渲染出来进行其他的事件调用。这里由于我的第二个按钮有其他事件触发,所以没有单独写按钮事件,各位可以自行根据需要补齐。同第一个按钮样,点击第二个...
vue前端按钮权限控制隐藏权限控制描述如何实现1、储存权限数据2、权限判断方法3、设置vue自定义指令4、最终代码与效果 很多后台管理系统会用到权限管理,菜单权限比较好控制,按钮权限就复杂一些,本文介绍的就是...
css有鼠标移入移出(hover)的动画效果很方便给,但没有鼠标点击的动画效果,vue中有一个transition-group标签能够实现这一功能。 //注意需要加上key <div class="lyric-btn" @click="lyric()">词</div>...
前端vue按钮控制切换按钮是否禁用和颜色和显示隐藏,利用v-if和v-else
Vue封装取页面权限按钮显示与隐藏
拿到使用 权限按钮组件的该页按钮权限标记数组 然后就可以进行判断。这里我传的是数组 必须该页权限数组和咱们传的这个数组一样 才会显示。组件可以局部注册 也可以全局注册 大家都会 我就不做介绍了哈。这里我做了...
vue前端自定义指令实现根据用户权限控制元素的显示隐藏
1.得到ref记得打印获取的ref看看,找到style下的display并设置 none 为隐藏 、block为显示。
主要介绍了使用VUE实现在table中文字信息超过5个隐藏,鼠标移到时弹窗显示全部,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
vue控制元素显示隐藏的方法和区别;有v-if的地方不一定有v-else,有v-else同级元素中必有v-if;v-if有更高的`切换消耗`;v-show有更高的`初始渲染消耗`;如果需要`频繁切换则用v-show`,反之则用v-if.
1、登录成功后,后端返回的数据格式 { "code":100, "msg":"登录成功", "role":1, ..."token":"eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoxLCJ1c2VybmFtZSI6ImFkbWluIiwiZXhwIjoxNjQ2NzI3...
乐多_通过动态组件 () 来实现当点击一个按钮时,它将显示相应的,并将其他都隐藏起来。
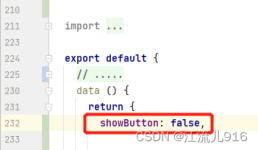
Vue可以通过使用v-if条件指令来控制数据的有无对按钮的显示与隐藏,例如:<button v-if="buttonVisible">按钮</button>,其中buttonVisible为一个布尔型的数据,当它为true时,按钮将被显示;当它为...
代码】vue3按钮隐藏显示元素。
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地