npm ERR! notarget No matching version found for vue@cli.
”vue-cli“ 的搜索结果
环境变量,已经是项目不可或缺的一部分,帮助我们区分开发生产测试,不用频繁手动的注释放开部分...下面是 具体 vue脚手架的环境变量使用 vue脚手架做了很多封装,有些webpack的配置都已经内置了,这里不细谈,只说使用
在命令行中使用命令 npm run dev运行从网上... [email protected] dev: `vue-cli-service serve` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the [email protected] dev script. npm ERR! This is probably not a problem
安装vue-cli3.0 npm install @vue/cli -g vue-cli构建项目 vue init webpack demo // 2.0 vue create demo // 3.0 启动项目 npm run dev /// 2.0 npm run serve // 3.0 查看vue-cli版本 命令是:vue -...
spawn vue-cli-service ENOENT
vue-cli启动的node服务,试用localhost或者127.0.0.1可以正常访问,但是如果想用本机ip访问的话,需要修改一个设置,host host: '0.0.0.0', //应设置为0.0.0.0,而不是localhost
遇到一种情况,就是使用vue -V 查看版本始终是2.9.6,安装命令是npm install @vue/cli ,按理说是最新版本,但是还是显示旧版,使用vue create 【项目名称】 提示是要卸载脚手架在安装,但是安装后还是2.9.6 ...
修复vue-cli保存编译时的eslint报错
今天主要说下Vue-Cli 中的代理,因为看到好多人按照官方文档配置,结果却不生效,为什么会这样呢,无外乎配置的不正确。 先看下官方的文档: devServer.proxy Type:string | Object 如果你的前端应用和后端 ...
Win10安装Vue-cli 文章目录Win10安装Vue-cli前言详细流程安装webpack安装vue-cli构建简单的vue项目参考文章 前言 vue-cli 是一个官方发布 vue.js 项目脚手架,GitHub地址是:https://github.com/vuejs/vue-cli 我们...
vue-cli开启https
标签: 前端
vueconst internalIp = require('internal-ip'); // 获取当前IP地址 module.exports = { devServer: { https: true, port: 9999, host: internalIp.v4.sync(), } };
1、 vue-cli 脚手架安装 环境 资源 测试 热启动 打包上线 webpack 主流 前端三大自动化工具 能直接识别js 不能识别 html css 图片 字体图标 jsx less scss gulp 面试讲 grunt 1)测试是否有node 环境 并且 ...
提示:文章写完后,目录可以...在vue-cli2中配置很简单,但是在vue-cli3中我没遇到过,今天我就尝试了一下,经过看各种文章终于大功告成了!!!! 提示:以下是本篇文章正文内容,下面案例可供参考 一、ProvidePlugi
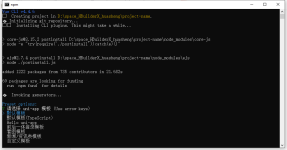
错误: Cannot find module ‘xxxxx\bin\vue-cli-service.js’ 首先。安装的 node.js 、vue-cli 这两个东西安装好,然后能在 终端命令 中查到对应的版本号。 其次,在vscode 里 ,能用 vue create xxxxx 能创建好 ...
今天在写项目时,一直找不到它为什么报这个错误,语法写的也对,但是就是报错。就想着在最外成写了一个view包裹着,它就不报错了。
4,安装vue-cli 5,安装前端项目 6,运行成功 7,如何卸载 8,其他 一,安装node.js 1,打开https://nodejs.org/en/官网下载node.js 2,安装Node.js,打开下载的文件一直下一步安装成功 3,确认...
尚品汇后台管理项目的日常报错总结
如果要安装vue-cli3. 那么命令就要相应的变成 sudo npm install -g @vue/cli 查看vue 命令 也可以查看vue-list 这样以后安装vue脚手架就可以直接用vue 命令了。 一切安装完成之后,切换到你要创建项目的目录下...
1.先安装node,下载地址https://nodejs.org/en,因为本人电脑配置低只能选择安装node-v12.22.4-x64.msi(64位操作系统),此版本下载地址https://nodejs.org/en/about/releases/。一路next。安装完成后,打开命令行...
推荐文章
- 如何将xml转换为json_xml转json-程序员宅基地
- TCP 的那些事 | TCP报文格式解析_.tcp文件是图片吗-程序员宅基地
- python——stack()和unstack()用法_unstack函数-程序员宅基地
- C语言调用sqlite3命令语句实现将txt文件导入到数据库中_从txt导入到sqlite-程序员宅基地
- AOP与OOP有什么区别,谈谈AOP的原理是什么,大厂Android高级面试题汇总解答-程序员宅基地
- 最小费用流_单向图费用流-程序员宅基地
- Python中的5个高阶概念属性的知识点!你要了解明白哦!_python属性的五大类-程序员宅基地
- python 基于PHP+MySQL的装修网站的设计与实现_python抓取装修需求-程序员宅基地
- ubuntu完美的nvidia驱动安装方式(ubuntu16+驱动410+cuda10.0)or(ubuntu16+驱动455+cuda11.1)_乌班图英伟达驱动选着哪个版本-程序员宅基地
- 解决redis超时io.lettuce.core.RedisCommandTimeoutException: Connection timed out after 5s-程序员宅基地