项目package.json 脚本配置项目是否为用 vue-cli-service serve 启动就会用 vue.config.js; 用 webpack-dev-server 启动就会用 wepback.config.js(默认)。关于 Vue学习笔记 —— 关于vue.config.js不生效的解决...
”vue.js“ 的搜索结果
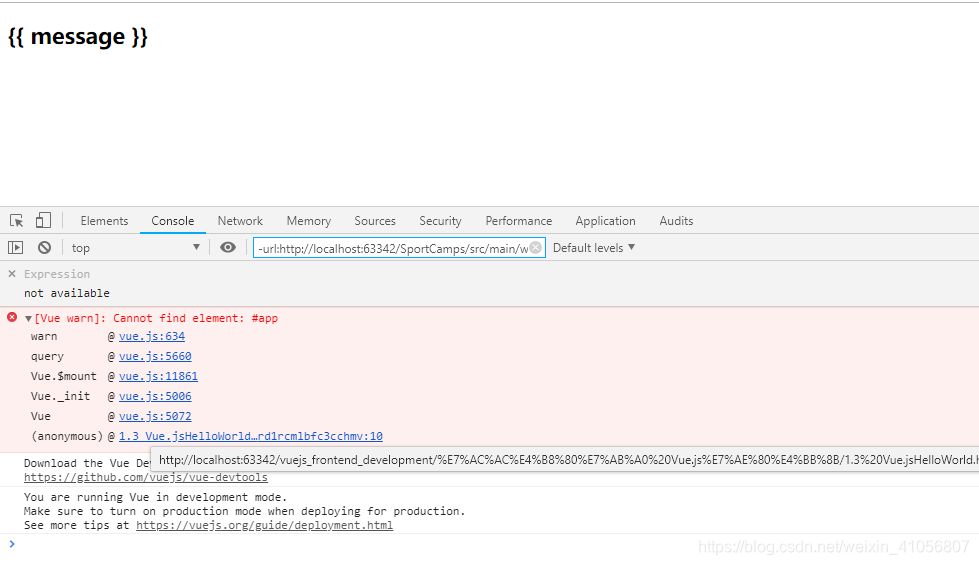
这个问题,是因为没有在main.js中开启debug mode main.js import Vue from 'vue' Vue.config.devtools = true 重新启动项目,就可以成功调试啦!
Vue.js 的 介绍
标签: 3
Vue 是一套用于构建用户界面的渐进式javascript框架,与其它大型框架不同的是:Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合,另外一个方面,当Vue与...
IDEA 找不到 vue.js插件下载 社区版的不支持这个功能 下载商业版本
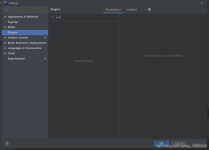
在使用IDEA2.4版本下载vue.js过程中出现无法下载问题。 问题描述:连接jetbrains插件网超时导致无法下载 解决方法: 1.打开Settings--> Appearance & Behavior-->System settings-->HTTP Proxy 2....
vue_cli3架构的vue在vue.config.js中添加 configureWebpack: config => { config.externals = { ‘vue’: ‘Vue’ } } 在其它版本中webpack.base.conf.js中 module.exports = { entry: { app: ‘./src/main.js’ ...
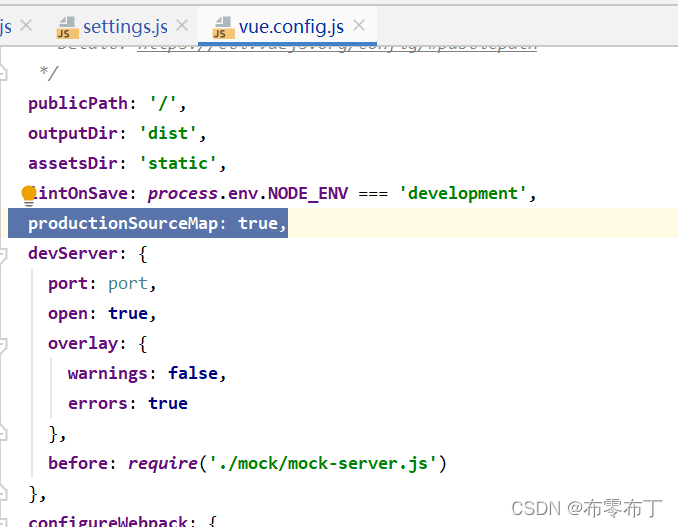
vue.config.js是一个可选的文件,如果有的话再项目启动的时候会自动加载 这个文件把所有的配置项导出去 module.exports = { ... } 如果想要用ts注解的话 @vue/cli-service 里有 defineConfig函数 专门注解配置...
