Vue——vue中replace路由替换写法
”vue“ 的搜索结果
插件通常用来为 Vue 添加全局功能。插件的功能范围没有严格的限制——一般有下面几种:Vue.js 的插件应该暴露一个 方法。这个方法的第一个参数是 构造器,第二个参数是一个可选的选项对象: 使用插件 通过全局...
现成的轮播插件是很方便,如果只是对文本类的数据进行轮播就很容易满足需求。...这个时候,这些vue插件多多少少都会出现bug,真是令人头疼啊…思前想后,还是把最近查到的知识整理一下,方便以后查看。...
Vue2改Vue3操作1. template标签里的内容不用修改2. 更改script标签3. 定义变量的不同4. 定义方法(函数)的不同5. vue3该如何使用this 1. template标签里的内容不用修改 2. 更改script标签 为了方便写代码,在这里...
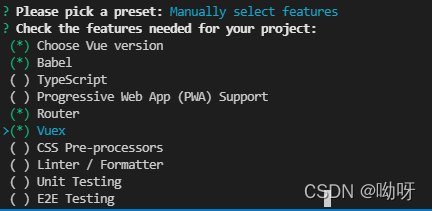
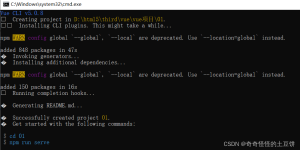
vue & vue Cli 版本对应关系 Vue CLI = Vue + 一堆的js插件。 使用方式: Vue CLI是一个脚手架,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方...
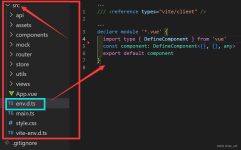
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。...子组件propsTest.vue: <script lang="ts"> import { toRefs } from 'vue' interface Data { [key:string]:unknown } export defaul
vue实现打印功能(vue-print-nb)
一、this.reload()方法(体验度好,无空白页面,相当于页面数据重置))二、利用vue中的路由方法(偏向于刷新页面)三、利用window的reload方法(强制刷新)
Vue路由最全详解
标签: vue.js javascript 前端
直接引入vue.js文件2.CDN3.注意事项(其中的小问题) 个人是跟着尚硅谷的课程做的笔记**** -----个人第一篇博客,纯是记录自己学习的过程,有哪些错误请各位大神指点---- 1.直接引入vue.js文件 <script type=...
Vue 之 vue3 与 TS 的配合使用整理
钩子中的函数会在组件挂载到 DOM 上之后执行,与 Vue 2 的 mounted 钩子相同,因此在该钩子中可以访问到组件的 DOM 元素。如果需要访问组件实例中的数据和方法,可以使用。钩子是在组件实例被挂载到 DOM 上之后才被...
在vue中安装vue-router 问题描述: 提示:在安装过程中报错,缺少依赖: PS D:\WebDeplpyer\workspace\Vue_Basic\vue_test> npm i vue-router npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve ...
推荐文章
- 第4章 练习题_have a nice year 2020-程序员宅基地
- “大数据应用场景”之隔壁老王(连载四)_csdn隔壁老王-程序员宅基地
- 使用usb/ip把电脑主机的usb设备共享给树莓派_openwrt usbip-程序员宅基地
- 怎么没把此计算机放到桌面,怎么把此电脑发送到桌面上-程序员宅基地
- 如何解决SSL证书过期以及更换的注意事项?_exchange邮箱ssl证书过期替换-程序员宅基地
- 算法学习之 01分数规划(1)_01分数规划问题 搜索算法-程序员宅基地
- layui中的select组件动态给option值,并默认选中指定的option_layui select 默认第一个-程序员宅基地
- node.js+vue计算机毕业设计电子商务商品推荐系统(附源码+程序+mysql+Express)-程序员宅基地
- hadoop-压缩-优化-HA_从哪些方面定位mr执行的效率(如何分析mr执行慢的原因)-程序员宅基地
- title标签的怎么实现文字滚动效果_title滚动效果-程序员宅基地