”vue3“ 的搜索结果
近期学习 vue3 的父子组件之间的传值,发现跟vue2的并没有太大的区别,然后发现网络上很少基于setup语法糖的教程,我这边总结一下,希望对大家有所帮助。 父组件向子组件传值的时候,子组件是通过props来接收的,...
通过TS语法来编写组件的props方法
vue3比vue2烂
vue3学习项目参考
VueTs教程,
文章目录前言一、vue2和vue3双向数据绑定原理的区别?二、生命周期的变化三、diff不同 前言 一、vue2和vue3双向数据绑定原理的区别? vue2 的双向数据绑定是利用ES5 的一个 API Object.definePropert()对数据进行...
vue3中使用swiper完整版教程
vue3 defineProps: 在 vue2 中我们使用选项中的 props 来接受父组件传递过来的数据;那在 vue3 的 setup 中,我们使用 defineProps 来定义父组件传递过来的数据
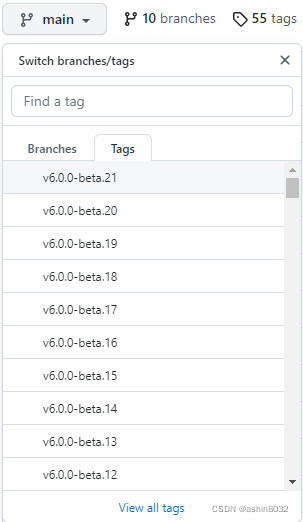
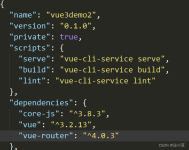
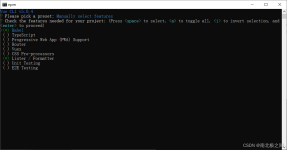
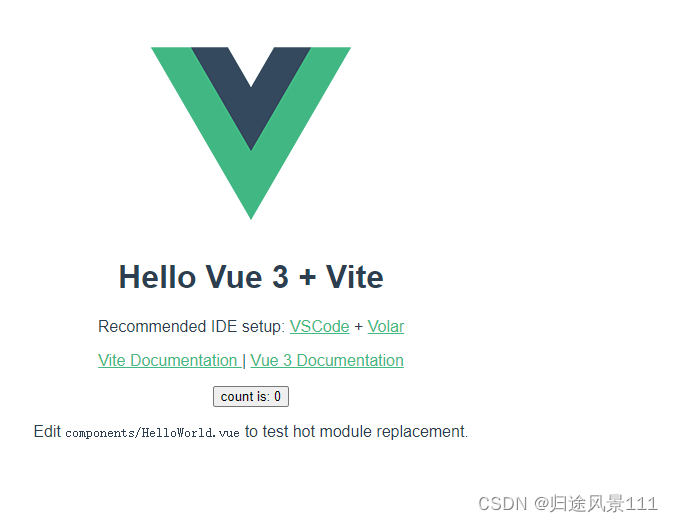
如何创建vue3项目
标签: vue.js 前端 javascript
前端使用vue3-print-nb插件来区域打印,实现指哪打哪!
vue2和vue3区别
vue3定时器,vue3清除定时器,vue3动态显示当前时间
Vue3已经发布了,它带来了许多改进和新特性。如果你正在使用Vue2,你可能会想知道如何将你的应用程序迁移至Vue3。在本篇博文中,我们将讨论如何迁移Vue2应用到Vue3。
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。...子组件propsTest.vue: <script lang="ts"> import { toRefs } from 'vue' interface Data { [key:string]:unknown } export defaul
vue2与vue3的基本区别
vue3项目安装
标签: vue.js npm javascript
yarn安装vue3项目
setup是一个组件选项,在组件被创建之前,props 被...下面看一下用例,子组件 renderTest.vue: <script lang="ts"> import { h } from "vue" interface Data { [key: string]: unknown } interface SetupConte
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地