前端性能优化之tree-shaking
”treeshaking“ 的搜索结果
Tree-shaking 它的名字来源于通过摇晃(shake)JavaScript代码的抽象语法树(AST),是一种用于优化JavaScript代码的技术,主要用于移除未被使用的代码,使得最终生成的代码包含应用程序中实际使用的部分。...
主要介绍了webpack4 CSS Tree Shaking的使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本文将详细介绍Tree Shaking的概念、工作原理以及如何实现,帮助您了解如何利用Tree Shaking减少代码体积,提高项目性能。 Tree Shaking是一种有效的代码优化技术,通过移除项目中未使用的代码,减少打包体积,提高...
这是因为 tree shaking 只能在静态 modules 下工作。ECMAScript 6 模块加载是静态的,因此整个依赖树可以被静态地推导出解析语法树。所以在ES6中使用 tree shaking 是非常容易的。② 在项目的 package.json 文件中,...
Tree-shaking是一种用于优化JavaScript代码的技术,它可以在打包时自动去除未使用的代码。具体来说,它通过静态分析代码来判断哪些代码被使用,哪些代码没有被使用。然后,它可以将未使用的代码从打包后的代码中删除...
Tree Shaking
标签: webpack
「副作用」的定义是,在导入时会执行特殊行为的代码,而不是仅仅暴露一个 export 或多个 export。举例说明,例如 polyfill,它影响全局作用域,并且通常不提供 export。
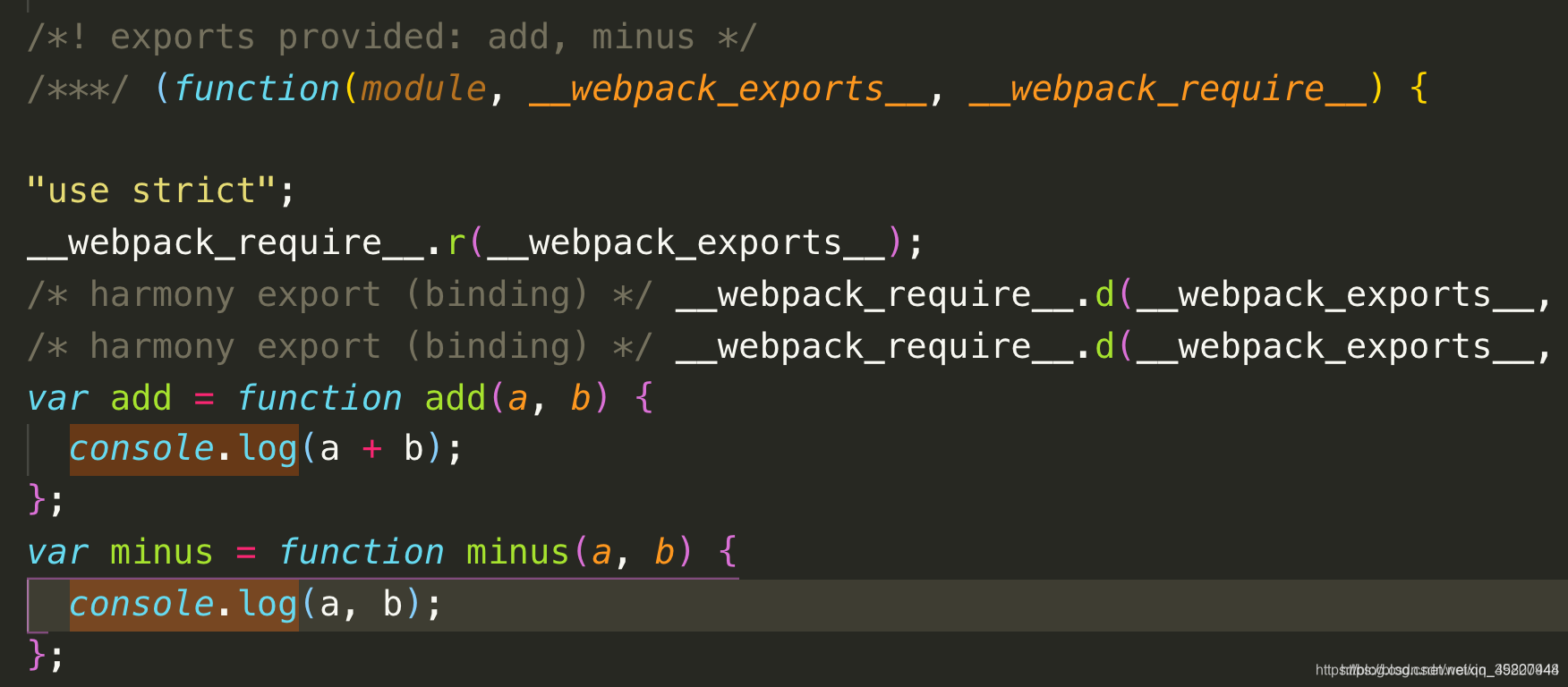
webpack的tree shaking util.js export const a = () => { console.log("a123456方法"); }; export const b = () => { console.log("b123456方法"); }; main.js import {a} from './utils'; a(); side...
