在vue-cli3的项目中, npm run serve时会把process.env.NODE_ENV设置为‘development’; npm run build 时会把process.env.NODE_ENV设置为‘production’; 此时只要根据process.env.NODE_ENV设置不同请求url就可以...
”vue-cli3“ 的搜索结果
Vue-cli3.0于8.11日正式发布,看了下评论,不是特别的乐观,说说我个人的意见,我是Vue的忠实粉,so.... 大概三个月前超哥就已经得知3.0的消息,试着用了下,相比之下现在的3.0和测试时的区别: modern mode。启用...
打包时过滤控制台打印
出现这个问题的话,需要查看自己使用的是vue-cli2还是vue-cli3,他们处理方式不一样。 一.vue-cli2处理方式: 项目中找到config/index.js文件,将assetPublicPath的路径改为“./”即可。 二.
本文行文条件是基于 vue-cli3 构建的项目,在 vue-cli4 中依然可用; 同时,在其他类型的项目中,如果是此类问题,依然可以适用。 导读(写在前面) 使用新版的 vue-cli 工具生成的项目,在项目结构上,以及配置文件...
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化。vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的。vue-cli2和vue-cli3达到同时安装的目的。中的 vue 和vue.bat 两个文件。中的 vue 和vue...
vue-cli2、vue-cli3配置babel 兼容低版本安卓5.0 配置babel Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面...
vue-cli3使用quill-image-extend-module的图片变化大小的问题 背景: 在使用vue-quill-editor这个插件,使用的项目是基于vue-cli3,因为在富文本编辑器中上传图片,然后上传完成之后,这个图片是原比例的大小,很难...
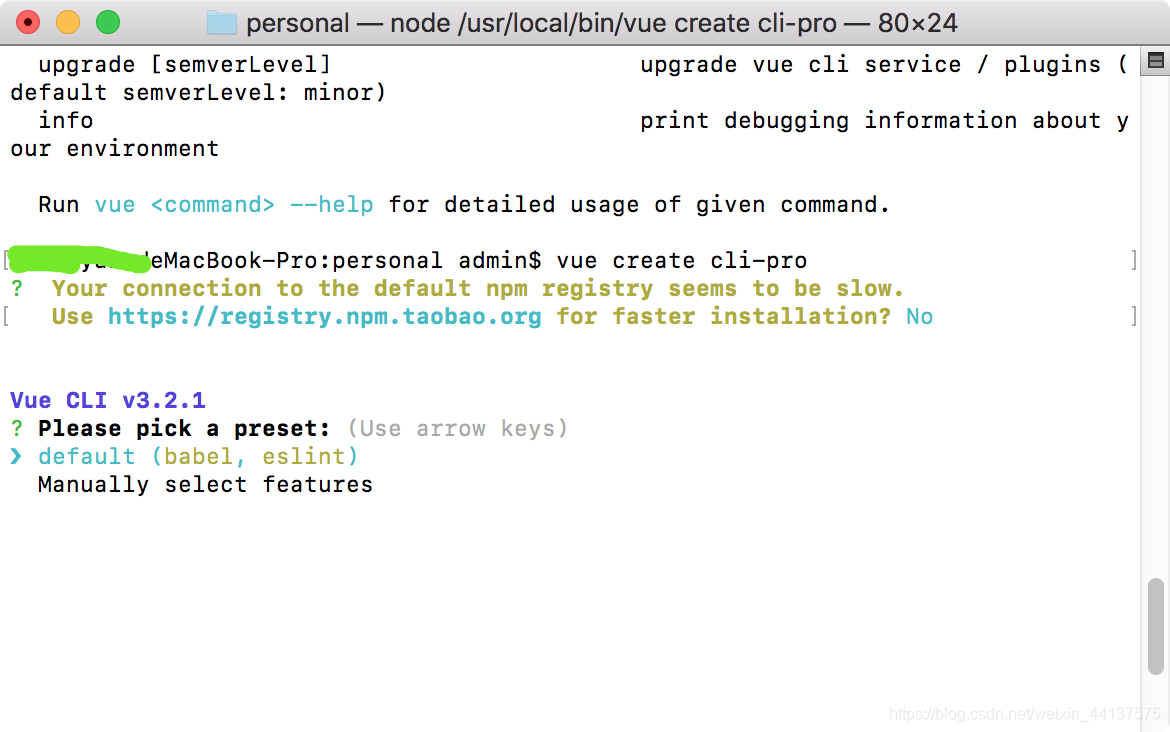
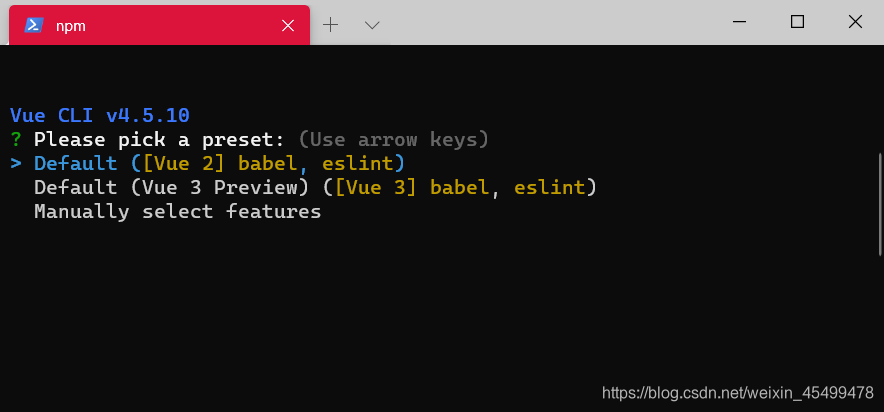
首先,下载vue3 首先需要安装vue-cli 或者将vue-cli升级到4.3.1 命令行 在Windows下输入npm install -g @vue/cli 注意如果你的电脑是Mac 那么需要输入的命令行为 sudo npm install -g @vue/cli,否则会提示没有权限...
