【代码】ue项目如何下载依赖及如何运行?
”vue.js下载依赖包“ 的搜索结果
基于 Electron & Vue.js 的文件同步客户端。选择您的云存储提供商,将您的文件同步到云端。
vue项目依赖的下载
标签: vue.js 前端 javascript
npm install v-charts --save(自定义安装依赖)一,下载element-ui的命令:npm i element-ui -S。四,下载vuex的命令:npm install vuex --save。二,下载axios的命令:npm install axios。三,下载router的命令:...
Orchard Core 的 Lombiq Vue.js 模块关于模块,包含和常用的 Vue.js 组件,用于其他 Vue.js 应用程序作为依赖项。 提供可扩展性以将 Vue.js 组件模板创建为 Orchard Core 形状,使它们能够在主题或模块中覆盖。先决...
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build. ...
正式开始学习前 确保你已学过前端三件套 HTML CSS JavaScriptVue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应用程序开发中...
Vue.js是由华裔工程师尤雨溪(Evan You)于2014年创建的开源JavaScript框架。他在Google工作期间,积累了丰富的前端开发经验,并觉得现有的前端框架存在一些不足之处,如复杂性、学习曲线陡峭等。因此,尤雨溪决定...
Vue装饰器注入ES6装饰器对Vue.js的依赖注入安装如果您使用的是Webpack或类似产品: npm i --save-dev vue-decorator-inject 否则,-- --save可能更明智。介绍该库将容器与类似于Symfony中的容器的接口结合在一起,并...
Vue.js 提供了一个简单、灵活的方式来构建用户界面。在开发完成后,需要对 Vue.js 应用程序进行打包部署,以便在生产环境中使用。在本文中,我们介绍了 Vue.js 中的打包部署以及如何进行打包部署。如果你是一个 Vue....
webpack打包编译 我们可以使用npm run build进行编译项目,生成文件,生成后的文件才可以上传到服务器上被服务器识别。 如下操作,我们输入npm run build进行编译。 编译成功后,我们在文件夹目录中会发现多了一个...
vue.min.js 编写vue依赖包
包管理器:Yarn(^ 1.19.1),使用Yarn锁定包版本,不要随意升级项目依赖的包版本 初步接口 文件夹名字为server 安装依赖npm i 可联系查看 进入目录代码目录,运行节点索引。接口:// localhost:10001 为什么选择...
Vue货币输入Vue货币输入插件可轻松输入货币格式的数字。...具有微小的捆绑包大小和零依赖关系键入时的格式基于Intl.NumberFormat的区域设置依赖于ISO的货币格式(免干扰)(将格式隐藏在焦点上以便于输入)
Vue的 vue.config.js 配置 1. 为什么要配置 vue.config.js 由于 vue-cli 3 也学习了 rollup 的零配置思路,所以项目初始化后,没有了以前熟悉的 build 目录,也就没有了 webpack.base.config.js、webpack.dev.config...
Vue.js CLI工具 不知不觉发展到了4.0时代,CLI给人最直白的感受是没有了build文件夹跟config文件夹,所有的配置都在Vue.config.js完成。那么该文件的配置至关重要。现在我们来看一下最新配置是怎么配置的。 // vue....
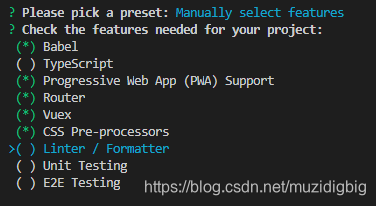
是JavaScript的超集(.ts文件)...自定义选择需要支持的特性 ( ↓ 不使用任何css或js扩展)vuex(vue的状态管理模式、store)CSS 预处理器(如:less、sass)代码风格检查和格式化(如:ESlint)vue-router(vue路由)
vue-devtools是一款基于Chrome浏览器的扩展,用于调试Vue应用。
支持的文件,在执行npm install时,先读取package.json中的依赖,再读取package-lock.json中的版本号,从而来决定安装和更新。目录包含的算是我们真正的“源代码”了,也是我们开发的主战场即项目涉及到的页面、样式...
转义依赖库的意思,将某些依赖库进行语法转换,有些依赖库的语法很超前,对一些浏览器兼容性不好,所以统一将其转义成ES5的低级语法。在前端开发领域,"transpile" 经常用来指代将较新版本的 JavaScript 代码转换为...
vue中vue.config.js文件配置详解
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地