RFID开发模块Demo,实现了简单的读取数据的功能,能够满足正常读取RFID数据,暂未实现写入功能
”unipp“ 的搜索结果
uniapp 生成海报图片base64转换 (微信头像贴在海报上需要base64转换)import { pathToBase64, base64ToPath } from "路径" base64ToPath(res.data.data.poster) .then(path => {}) .catch(error => { ...
Android 高德地图自定义点聚合marker图片及Overlay点击选中功能的代码实现及布局文件
多端适用的租房小程序,带管理员后台。是一个完整的项目,可以直接使用。 1、使用Uniapp开发的前台,基于 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小...
等其它小程序时,如果每个平台开发,人力开发成本高,后期维护也难,原生开发周期也长,那Unipp就是你的优先选择,官方是这样介绍的~哈~2、采用vue的语法,v-for,v-if,生命周期等;社区还是比较成熟,生态好,组件...
但是,因为也不一定,因为我设置了腾讯地图key,也在小程序设置了腾讯地图域名;所以,我就查看了这个定位页面的所有接口;得到了地图相关的接口;再通过接口找到了,我配置的高德地图;所以这里用的是高德地图的...
需要注意的是,以上方法只适用于小程序端,如果在 H5 端需要操作 cookie,则可以使用标准的 JavaScript cookie 相关方法。在uni-app中,我们可以使用 vue-cookies获取,添加,删除某个 key 对应的 cookie 值。...
前后端分离项目,vue+uni-app+php+mysql外卖点餐小程序系统 开题报告
基于插件市场的插件实现该功。
主要介绍了js实现Select下拉框具有输入功能的方法,实例分析了两种比较常见的实现方法,是非常实用的技巧,需要的朋友可以参考下
基于 Vue.js:与 Vue.js 核心团队合作开发的 uni-app,基于 Vue.js 开发,Vue.js 作为一款受欢迎的前端框架,在开发过程中,可以更简单方便地操作多种 DOM,将 HTML、CSS 和 JavaScript 都融合在一起,并且使用数据...
【代码】【uniapp小程序-wesocket的使用】
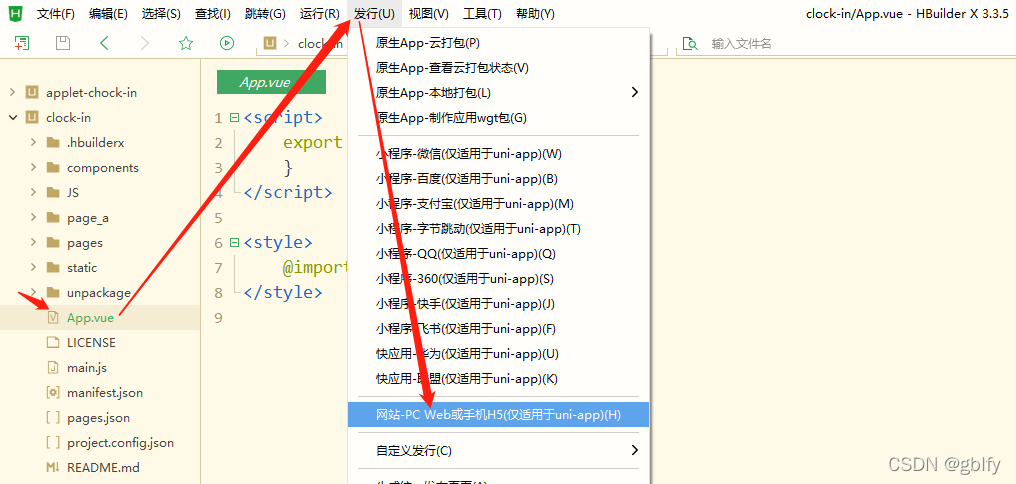
uniapp H5页面打包发布
标签: h5发布
版本更新进度条...
标签: 版本更新
版本更新,自定义的dialog弹窗,以及自己定义的进度条,下载能直接使用
解决方法:editor加个class 'ql-editor' <editor class="ql-editor" @input='onEditorInputcpjs' :value='formdata.cpjs' :height="100">
uniapp 微信小程序 echarts地图 点击显示类目
textarea自动高度调整
标签: 自动 伸缩
根据文字的多少自动增高 能够自动伸缩 也可以 ←Backspace 减少字体的同时高度跟着减
这种跨平台的特性使得Uni-app成为一种非常实用的开发工具,尤其是对于个人开发者或小团队来说,能够快速发布多个平台的应用程序,极大地提升了开发效率。我将继续深入学习和应用Uni-app,不断提升自己的技术水平,并...
【代码】Uni-app 安卓证书申请、查询和公钥查看。
上面是官方的网站。
onReachBottomDistance:页面上拉触底事件触发时页面底部距离。enablePullDownRefresh:是否开启下拉刷新。
「类似作文稿单字输入,类似密码输入框,可输入文字」focusClick()方法用于聚焦。focusClick()方法用于聚焦。在输入框上面添加单个字输入UI。
icon图标显示小方块,搜索了很多文档说需要将iconfont.css文件里的src改为绝对路径啥的,我不知道为啥,按照他们的改了之后,不报错,也出不来。不过丑话说前面,每个人报错的原因都不一定相同,请自己进行排查错误...
在微信开发者工具中先点击编译再点击预览进行扫码调试,而不是选择真机调试。或者将真机调试版本修改为2.0,而不是使用1.0。
第一步:使用官方【命令方式创建项目】参考:uni-app官网 也可以通过webstorm-uniapp插件来创建uniapp项目【和官网那种方式是一样的】参考:Webstorm 入门级玩转uni-app 项目-微信小程序+移动端项目方案_uniapp ...
uniapp实现一个评论区
标签: uni-app
所以我们需要画出大致的布局,先上组件代码Index.vue代码,再上comment.vue。无非就是写个评论区页面,将需要的参数通过props传入,将需要抛出的事件通过emit抛出。...分父级(主评论)和子级(子评论)还是话不多说,...
闪光灯_手电筒 代码实现
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地