vue-cli3 vue.config.js中如何配置loader 该配置方法可以配置多个loader, 代码如下 方法一 module.exports = { chainWebpack: config => { config.module .rule('expose1') .test(require.resolve('jquery...
1.webpack中hash、chunkhash、contenthash区别 hash: 如果都使用 hash 的话,因为这是工程级别的,即每次修改任何一个文件,所有文件名的hash至都将改变。所以一旦修改了任何一个文件,整个项目的文件缓存都将失效。...
vue-cli2和vue-cli3新建项目的常用命令 1、安装vue-cli2脚手架 (1)在cmd命令行中输入脚手架安装命令(win+R打开cmd或Windows PowerShell); (2)全局安装vue2脚手架:npm install -g vue-cli 或者指定版本:npm i ...
为什么需要配置环境变量和模式呢? 所有方法肯定是来源于现实的需求。在一个产品的前端开发过程中,一般来说会经历本地开发、测试脚本、开发自测、测试环境、预上线环境,然后才能正式的发布。...在vue-cli...
1 删除eslintrc.js 2 项目隐藏文件夹.git hooks中 删除所有带pre-commit字段的文件 3 package.json中 删除所有带lint字段的行,删除node_modules,重新npm install
我的深刻理解:(1)vue-cli3之前,也就是vue-cli2只能利用命令初始化vue2.x的项目,(2)vue-cli3~vue-cli4.5之间时,可以利用初始化vue2.x的项目,不能初始化vue3.x,因为vue-cli脚手架版本4.5以上对应的才是vue3(3)vue-...
1.安装webpack-bundle-analyzer; npm installwebpack-bundle-analyzer -D; 2.在vue.config.js中配置: chainWebpack: config =>... config.plugin('webpack-bundle-analyzer') ...3.运行:npm run s.
vue-cli3.x搭建的后台管理项目,由后台统一部署,测试服和正式服的域名都只有一个 ,但是要部署不同的项目并能正常访问,服务端同事就想通过给域名添加后缀 ,并且给打包后文件添加相同的路径前缀的方式来区别不同的...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地