主要介绍了浅谈Webpack4 Tree Shaking 终极优化指南,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
10 代码拆分和按需加载:缩减 bundle ize,把性能做到极致 这一讲,我们将对代码拆分和按需加载这一话题进行解析。 随着 Webpack 等构建工具的能力越来越强,开发者在构建阶段可以随心所欲打造项目流程,代码拆分和...
Tree Shaking tree shaking 是一个术语,通常用于描述移除 JavaScript 上下文中的未引用代码(dead-code)。它依赖于 ES2015 模块语法的 静态结构 特性,例如 import 和 export。这个术语和概念实际上是由 ES2015 模块...
需要注意的是,Tree Shaking是基于静态代码分析的,它只能检测到未被使用的模块和成员,并将其移除。可以通过配置这些打包工具的相关功能,开启Tree Shaking的特性。总结来说,Tree Shaking是一种用于删除未使用代码...
先来了解一下commonJS和ES6模块导入导出使用方法。 commonJS utils/index.js exports.bar = 2 module.exports = {foo: 9} exports.foo = 1; index.js中引入: const a = require('./utils/index') ...index.js
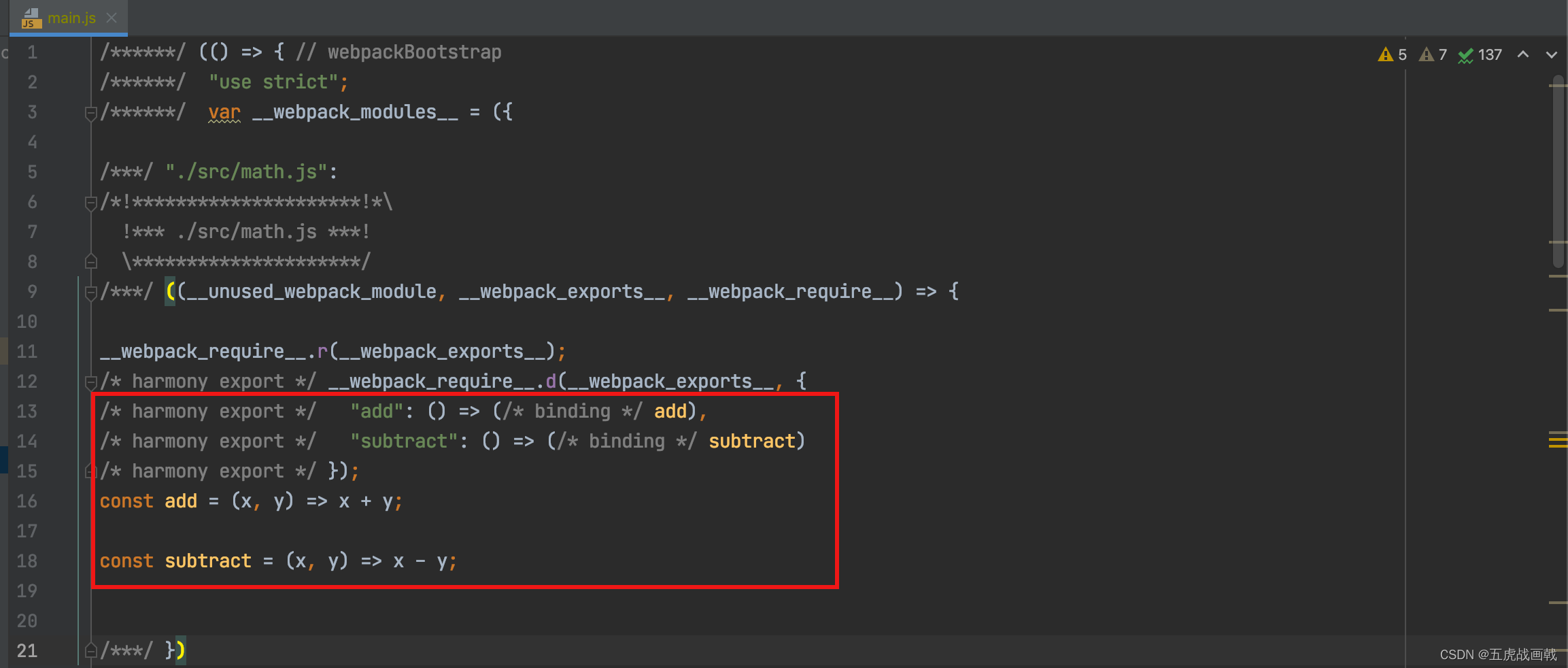
webpack 和 vite treeshaking 效果
是一种通过清除多余代码方式来优化项目打包体积的技术, 也就是找出使用的代码。 是基于ES6模板语法 、,主要是借助模块的静态编译思想,在编译时就能确定模块的依赖关系,以及输入和输出的变量在 中,我们使用全局 ...
