当创建 项目报错: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
”vue“ 的搜索结果
setup是一个组件选项,在组件被创建之前,props 被...下面看一下用例,子组件 renderTest.vue: <script lang="ts"> import { h } from "vue" interface Data { [key: string]: unknown } interface SetupConte
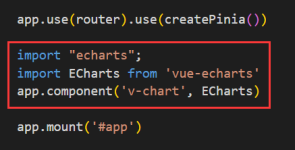
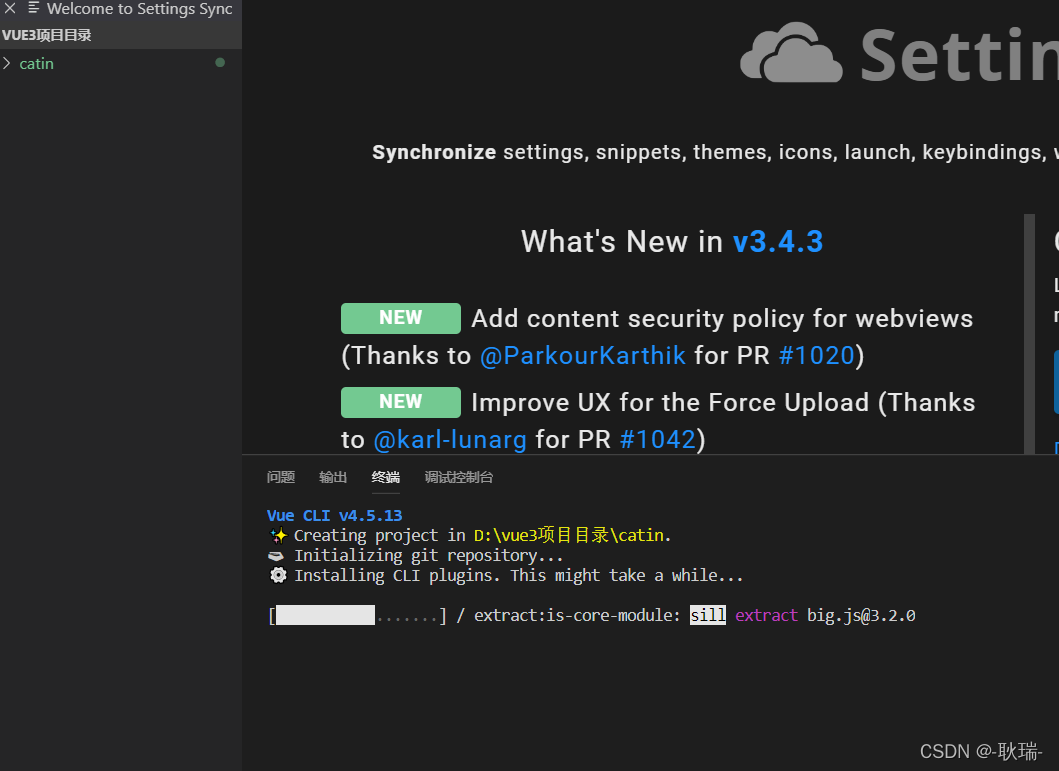
前端菜鸟最近在开发新的项目,准备用Vue3,遇到了一些问题 在2.X版本中创建一个vue 实例是通过 new Vue()来实现的,到了3.X中则是通过使用createApp这个 API返回一个应用实例,并且可以通过链条的方式继续调用其他的...
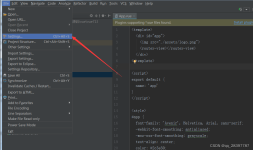
vscode一键生成vue模板方法
watch监听器的用法和作用,非常详细,简单易懂
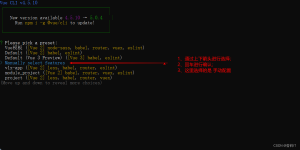
打开cmd控制台: 输入vue --version(俩个-)或 vue -V(第二个V要大写)查看vue脚手架版本; 输入npm list vue -g 查看vue版本和vue脚手架版本;
vue3定时器,vue3清除定时器,vue3动态显示当前时间
vue2安装vue-router,less ,vuex的版本
由 Vue3 和 Typescript 编写的 Contextmenu 右键菜单组件。 安装 npm i -S v-contextmenu@next 全局使用 main.js import contextmenu from "v-contextmenu"; import "v-contextmenu/dist/themes/default.css";...
跨域
【代码】Vue3简易路由菜单组件封装。
推荐文章
- 回调函数使用详解_回调函数的用法-程序员宅基地
- [STM32F0xx]的AD转换驱动程序_stm32f0xx adc_in-程序员宅基地
- 优秀的程序员都热爱写作_程序员写作-程序员宅基地
- 为什么加深神经网络如此有效?从卷积滤波器解释_卷积深度变深什么作用-程序员宅基地
- Android Studio 混淆_android studio 开启混淆-程序员宅基地
- 专业学位计算机技术排名,山东师范大学计算机技术(专业学位)专业考研难度分析-专业排名-难度大小...-程序员宅基地
- idea配置tomcat环境_idea的tomcat,连接不显示explore-程序员宅基地
- 说说内核与计算机硬件结构-程序员宅基地
- 数据结构应用案例——栈结构用于8皇后问题的回溯求解-程序员宅基地
- c语言scanf中的分隔符的作用,C语言中scanf与分隔符(空格回车Tab)-程序员宅基地