vue3-particles使用方法
”vue3-particles“ 的搜索结果
关于粒子库只显示背景不显示粒子效果的问题解决
vue-particles可以生成类似于星座图的点和线,并且能与用户的鼠标事件产生互动。 Build Setup # install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production ...
vue3使用particles.vue3完成粒子特效
particles 粒子背景插件在vue3中的使用
vue-particles粒子特效 第一步:下载包 vue-particles npm install --save vue-particles 第二步:在main.js中引入 vue-particles包 import VueParticles from "vue-particles"; Vue.use(VueParticles) 第三步:在...
vue框架嵌入vue-particles(粒子背景)插件
npm install --save particles-bg-vue 用法 方法1:导入并在组件中使用 < particles xss=removed xss=removed> ... import { ParticlesBg } from "particles-bg-vue"; export default { name: "App", components...
vue-particles粒子特效
Vue项目中使用vue-particles(粒子背景)插件
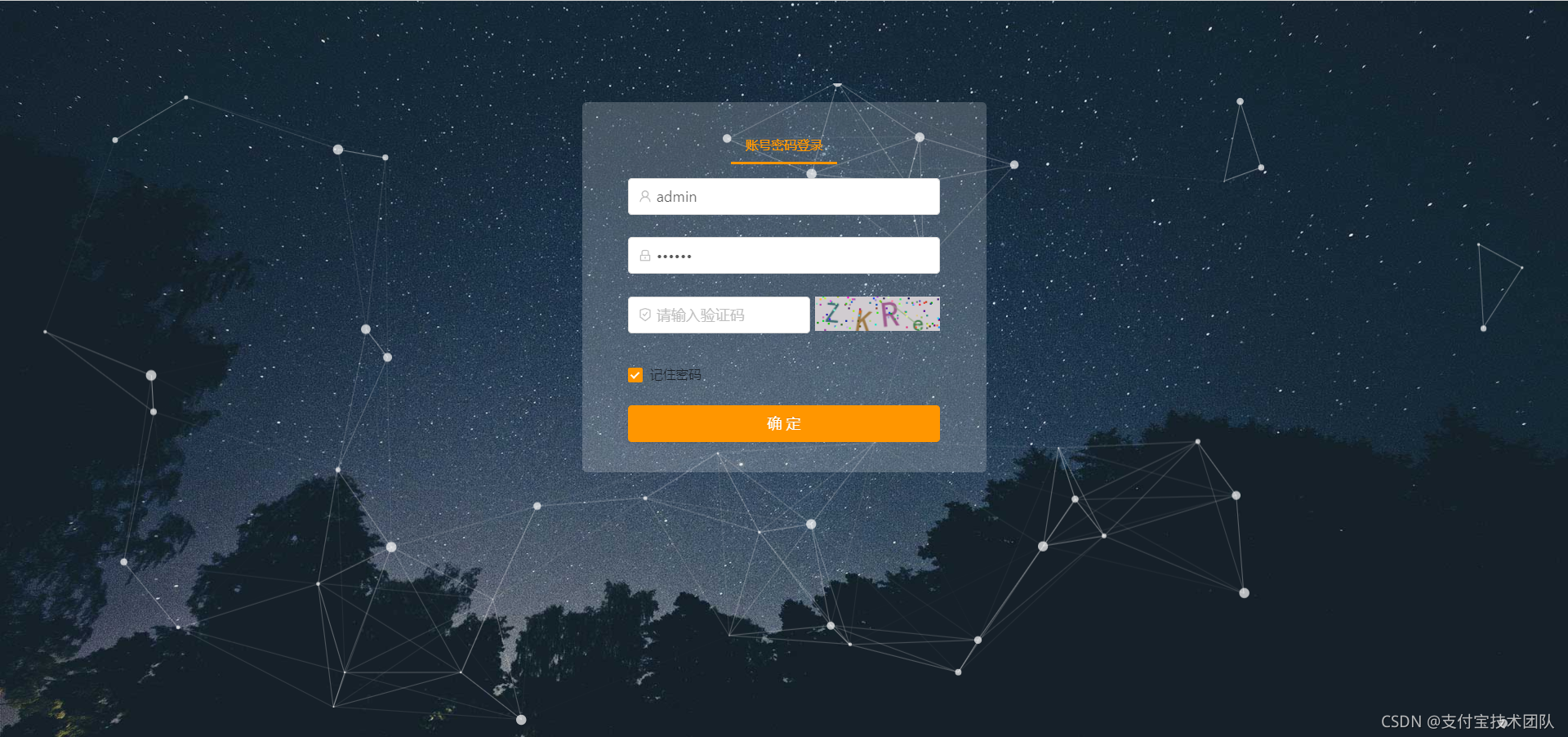
今日在尝试开发一个登录界面时,发现背景是一张图片挺平平无奇,为了让界面更加炫酷,学习使用粒子插件vue-particles 插件安装 npm install vue-particles --save 在main.js内导入 import VueParticles from 'vue-...
2.1 安装vue-particles 2.2 全局配置vue-particles 2.3 使用 vue-particles 三、具体参数说明 四、样式调整,实现只作为背景 4.1、根据id号调整样式 4.2 根据自定义的class名称lizi设置样式 一、综述 为了...
vue-particles粒子插件的使用vue-particles粒子插件的使用vue-particles粒子插件如何兼容IE vue-particles粒子插件的使用 vue-particles的安装 npm install vue-particles --save-dev vue-particles如何在vue...
vue-particles使用记录一、介绍二、组件官方地址三、使用方法四、效果截图五、遇到问题六、使用感受 一、介绍 Vue.js component for particles backgrounds SSR compatible 摘自官方,翻译一下:Vue.js版粒子背景...
在npm复制demo时将含有url的<vue-particles/>标签排除在外。http://foo.bar/particles.json 网址报红。可以在请求报文中看到浏览器请求。
... 官方教程:https://vue-particles.netlify.com/ 具体步骤如下 ...npm install vue-particles --save-dev 2、引入插件 import Vue from 'vue' import VueParticles from 'vue-particles' Vue....
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地