”umi“ 的搜索结果
插件化架构插件化架构(Plug-in Architecture),也...今天我们以 umi 框架为主,来看看插件化架构的实现思路,同时对比一下不同框架中插件化实现思路的异同。各个主流框架插件化异同二话不说先上结论。触发方式插件...
【代码】UmiMax学习笔记。
路由
umi3合集
标签: 前端 javascript
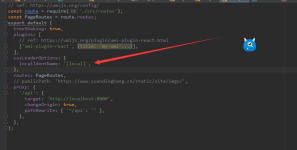
在config.ts中添加以下代码。
UMI微狗硬复制工具及分析资料百分百测试可用 可读可写UMI加密狗
umi3.5升4.0之后,并没有向下兼容,改动点还是挺多的,我升级成功之后,写下这篇文章来帮助更多的人升级到4.0,有需要的同学请耐心跟着我的步骤操作完。只有umi升到4.0之后才能将react17升到18.
Umi路由鉴权
标签: javascript 前端 react.js
一直在用ant design pro做项目,着实有点儿审美疲劳了,正好最近有个小项目尝试下Material UI,发现Material UI也挺好用的,在此做个总结。...进度条,类似于nprogress.js。用于切换light/dark模式。...
NodeJS 是一个 JS 执行环境,umi 基于 JS 编写,并且需要在你的开发机上运行,所以依赖于它。安装完成后,执行下面的命令确认是否安装成功。node -vnpm -v在 umi 中我们采用了一些 NodeJS 的新特性,请确保你的 ...
customRequest
动态后台权限管理系统(企业级框架)(umi+antpro,后台springboot+mysql+redis).zip 1、该资源内项目代码经过严格调试,下载即用确保可以运行! 2、该资源适合计算机相关专业(如计科、人工智能、大数据、数学、...
还记得上一次写React项目还是写的class component,不知不觉,React已经进入了使用hooks...对于react umi项目搭建,umi官方文档已经写的很清晰了,具体请查看上面的umi官方文档链接。这里我不再详细说明,着重说明一些
Umi 以路由为基础,解决了之前使用react-router-dom的时候使用路由的复杂度); dva 是一个基于 redux 和 redux-saga 的数据流方案
Umi-OCR 是一款在GitHub开源免费的文字识别工具,它能够将图像中的文字提取出来,并将其转化为可编辑的文本。这项技术基于深度学习和计算机视觉算法,具备出色的准确性和高效的处理能力。无论是通过手机拍摄、扫描仪...
使用Umi搭建React项目
umi 路由拦截
标签: 前端 javascript 开发语言
1、在src的目录下,和page同级,新建一个wrappers文件夹(这个名称是固定的),在文件夹下新建 Auth.tsx文件。3、 在配置路由的地方加上。,需要拦截的都必须添加。
以umi build为例,查看umi命令行工具的逻辑 首先查看package.json文件的bin字段,找到umi可执行文件的位置: "bin": { "umi": "./bin/umi.js" }, 查看umi/bin/umi.js文件,实际逻辑是在umi/src/cli.js文件中,...
全栈学习 Demo 大合集 说明: :hundred_points: 本项目包含常用的技术点和技术栈,时间为 2020 年度最新的技术栈,大范围的包含(Vue,Vuex,SSR,vue 源码解析,vue 实战,vue 单元测试,ts,React 入门,react 全家桶,react ...
这里主要是umi和webpack系列的配置。这些都是在config/config.js里面配置的 一、基本配置 (1)plugins: 配置插件列表 类型Array, 默认值[] 介绍:数组项为指向插件的路径,可以是 npm 依赖、相对路径或绝对路径。...
Umi项目创建
大家好,我是若川。持续组织了5个月源码共读活动,感兴趣的可以点此加我微信 ruochuan12参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构...
umi 项目全局状态管理
标签: react
umi 项目数据流管理
网络请求接口(service.ts中) import request from ‘@/utils/request’; import type { ListParamsType } from ‘@/services/data’ import type { AccountInfoType } from ‘./data’ /** ...
推荐文章
- 移动硬盘突然在电脑上无法显示_电脑无法显示移动硬盘-程序员宅基地
- Linux开机启动过程(16):start_kernel()->rest_init()启动成功_linux 标志着kernel启动完成-程序员宅基地
- Scala安装和开发环境配置教程_scala安装及环境配置-程序员宅基地
- 深扒人脸识别60年技术发展史_人脸识别发展历史-程序员宅基地
- Open3d数据滤波和点云分割_open3d 提取兔子耳朵-程序员宅基地
- 聪聪工作室---XML---从txt文件中读取内容存到XML文件中-程序员宅基地
- Unity Shader 学习(一):初识ShaderLab -- 以“Unlit Shader”模板为例 01_怎么创建shader lab-程序员宅基地
- 基于ArcGIS10.0和Oracle10g的空间数据管理平台十二(C#开发)-元数据库库管理-程序员宅基地
- C语言程序设计学习笔记:P9-指针_以下哪个打印指针地址的写法是正确的-程序员宅基地
- 谷歌地图控件,通过扩展实现GMAP的自定义绘图系统-程序员宅基地