Vue3安装配置、开发环境搭建(图文详细),一、vue的主要安装方式,二、node.js安装和配置,三、npm 安装vue 和脚手架、webpack模板,四、打开Vue 项目管理器,五、创建运行 vue 3 项目,六、使用TypeScript进行开发...
”vue-cli3“ 的搜索结果
安装node后安装淘宝镜像。
原以为升级vue-cli3的路线是这样的: 创建vue-cli3项目,按原有项目的配置选好各项配置 迁移目录 src->src static->public 对比新旧 package.json ,然后 yarn install ,完毕。 然鹅… 运行项目,报错 You are ...
1.Vue-cli浏览器兼容性:https://cli.vuejs.org/guide/browser-compatibility.html#usebuiltins-usage 2.browserslist:https://www.npmjs.com/package/browserslist 3.babel.config.js: https://babeljs.io/...
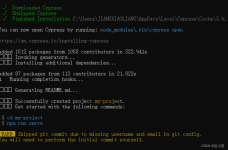
一、 介绍 vue-cli3 使用 类似react create-react-app 一样 安装以后可以通过指令 vue 执行相应服务和操作二、 开始 1. 卸载 旧版本vue-cli $ npm uninstall vue-cli -g 2. 全局安装 @vue/cli $ npm install...
如果在电脑上已经安装了vue-cli2.0如果想要把其替换成vue-cli3.0的话需要先卸载原有vue-cli2.0的版本。 npm uninstall vue-cli -g 卸载完成之后就直接安装vue-cli3.0就好了 npm install -g @vue/cli 检测是否安装...
vue-cli3多页面配置demo
标签: vue
vue-cli3多页面配置demo vue-cli3多页面配置demo vue-cli3多页面配置demo
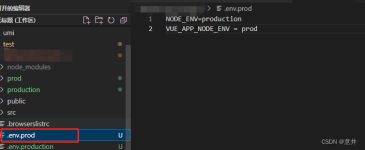
根据指令打包不同环境的dist包。
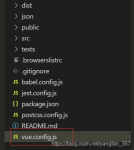
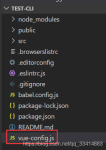
vue-cli2 和 vue-cli3 的配置有所不同,下面分别介绍一下。 一、vue-cli2 详细步骤: 1、安装 cross-env,它可以处理 windows 和其他 Unix 系统在设置环境变量的写法上不一致的问题。 npm i --save-dev cross-env ...
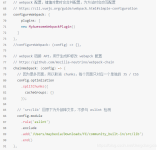
配置babel Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面列出的是 Babel 能为你做的事情: ...
在项目中使用vue-router管理路由,分为以下几步 第一步:在终端(terminal)中安装vue-router npm install -g vue-router 第二步:在src目录下创建一个router文件夹,在这个文件夹下创建router.js(也可以和main.js...
1.直接注释掉package.json文件中eslint的配置就可以了(以下是vue-cli的默认配置) "eslintConfig": { "root": true,////此项是用来告诉eslint找当前配置文件不能往父级查找 "env": { "node": true//此项指定...
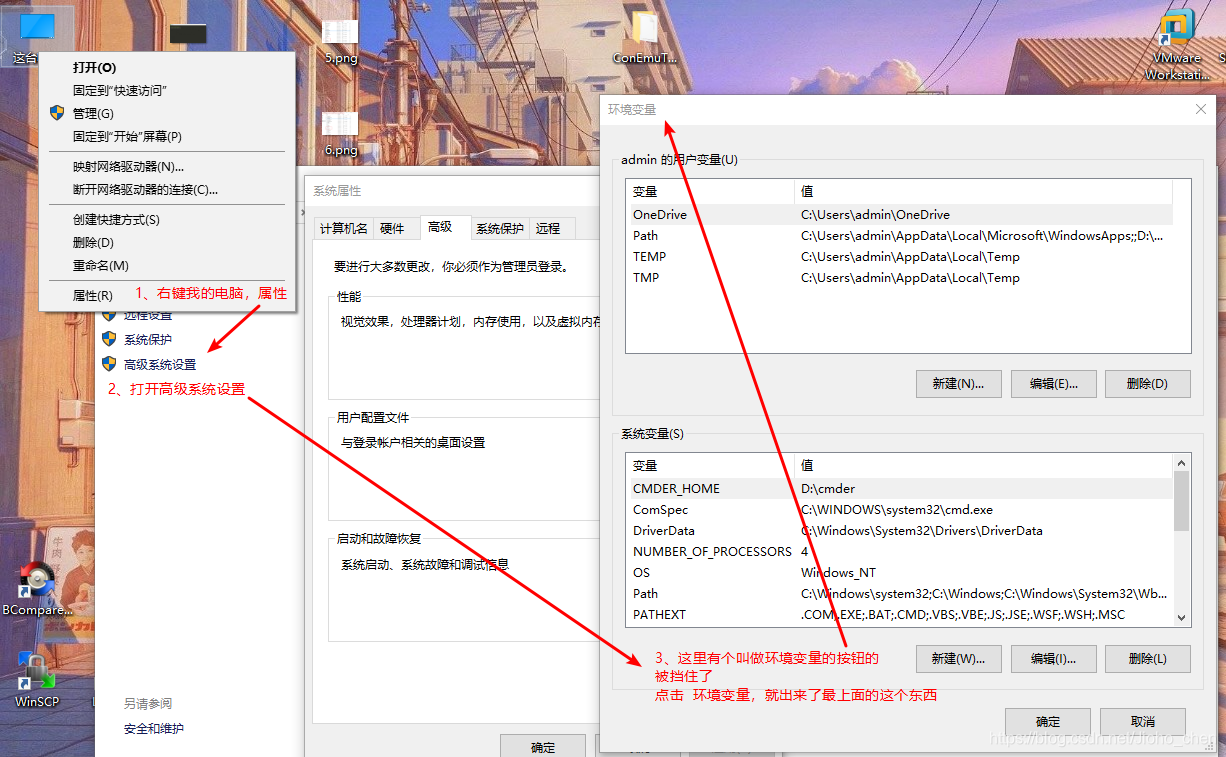
一.安装nodejs ... 下载后双击安装即可 查看是否安装完成,win+R -> cmd - > 回车 ,输入如下命令 (貌似不用配置环境变量,如果输入如下命令提示“...不是内部命令...”,请配置环境变量) ...
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地