vue-cli3启动服务自动打开浏览器配置 1.首先创建一个vue-cli3项目。 2.找到package.json文件 3.找到配置项‘scripts’ 4.找到配置项‘serve’...5.修改下,加个字段 “serve”: “vue-cli-service serve --open” ...
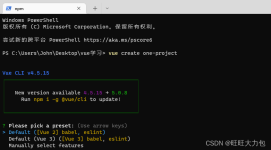
”vue-cli3“ 的搜索结果
vue3.0搭建的项目,不过没有引入ts,后来需要用到一个插件是用ts写的,所以vue要用到ts。。。 一、安装typescript及loader npm install typescript ts-loader --save-dev 二、安装vue-property-decorator npm ...
查看Vue的版本号 (1)法一:代码方式 `npm list vue` (2)法二:其他方式 找到package.json文件夹,找“dependencies”,然后就可以看到你装的vue版本了 ————————————————————————...
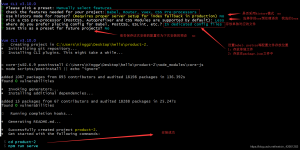
这个错误消息表明,系统无法识别 'vue-cli-service' 命令,也就是说系统中没有找到对应的可执行文件。 这通常是因为命令的环境变量没有配置正确导致的。 解决方法: 确保已经全局安装了 vue-cli: npm install -g @...
1,vue-cli是一个官方发布vue.js项目脚手架相当于vue+一些插件。2,项目本地有vue等环境就可以运行,创建项目需要全局的vue相关环境。3,Vue.js自身不是一个全能框架,它只聚焦于视图层,非常容易与其它库或已有项目...
目录缺失了必要的包,或者局部安装的Vue CLI没有被正确设置到系统的PATH环境变量中。如果问题仍然存在,请检查你的项目配置和环境设置,确保没有其他问题干扰到Vue CLI的正常工作。的错误时,通常意味着Vue CLI没有...
vue-cli3.0移除了配置文件目录: config和build文件夹。改为.env自定义配置环境变量和模式 日常工作中,主要用来区分本地开发环境,测试环境,正式环境的全局配置,例如服务器地址、接口地址、websocket地址…… ,...
vue-cli版本更新
标签: vue.js
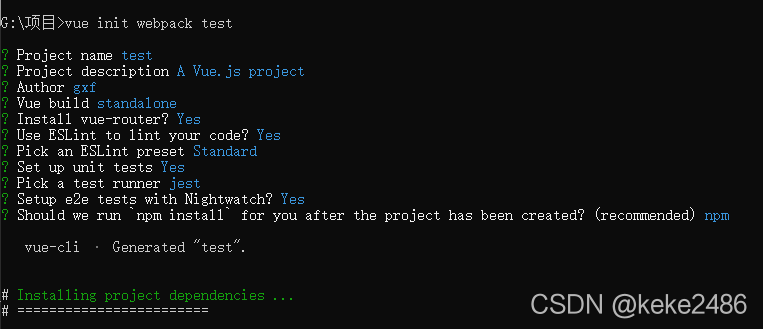
通过webpack 创建vue项目。安装 vue-cli。卸载 vue-cli。
测试环境下, 测试URL 地址和 API 地址一般是不一样的, 如果... vue-cli3 的框架和 之前的版本是不一样的, 没有了 config 文件夹. 如何设置代理呢 ? 找到 vue.config.js 文件. 加入如下配置 : module.exports ...
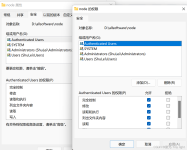
可以试一下能否正常安装vue-cli:npm install -g @vue/cli。可能是缓存造成的问题,执行:npm cache verify。2、执行npm install -g vue-cli。需要右键点击nodejs 的安装文件夹,点击属性。说明是nodejs 的users用户...
【代码】Vue项目报错:error:cannot find module xxx\@vue\cli-service\bin\vue-cli-service.js。
安装Vue cli3.x 由Vue-cli 2.x 升级到Vue-cli3,需要全局卸载2.x版本。命令: npm uninstall vue-cli -g 安装Vue-cli3.x。使用命令(错误示范): npm install -g @vue/cli 使用命令vue -V或者vue --version检查...
在根目录中添加 unocss.config.js 文件...在 Vue CLI 项目中,默认情况下,你应该在根目录创建一个 unocss.config.js 文件来配置 UnoCSS。这个文件会被 @unocss/webpack 插件自动识别并加载。具体配置请查阅官网文档。
//细节配置修改 chainWebpack: config => { console.log(config,'chainWebpack') // 移除 prefetch 插件 config.plugins.delete('prefetch-index') // 移除 preload 插件 ...
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地