”three“ 的搜索结果
特效合成器(英文名:Special Effects Compositor)指的是一种计算机软件,用于将不同的视觉特效、图像和视频元素合成在一起,以创造出各种令人惊叹的视觉效果。通常,特效合成器是电影制作、电视节目制作和广告制作...
Three.js模型包,包含各种示例使用模型
Three.js基础介绍
标签: javascript web 3d
ThreeJS第一人称视角处理
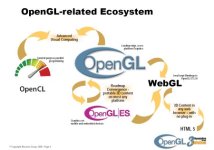
Three.js提供了组件、方法和工具,用于创建和处理3D图形,使得开发者可以在Web浏览器中快速创建3D图形和动画,而不需要深入了解WebGL的底层实现。1、使用3d tiles格式流式加载各种不同的3d数据,包含倾斜摄影模型、...
详细介绍了Threejs加载gltf文件的方法及注意事项,及针对加载的gltf文件颜色有偏差问题的解决方法
介绍了Threejs中常用的材质类
本篇文章是对于第一次接触threejs并且对官方安装文档看不懂以及操作不熟的同学,本文提供有需要的帮助!
在上篇文章中,我们已经介绍了three.js,并使用vite搭建了three.js的开发环境,实现了第一个3D场景。本文就来继续分享一下three.js的相关知识,通过代码+图文带你快速上手three.js。如果此文对你有帮助的话,欢迎...
详细介绍了Threejs中常见的各种光照效果
threejs-纹理贴图
标签: 贴图
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地