这是vue.js的文件,也可以去vue官网查询最新的cdn文件 https://cdn.jsdelivr.net/npm/vue 在单个html中使用vue.js 主要就是引入vue.js后在script中进行实例化vue,就可以按照vue的代码方式进行编写了 <!DOCTYPE ...
跨域是指,协议不一致,域名地址不一致,端口号不一致,满足三个其中的一个就叫做跨域。 像我们本地的vue项目运行起来,访问的地址一般是localhost,这个时候请求...1.打开vue.config.js文件,找到devServer属性下面
Vue.js的优缺点详解
标签: Vue.js
什么是vue.js Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或...
vue.config.js配置反向代理 首先找到vue.config.js文件,然后在如下位置写入 module.exports = { devServer: { port: 8090, proxy:{ "/api": { // 接口请求路径 target: "http://xx.xxx.xxx.xx:xx",//反向...
最近学习Vue的时候,看的视频里面老师都是用webstrom里面...讲道理这个看起来完全没有毛病,但是最后报错cannot find element,也就是Vue.js没有引入成功。 这个时候只需要把引入script语句放到body后面执行才可以,...
Vue.js 定义function时出错 主要原因:<select class=“form-control” id=“labelType” name=“labelType” @click=“selectLabelType()”>在html中定义@click事件时对函数加了括号。 解决:去掉html里@...
在Mac上安装完Vue.js devtools插件后,并没有出现Vue选项 点击右上角对Vue插件按钮,会出现 Vue.js is detected on this page. Open DevTools and look for the Vue panel. 其实,这已经没有什么错误了,...
JavaScript的入门与进阶教程
看一下自己的idea的版本,下载相应版本的vue.js。 下载好后不用解压:File–>Settings–>Plugins–>install Plugin from disk 选中所需的vue.js压缩包 确定后重启即可。 扩展: ...
在谷歌安装了Vuejs Devtools扩展程序,但是运行自己写的页面,vue图标没有亮起来,控制台也没有Vue选项,悬浮右上角Vue Devtools小图标显示“Vue.js not detected”。 检查 检查Vuejs devtools扩展程序是否已经生效...
vue中和后台交互,首先要引用vue-resource.js <!-- 引入vue-resource插件--> <script src="../js/vueJs/vue-resource.js"></script> vue中get请求 function getRequest(url, params) { return ...
webpack打包编译 我们可以使用npm run build进行编译项目,生成文件,生成后的文件才可以上传到服务器上被服务器识别。 如下操作,我们输入npm run build进行编译。 编译成功后,我们在文件夹目录中会发现多了一个...
问题如图所示,没有Vue.js 解决方案如下: 方案一:先说我自己成功的:离线下载 Vue.js插件离线下载地址,网页打开多等一会 选择和自己IDEA版本符合的插件,否则有可能无法成功安装 ( 选择用迅雷下吧 chrome太慢了...
vue.config.js: “plugins” is not allowed problem vue-cli 创建vue工程,生成 vue.config.js 需要再 vue.config.js 中使用 ModuleFederationPlugin 按照 webpack 官方配置 此plugin后 重启服务 报错 $ vue-cli-...
vue.config.js配置 使用 webpack-bundle-analyzer 插件查看打包文件大小* cnpm install webpack-bundle-analyzer --save-dev // 引入 const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")....
Udemy-Vue.js
空洞的空的Vue.js项目,其中包括:对于那些不知道javascript程序包管理器或node.js如何工作的人,只想双击“ ”。 自己的组件/页面可以写在单独的文件中,并异步加载。
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地