”ts“ 的搜索结果
//script标签上 **lang="ts"** <script lang="ts"> import { defineComponent, reactive, ref, toRefs } from 'vue'; //定义一个类型type或者接口interface来约束data type Todo = { id: number, name: ...
目录 1. 创建基于 TS 的 React 项目 2.tsconfig 的介绍 3. 类型声明文件介绍 4. TS 的两种文件类型 5.类型声明文件-内置 ...创建基于 TS 的 React 项目命令:npx create-react-app react-ts --...
我们需要在src的根目录下创建一个axios文件夹,其中创建一个index.ts文件,这个文件主要用来封装axios的配置(实例化请求配置、请求拦截器、相应拦截器)及相应的方法(登录跳转、消息提示、错误处理等) base.ts 这...
TS中ts和.d.ts文件的区别
文章目录网站分析代码参数配置下载m3u8文件下载ts文件单线程多线程解密合并转换为MP4网站分析许多网站使用的都是video加载的视频,无法获得视频的源地址。 但是通过抓包可以获得两类文件,一类是m3u8,相当于ts文件...
视频封装格式篇(TS)
标签: 音视频
ts-loader 这是用于 webpack 的 TypeScript 加载器,将 TypeScript 编译成 JavaScript。 ts-loader 在内部是调用了 TypeScript 的官方编译器 – tsc。所以,ts-loader 和 tsc 是共享 tsconfig.json。 安装 yarn add ...
1.1在本地运行ts代码需要先编译,可以通过命令安装tsc,tsc 的作用就是把.ts脚本转变成.js脚本(先安装npm)1.2.通过tsc -v查询版本。
是什么:在 TypeScript 中,任何类型的值都可以赋值给 any , any 也可以赋值给任意类型,因此,any 类型通常也被称为 top type。3.受保护的 protected 和private相似,唯一不同的是,被protected修饰的属性可以在...
一次搞定编译.ts的方法、ts转换为js文件
写Typescript文件,node命令可以直接编运行,我们不想ts转换为js,再去执行 2、实现 ts-node官方文档 使用ts-node来支持,实现TS的Node运行环境,官网文档比较全面,查了博客朋友的方法都不是很好能解决自己的问题,...
TS扩展类型
标签: ts typescript
同理使用type的规则扩展,如typeA | typeB。关键字的,直接在项目类型声明文件进行扩展。⚠️ 这里是演示,不要瞎扩展。方式一:类型声明文件使用。
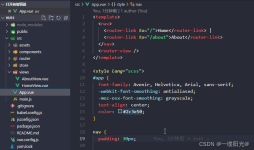
vue3+ts
标签: 前端 javascript vue.js
vue3+ts
TS学习笔记
标签: 学习 javascript 前端
ts学习笔记
ts和js的区别
TS基础及面试题
标签: typescript 前端
TS基础及面试题 基础知识 基础类型: number string boolean array object enum: 枚举 type, interface 联合类型 | (联合类型一次只能一种类型;而交叉类型每次都是多个类型的合并类型。) 交叉类型 & ...
是需要清零了。或者随便打印一个文件,就有一个代码信息出来提示错误。就需要清零了如下图:G-series 全系列机器都可以清零G1000 series: G1000, G1100, G1200, G1400, G1500, G1800G2000 series: G2000, G2100, G...
【TS】随机数ts写法
标签: 前端 typescript
es6+ts写法,产生随机数,可以用于班级点名,或者其他随机小模块。
函数的定义 ...ts中定义函数的方法 //函数声明法 function run():string{ return 'run'; } //错误写法 function run():string{ return 123; } 匿名函数 var fun2=function():number{ ..
vite.config.ts配置
推荐文章
- LeetCode 818. Race Car-程序员宅基地
- 信息检索笔记-索引构建_为某一文档及集构件词项索引时,可使用哪些索引构建方法-程序员宅基地
- IT巨头英特尔看好中国市场前景-程序员宅基地
- ceph中的radosgw相关总结_radosgw -c-程序员宅基地
- 前端数据可视化ECharts使用指南——制作时间序列数据的可视化曲线_echarts 时间序列-程序员宅基地
- ApplicationEventPublisherAware事件发布-程序员宅基地
- 自定义View实现仿朋友圈的图片查看器,缩放、双击、移动、回弹、下滑退出及动画等_imageview图片边界回弹-程序员宅基地
- PreScan第二课:构建实验_prescan坐标系-程序员宅基地
- 三分钟带你掌握 CSS3 的新属性_采用css转换,边框阴影等新特性完成css3偏光图像画廊设计-程序员宅基地
- 设计模式--组合模式-程序员宅基地