”v-if绑定参数无效“ 的搜索结果
以下更新列表针对V5.0正式版(2008-8-4) 1、增加sql标签通过静态html页面也可以接收参数,如bm.html?card=1000,在sql标签里选ajax输出,用{ReqStr(card)}可接收到1000 2、SQL支持条件判断,引用标记{$IF(条件||输出1|...
Vue数据绑定失败,v-if,:key,变异方法刷新无用的解决方案,可能是绑定的逻辑没有直接修改
2、SQL支持条件判断,引用标记{$IF(条件||输出1||输出2)},具体请参考相关教程 3、商城系统增加批量图片上传到商品介绍功能 4、商城系统内容页标签{=GetProductPhoto(260,200)}自动增加查看大图功能 5、[改进]当用户...
普通对象赋值方式可能会使v-if和v-show无法刷新,可以使用this.$set(this.obj, 属性名,属性值)的方式来改变对象的值,例子如下: <template> <button @click="handleShow">点击</button> <...
el-form表单校验与v-if使用时表单校验失效 , el-form校验失效
可能为是用v-model双向绑定数据的时候,如果数据为list,dict的情况下更新里面的数据,vue是监控不到数据变化,导致数据不刷新,尝试使用set解决,但是问题并未得到解决 this.$set(this.jsonData,"{}", 24) 使用...
(二十)v-if ①标准v-if用法 简单来说,该值为true则显示该标签,为false则不显示; 如例: {{abc.a}} var vm = new Vue({ el: '#app', data: { abc: { a: "1" } }
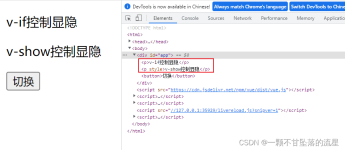
一丶 一般情况我们可以设置元素的display属性来控制元素显示和隐藏 display: none; //元素不会显示 display: block; //显示为块级元素,元素后面带有换行符 display: inline; //显示为内联元素,元素后面没有换行符 ...
解决方案: v-if 改为v-show v-if 会移除元素的,当然获取不到,v-show只是display:none validateFunction 自定义校验规则使用说明 uni-forms 的 rules 基础规则有时候不能满足项目的所有使用场景,这时候可以使用 ...
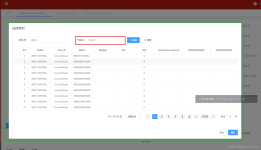
今天在使用elementUI分页组件el-pagination时,在方法中修改current-page绑定的值,正常来说页面上显示的当前所在的页码会随着改变,但是并没有。 分页代码: <!-- 分页 --> <el-pagination background @...
需求:后台给的一部分数据需要绑定事件,然后根据需要绑定查看详情事件。 数据结构: { "addr":"1095b308dbcb8ad4791d56028b7f5731c7e655c7", "balance":"{\"thisistest7...
版权声明:我萌么~萌!么么哒~... ...(二十)v-if ①标准v-if用法 简单来说,该值为true则显示该标签,为false则不显示; 如例: [javascript] view plain c
解决el-select、el-slider动态绑定数据改变数值无效问题
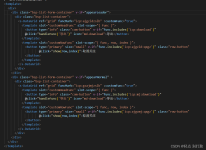
vue实现在v-html的html字符串中绑定事件需求:需要在v-html的html字符串的button...computed: {html () {return ''},},解决办法:在v-html同级元素中使用事件绑定,然后根据事件触发的目标对象去判断和获取参数。add...
el-input组件使用v-model部署后无法输入
钩子函数 一个指令定义对象可以提供如下几个钩子函数 (均为可选): ...但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。 我们会在稍后讨论渲染函数时介绍更多 VNodes
而对于v-model,在我们编译模板时,会针对v-model进行解析:如果发现当前节点有v-model(eg: v-model=‘str’),那就会监听input事件,当str的值发生变化时,会将用户输入的值赋值到str属性上,此时相当于属性值发生...
但是渲染后的html里面写绑定事件的代码没有经过vue编译,所以事件无效。 错误示范如下: //html <div> 下面是使用v-html进行渲染 <div v-html="htmlStr" /> </div> // 数据 data(){ return{ ...
vue.js允许我们自定义过滤器,可以用来处理一些常用的文本格式化,但是过滤器只能用在两个地方,双括弧插值({{}})和v-bind 表达式(后者聪vue2.1.0+才开始支持),并且filter应该被定义在js表达式的尾部,通常放在...
# 双向绑定 v-model - `v-model:value="值"` 可简写为 `v-model="值"`,用于**双向绑定** \[表单元素] 的信息 - 双向绑定:表单元素的 `value` attribute 的值 ↔ data 中对应的值 - 本质上,v-model 是由 v-bind ...
const itemChildLength = ref('100px')
1.v-on可以接受一个参数,在v-on后面用冒号表示。这里的参数是监听的事件名称。 可以用v-on添加一个事件监听器,通过它调用在Vue实例中的方法: &amp;amp;amp;amp;lt;div id=&amp;amp;amp;quot;app&amp;...
需要在v-html的html字符串的button中绑定点击事件,需要点击后做一些操作,必须渲染成html,但是渲染后的html里面写绑定事件的代码没有经过vue编译,所以事件无效。 &lt;div class="code-review"&...
是不是有遇到自己v-if绑定的参数明明在data里,但是就是提示错误: 错误的大概意思是: Make sure that this property is reactive, either in the data option, or for class-based components, by initializing ...
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地