”vue2“ 的搜索结果
【超详细Vue2教程】超详细的Vue2入门教程,让你的开发效率大大提高(自己整理的笔记,超详细!)
如果您正在使用 Vue 2.x,升级到 Vue 3 可以让您的项目获得这些新特性和改进,并且更好地适应未来的发展。然而,Vue 3 与 Vue 2.x 在语法和一些核心概念上有一些重大变化,因此升级 Vue 3 可能需要一些额外的工作。...
npm install/yarn npm run serve
Vue.js 3 引入了 Composition API,这是一个新的 API 风格,允许开发者更好地组织和重用组件逻辑。相比 Vue.js 2 中的选项式 API,Composition API 更灵活,使得代码更易于维护。
Vue.prototype 替换为: app.config.globalProperties。main.js文件:(有些需要特别改动的先注掉,等项目先跑起来,后面再慢慢改吧)3、开始修改文件啦,把之前的代码都移植过来,包括src里面的。注意:获取环境...
Vue2和Vue3
标签: vue.js 前端 javascript
Vue.js 2(通常称为Vue 2)是一款流行的JavaScript前端框架,用于构建现代、交互式、响应式的用户界面。它由Evan You开发,于2016年发布,是Vue.js框架的第二个主要版本。Vue 2的核心思想是将数据驱动和组件化开发相...
Vue2自用模板.zip
标签: vue2
Vue2自用模板.zip npm i vue-router@3 npm i axios
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。自定义指令的分类私有自定义指令全局自定义指令私有自定义指令在每个 vue 组件中,可以在 directives 节点下声明...
欢迎阅读本篇文章,我们将带您深入探索Vue 2和Vue 3的路由配置。在现代前端开发中,路由是构建交互式Web应用程序不可或缺的一部分。Vue.js作为一种流行的JavaScript框架,在版本2和版本3之间进行了重大改进和升级。...
1. vue2和vue3双向数据绑定原理发生了改变 vue2的双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。vue3中使用了es6的proxyAPI对数据进行处理。 相比与vue2,...
Node.js — 随处运行 JavaScript (nodejs.org)
官方给出的概念:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的前端框架。vue环境的搭建有很多种:对于我们初次学习,我们使用自行下载js的方式。 注意 面试题: Data为啥要写成函数? Vue 里面data...
前端,前端面试,vue2,vue3,vue2和vue3的不同
2. 插入有名的Slot,当插入的Slot有多个的时候,需要按名占位; 3. 在Slot的内部可以将值通过有名Slot传递出去,让外层组件接收; 以下是代码实例: 首先是App.vue,调用了所有组件,插入了所有的有名和匿名的...
Vue3和Vue2的区别 vue3和vue2生命周期对比
目录 一. vue2和vue3双向数据绑定原理发生了改变 二.... 三....四....五....六....七....一. vue2和vue3双向数据绑定原理发生了改变 ...vue2 的双向数据绑定是利用ES5 的一个 API Object.definePropert()对数据进行劫持 结合 发布订
vue2与vue3的区别
标签: vue
vue2与vue3的区别
vue.js字段过长截取 vue.js字段过长截取显示 new Vue({ el: ‘#vue-html’, data: { dataStatistics: {}, takeNoData: {}, dataReport: {}, hotItemReportList: {}, //热点事项的class样式 sstt: [“bg1”,“bg2”,...
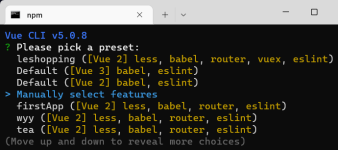
创建vue2项目
标签: vue.js javascript 前端
vue2和vue3区别
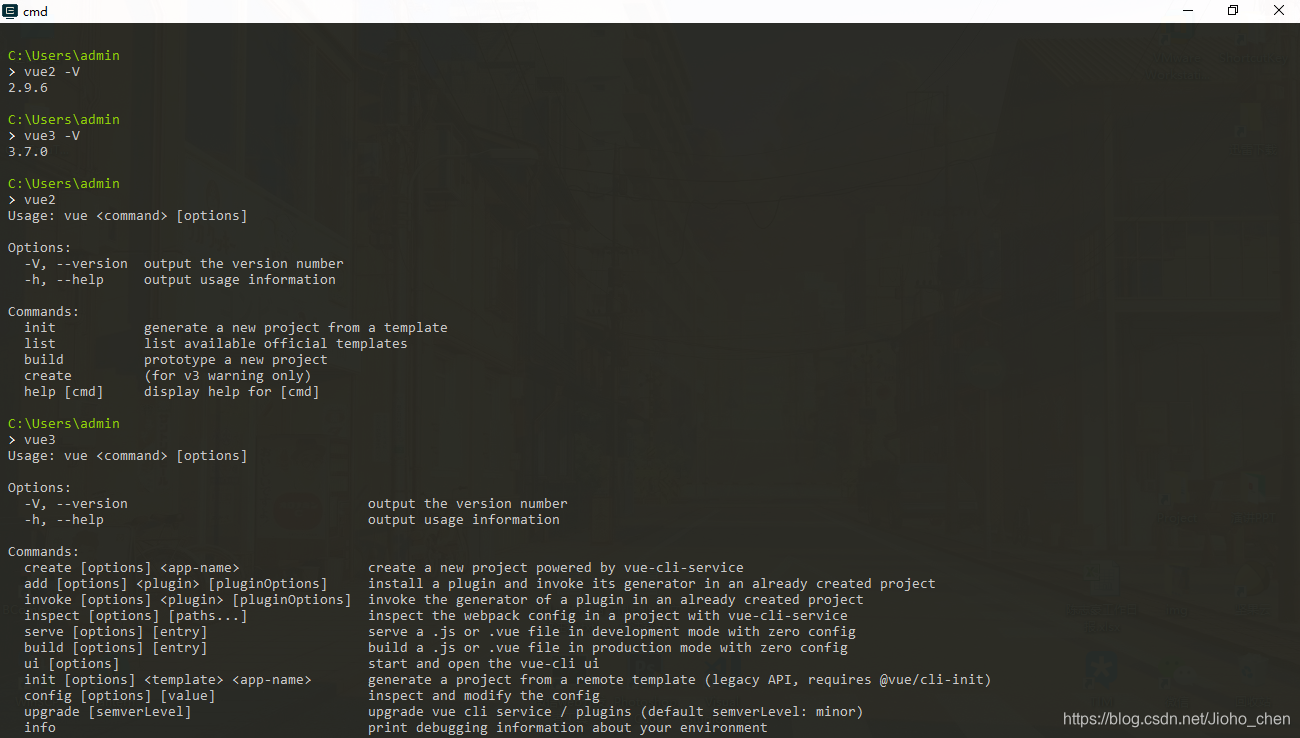
VUE2安装步骤
标签: 前端 javascript 开发语言
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地