”tree“ 的搜索结果
发现element-plus中更改。发现element-ui中更改。// 有子元素的节点,不能选中。值是有效的,通过这个属性实现。// 值更改,触发watch。// 点击树节点执行的代码。// 还原之前的高亮节点。
最后输出顶级父节点的 label 属性。需要注意的是,如果当前节点本身就是根节点,那么顶级父节点就是它自己。属性,直到顶级父节点为止。这里使用了 while 循环来进行多次遍历...使用 el-tree 的。属性为 1,即根节点。
直接上代码 样式: .tree_container{ height: 500px; border-radius: 5px; background-color: rgba(1,28,82,.5); } .el-tree{ background: transparent; color: #fff; .
Element-UI Tree树形控件
ElementUI el-tree实现单选功能
elementUI tree loadnode懒加载 更新指定节点
Binary Search Tree定义 1.是二叉树 2.左孩子<根<右孩子 3.左右子树都是BST 操作 1.寻找元素X 递归法: Position Find( ElementType X, SearchTree T ) { if ( T == NULL ) return NULL; /* not found in...
通过getCheckedKeys获取到已选中节点,以及通过getHalfCheckedKeys获取到半选中节点进行拼接,然后进行合并即可获得一个包含选中以及半选中的数组。
如何使用elementui中的树形组件在懒加载模式中会默认展开N层;需求如下:用tree组件进行懒加载默认会展开4层.剩下的使用异步加载.
antd、a-tree、目录树、目录树的单选与多选、父元素获取、
说到java把list转tree,网上有一大堆文章,但是我看过之后发现基本都只说了递归和两层嵌套循环两种方法,没人提到两次遍历的方法,我今天就把三种方法都实现以下,做一下对比
指定节点变色指定节点隐藏单击节点未选中则选中该节点已选中则取消该节点前台:1.HTML2.JSvar deptTree = null;...}//初始化树function initTree() {deptTree.tree({url: '../dutyController/listDeptMember...
el-tree :data="treeData" // 树形控件数据源 :props="defaultProps" // 树形控件的配置项 node-key="id" // 每个树节点对应的唯一标识符 highlight-current // 是否高亮 ref="tree" // ref标识符 :default-...
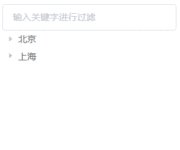
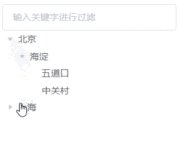
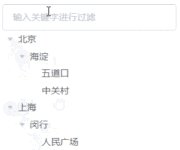
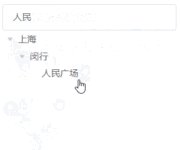
Vue 树形选择器(Vue tree select)组件在搭建 Vue 的 app 中特别常用,Vue tree select 除了简单的树形结构外,还有非常多样的功能来配合不同场景的使用。比如搜索过滤,前端添加删除树枝,前端编辑修改子树名,...
ElementUI中el-tree获取每个节点点击的选中状态
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地