一个JavaScript库,用于将BOM(二进制对象/材料)文件导入three.js。 加载的资产将作为THREE.Mesh输出,该THREE.Mesh由THREE.BufferGeometry和关联的THREE.Material组成。 每种材质可以将多材质资产分为三个THREE....
”three.js“ 的搜索结果
逆波场景 使用Three.js的Retrowave / Synthwave / Vaporwave启发场景该场景不包含任何依赖关系。 如果要在项目中使用它,请遵循“如何安装”指南,否则请遵循“如何简单地检查演示”指南。如何安装以下指南针对的...
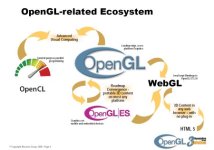
1.深入了解Three.js前提下需要知道:【OpenGL和WebGL】1. OpenGL是一个跨平台的3D/2D的绘图标准(规范)。OpenGL是开放式图形标准,跨编程语言、跨平台,Javascript、Java 、C、C++ 、 python 等都能支持OpenGL ,...
three.js-master Three.js开发指南:WebGL的JavaScript 3D库
Threejs-保龄球样本 使用three.js webgl 库和physi.js (ammo.js) 作为物理引擎的保龄球游戏演示项目。 (拖动球)
Haxe externs for three.js 关于 Haxe externs for (版本57)。 这些外部因素由Laurent Bedubourg和John ...常规用法将嵌入Three.js精简版javascript: haxe -lib three.js ... 调试编译将嵌入非最小化的java
three.js开发指南pdf完整版
三.js 这是 Three.JS 的包装器,可以使用 npm 轻松安装。 安装 $ npm install trigonite/three
three.js从入门到精通系列教程005 - three.js使用鼠标拖拽缩放浏览全景图
三jsm 使用three.js的ES6模块的简单项目示例。 您可以使用npm start启动本地服务器,然后打开进行测试。
使用简单的API,可以创建一个网格,其中包含多个几何实例,并结合了一个THREE.Phenomenon THREE.Phenomenon是对Three.js的一个很小的包装,它是为实现高性能WebGL体验而构建的。 使用简单的API,可以创建一个网格,...
已使用threejs创建了基本动画。 运行npm i以安装所有必需的软件包。 安装http-server模块以运行服务器。 运行npm i http-server -g进行全局安装 运行http-server . -p <port> http-server . -p 以及在该端口中...
Three.js基础介绍
标签: javascript web 3d
沙盒Three.js three.js的示例代码样品清单p01立方体网格显示基础p02世界各种网格显示和布置p03粒子颗粒状显示p04从bvh加载并播放使用bvh文件播放动画p05效果编辑器的像素着色器Effect Composer用法示例p06网络摄像头...
Three.js漫游相机控制器/three.js第三人称视角漫游/three.js第一人称视角漫游
Three.js中的二维几何体包括:二维点(THREE.Points):表示一个点或一组点。二维线段(THREE.Line):表示一条直线或折线。二维多段线(THREE.LineSegments):表示多条线段连接而成的图形。二维圆形(THREE.Circle...
:post_office: 使用Three.js构建建筑物波浪动画有关如何使用three.js和TweenMax创建3D建筑波浪动画的教程。 离子D.要求nodejs 8+内容with-controls/ and no-controls/ src/ scripts/... styles/... index....
Three.js模型包,包含各种示例使用模型
three.js-VR展厅.zip
[WIP] vue-3dmodel-viewer概述基于THREE.js的Vue.JS 3D模型查看器组件,灵感来自和
这是从three.js到commonjs包的的移植。 用法 var typeface = require ( 'three.regular.helvetiker' ) ; THREE . typeface_js . loadFace ( typeface ) ; 安装 使用可以: npm install three.regular.helvetiker ...
Three.js是一个用于创建和呈现3D图形的JavaScript库。它提供了一组易于使用的工具和API,使得开发人员可以轻松地在Web应用程序中创建复杂的3D场景和动画。Three.js可以与其他JavaScript库和框架一起使用,如jQuery和...
推荐文章
- node切换镜像源-程序员宅基地
- vue-cli 生产模式去除 console.log_vuecli 去除生产环境console-程序员宅基地
- 教你一步一步认识病毒-程序员宅基地
- Ubuntu18.04+ROS Realsense的安装与使用-程序员宅基地
- Redis基础篇:初识Redis(认识NoSQL,单机安装Redis,配置Redis自启动,Redis客户端的基本使用)-程序员宅基地
- 计算机网络-H3C设备型号简介_h3c 型号解读-程序员宅基地
- TSP+PSO+python_pso tsp-程序员宅基地
- QT集成CEF02-编译libcef_dll_wrapper_vs+qt项目中如何使用libcef_dll_wrapper.dll-程序员宅基地
- Pixelmator for mac(图片编辑处理工具) v3.8.1激活版_.pxm是什么软件格式-程序员宅基地
- 【Android从零单排系列二十六】《Android视图控件——ScrollView》_android scrollview-程序员宅基地