❤ Vue2+vue-cli+vue-router+vuex +elementUI/vant 完整搭建
”vue-cli“ 的搜索结果
解决在mac下vue-cli从2.9.6版本升级到最新版本的问题
什么是vue-cli vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板; 预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发...
[email protected] serve > vue-cli-service serve 'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或解决“vue“不是内部或外部命令问题。
1. Vue-cli2 升级到 Vue-cli3+ 1.1 卸载旧版本 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.> x),需要先卸载它。 npm uninstall vue-cli -g // 或 yarn ...
Vue-Cli 配置项
标签: vue-cli
@vue/cli @vue/cli-service @vue/cli-plugin-xx vue-cli-plugin-xx
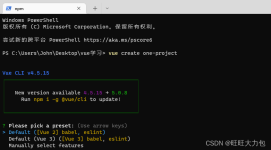
Vue-CLI安装方法,适合新手小白
说明 Vue-cli是Vue提供的一个脚手架(命令行工具),可以方便且快速的搭建庞大和复杂的...如果vue-cli已全局安装了先前的(1.x或2.x)软件包,则需要先使用npm uninstall vue-cli -g或卸载它yarn global remove vue-cl
vue-cli3.0移除了配置文件目录: config和build文件夹。改为.env自定义配置环境变量和模式 日常工作中,主要用来区分本地开发环境,测试环境,正式环境的全局配置,例如服务器地址、接口地址、websocket地址…… ,...
可以试一下能否正常安装vue-cli:npm install -g @vue/cli。可能是缓存造成的问题,执行:npm cache verify。2、执行npm install -g vue-cli。需要右键点击nodejs 的安装文件夹,点击属性。说明是nodejs 的users用户...
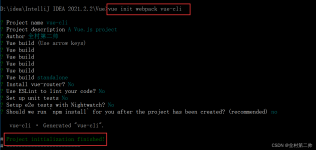
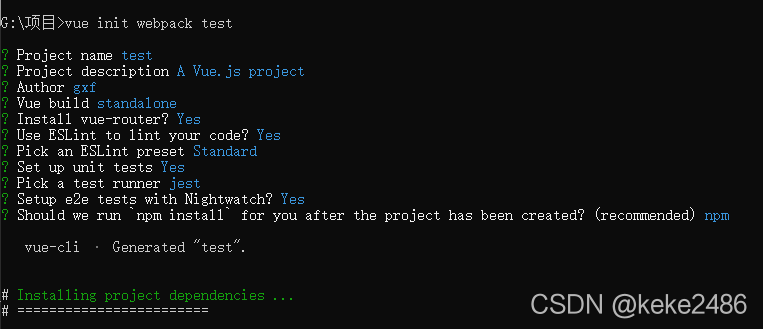
vue脚手架的安装
vue-cli4的使用
标签: vue
文章目录vue-cli4的使用vue-cli2到vue-cli3再到vue-cli4一份超级详细的Vue-cli4.0使用教程主要内容:安装:卸载旧版本:Node版本要求:安装vue-cli:零配置启动/打包一个`.vue`文件:安装扩展:如下图,只需一个.vue...
Vue-cli 是Vue2.0最棒的前端构建工具,是WebPack的超集 Vue-cli 基于WebPack构建,配置好了打包规则 内置了热模块重载的开发服务器 有丰富的官方插件合集,站在webpack庞大的社区资源上 友好的图形化创建和管理Vue...
1,vue-cli是一个官方发布vue.js项目脚手架相当于vue+一些插件。2,项目本地有vue等环境就可以运行,创建项目需要全局的vue相关环境。3,Vue.js自身不是一个全能框架,它只聚焦于视图层,非常容易与其它库或已有项目...
推荐文章
- 记录nvm use node.js版本失败,出现报错: exit status 1: ��û���㹻��Ȩ��ִ�д˲�����_nvm use失败-程序员宅基地
- lua面向对象编程之点号与冒号的差异详细比较-程序员宅基地
- 百度云虚假下载_虚假新闻:关于公共云的5种常见误解-程序员宅基地
- Tesseract图像识别OCR的学习1_tesseract doocr-程序员宅基地
- 不同层级的Android开发者的不同行为,我们该如何进阶和规划?-程序员宅基地
- Pelee: A real-time object detection system on mobile devices-程序员宅基地
- Hadoop环境搭建(保姆级教学)_hadoop平台搭建步骤-程序员宅基地
- ZooKeeper实战之ZkClient客户端实现负载均衡_zookeeper实现负载均衡案例-程序员宅基地
- Android 枚举 VS 枚举注解_android 枚举注解-程序员宅基地
- HDU1715--第i个斐波那契数 大菲波数_返回第i个斐波那契数-程序员宅基地