pulse transition measuremnet usin labview
”transition“ 的搜索结果
ITIL Certification - Service Transition
其实Transition的原理很简单,大致的逻辑如下:1、记录当前状态的属性值,比如位置大小或者自定义属性之类2、创建执行动画,参数为当前值和目标值,根据对应算法来完成动画效果3、根据目标状态的属性值和记录的缓存...
是一个 React 组件,通常在路由配置中使用,用于指定当前路由的子组件应该被渲染到哪个位置。它是一个受控组件,也就是说,它的值(即要渲染的组件)是由父组件(通常是路由组件)控制的。当父组件的状态发生改变时...
用于编排android转换的kotlin dsl
【代码】给router-view内嵌transition动画,导致路由切换时白屏(不加载)问题。
13day-transform、transition
原因1:该元素具有display:none的属性,transition无法对从无到有的属性生效。方案:用visibility:hidden和visibility:visible代替。比如height:fit-content。原因2:该元素过渡的属性没有确定的值。方案:使用max-height...
点击菜单滑出数据大屏,一开始想用eleui组件实现,但是改变对话之类框的样式怎么都不生效,最后使用vue内置组件transition标签包自己写的数据大屏实现了
来源网站:https://blog.csdn.net/WangPaiFeiXingYuanDefined in: uf_modl_curves.h int UF_MODL_create_multi_transition_law(UF_STRING_t spine, int num_pts, double pt_xyzs [ ] , char * pt_law_values [ ] , ...
transition过渡的基本使用
标签: css
Introduction to Concurrency Theory- Transition Systems and CCS
transition-timing-function用来设置动画的执行方式,linear表示以线性的方式执行;如以上代码所示,CSS中定义的demo-ani类中指定了transition属性,这个属性中可以设置要过渡的属性以及动画时间。运行上面的代码,...
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可免费下载你有帮助,可以扫码获取!!(备注:前端)**分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可免费...
vue的过渡动画,主要是transition标签的使用,配合css动画实现的。官方文档css过渡 通过点击事件来切换show的值来改变显示的文本,下面的css通过进入离开时的在匀速状态下xxs(秒)下来转换在x轴上位移的距离, ...
transition的基本使用
是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。想要变化的 CSS 属性,宽度高度,...4.transition过渡。默认是ease(可以省略)
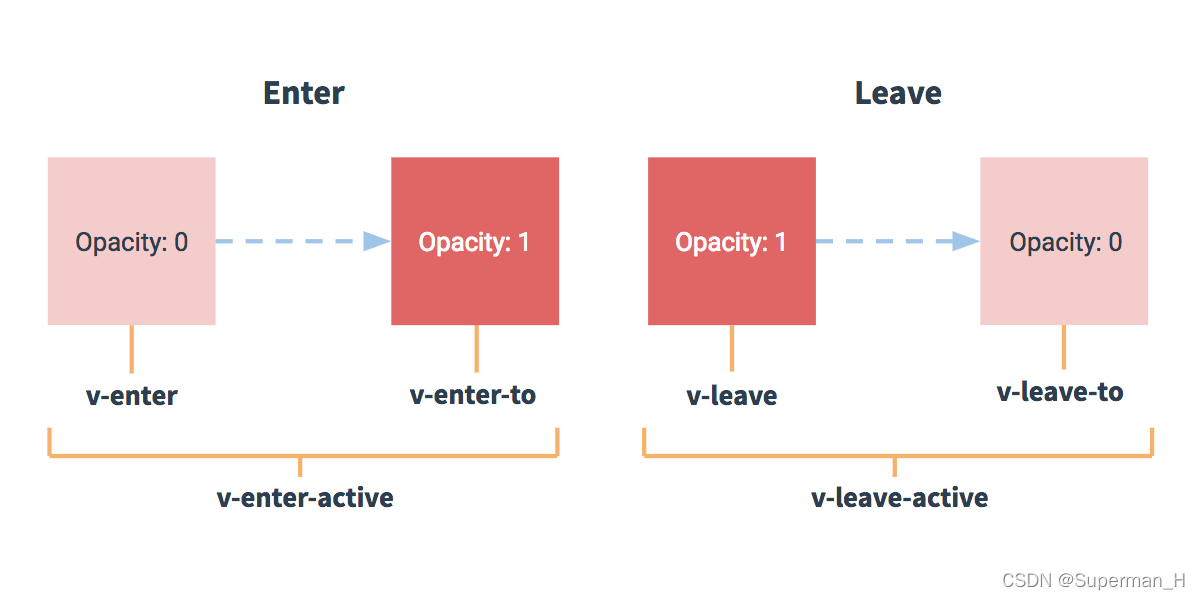
v-leave-active:定义离开过渡生效时的状态,作用同上,一个是进来一个是离开v-enter:在元素被插入之前生效(插入过程中),在元素被插入之后的下一帧移除。v-leave-to:定义结束时的过渡(插入...这里说一下transition:;
前面的话 ... 过渡transition是一个复合属性,包括transition-property、transition-duration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的.
这次用react-transition-group做一个togglebutton控制div显示和隐藏的例子,首先我们需要安装react-transition-group,输入: npm install react-transition-group --save 使用yarn的同学输入 yarn add react-...
关于802.11R漫游技术在bss层面上的,802.11r漫游的具体操作步骤。
本文实例为大家分享了CSS3过渡transition效果,供大家参考,具体内容如下 效果图: 实现代码: transition.html XML/HTML Code复制内容到剪贴板 <!DOCTYPE html> <html lang="en"> <head>...
前言transition通常用来设置animatable元素状态切换的效果,如淡入淡出等。以下介绍下transition的属性及值,以及如何对非animatable,如display等的一些小技巧。属性1、transition-property: 指定要使用过渡效果的...
PR无缝转场插件包!简单易用,只需要按着效果拖动到2个视频之间即生效
pr无缝转场插件,win版本,
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地