Vue 3.0中Treeshaking特性?举例说明? 一、是什么 Tree shaking 是一种通过清除多余代码方式来优化项目打包体积的技术,专业术语叫 Dead code elimination 简单来讲,就是在保持代码运行结果不变的前提下,去除...
Treeshaking是一种通过清除多余代码方式来优化项目打包体积的技术专业术语叫 Dead code elimination简单来讲,就是在保持代码运行结果不变的前提下,去除无用的代码。
Tree Shaking 在文件或者在组件文件中引入其他模块中的代码,但实际上我们只用到其中的一部分,剩下的代码则不需要引入,然而在默认情况下,webpack仍然是全部引入并打包的。 这时,为了把多余部分剔除出去,就要...
tree-shaking会在打包过程中 静态分析 模块之间的导入导出,确定哪些模块导出值没有被使用,并将其删除,从而实现了打包产物的优化。在之前CommonJs、AMD、CMD的模块化方案中,这种导入导出是动态的,难以预测的,...
工程化:Tree Shaking 介绍
Tree Shakeable Providers and Services in Angular Angular 最近推出了一项新功能,Tree Shakeable Providers。 Tree Shakeable Providers 是一种定义服务和其他东西的方式,以一种可以提高 Angular 应用程序性能的...
目录Tree ShakingTree Shaking定义Tree Shaking原理Dead Code 特征不同模式测试1. development 模式2. production 模式sideEffects副作用使 Tree Shaking 失效副作用导致的问题sideEffects 作用sideEffects 注意事项...
随着全局 tree-shaking,用户只需为他们实际使用的功能“付费”,更好的是,知道了可选特性不会增加不使用它们的应用程序的捆绑包大小,框架大小在将来已经不再是其他核心功能的考虑因素了,如果有的话。,用于支持 ...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地