”threejs“ 的搜索结果
需求:threejs导入3D模型,改变相机位置的同时,让模型始终面向相机。实现方式:使用模型的lookAt()方法,设置模型lookAt的值。
郑州区域json文件
使用的是gltf类型的模型。
1、基本使用案例 ...import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js'; //2、第一人称控制器 import { FirstPersonControls } from 'three/examples/jsm/controls/FirstPersonContro
thre
说到3D,想必大家都能想到three.js,它是由WebGL封装出来的,接下来,我手把手教大家创建一个简单的3D页面。// renderer中有domElement 是 canvas。大家可以复制代码玩一下。// 调整渲染器大小。// 让立方体转起来。
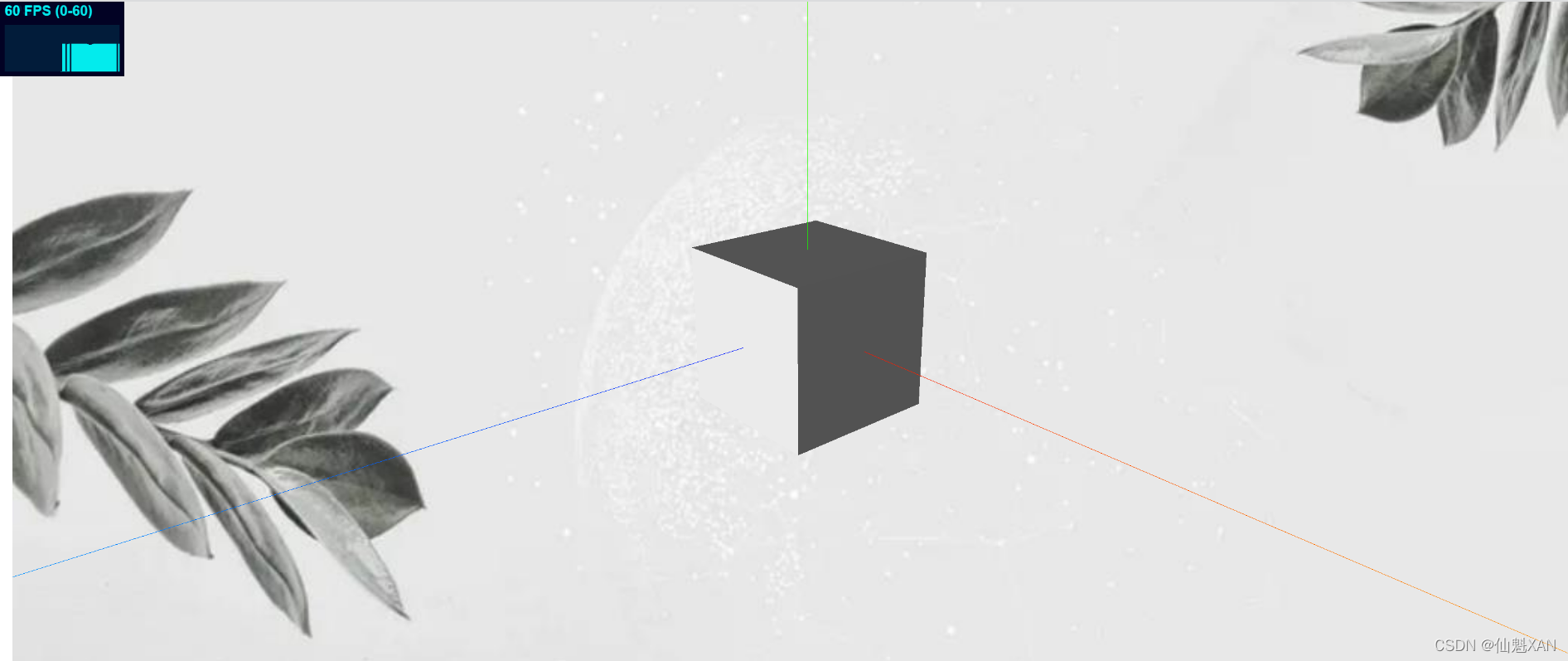
threejs 根据两个向量创建箭头
ThreeJS本地运行方法
threejs-相机
标签: javascript
threejs相机
关于3d建模threejs和blender
关于3d建模threejs和blender
关于3d建模threejs和blender
关于3d建模threejs和blender
BoxGeometry 就是创建一个立方体, 传参为立方体的长宽高定义一个基础材质,颜色设置成红色。
方法来实现物体 A 始终面向物体 B,你可以使用欧拉角来实现这个效果。...请注意,这个示例假设物体 A 和物体 B 都是 Three.js 中的。你需要根据你的实际情况进行相应的调整。属性来设置物体 A 绕 Y 轴的旋转角度。
如果我们希望threejs背景透明,比如数据大屏已经有背景图了,不希望threeejs的背景色遮挡,这时候就可以将threejs的背景设置为透明,设置背景透明前需要先将alpha设置为true。通过renderer.setClearColor(0x000000,0)...
1.Threejs WebGL相关模型加载性能对比及模型压缩优化详解干货链接 1.科普:三维文件格式 科普:三维文件格式 2.如何在页面极速渲染3D模型 如何在页面极速渲染3D模型 3.3D性能优化 | 说一说glTF文件压缩 3D性能优化 ...
Threejs封装电流效果
标签: html
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地