2,建模完毕后要对模型进行2次开发需要到ThingJS控制台上操作 3.进入thisgjs控制台 1.控制台会自动生成代码 //加载场景代码 var app = new THING.App({ // 场景地址 "url": "/api/scene/08c...
”thingjs“ 的搜索结果
ThingJS ThingJS是开源物联网平台。 该项目是ThingJS平台的开发模板。 基于主要利润开源的轻型跨平台应用任何层的单一语法(JavaScript) 相关的开发堆栈(webpack,npm等) 运行时和开发依赖项(通过npm) 跨平台,...
ThingJS是一个基于WebGL和Three.js的开源3D JavaScript库,用于创建交互式的3D场景和应用程序。它提供了丰富的功能和工具,使开发人员能够简单而高效地构建各种类型的3D应用。ThingJS支持导入各种3D模型格式,并提供...
ThingJS开发使用感受
标签: javascript 前端 编辑器
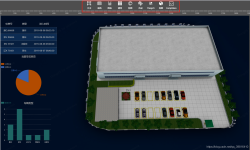
出于为了实现有关厂区的数字孪生项目,断断续续使用ThingJS平台开发一年左右,做一个使用感受的总结。在编码方面,笔者的编码方式和博客中的描述基本一致:“由于平台提供的代码编码端体验不佳,我们不得不先在本地...
本文讲了thing.js和three.js的对比及它们的应用
thingjs平台可以用,其他家数据转换后加载不了,文件包含geojson和shp格式。大市区房屋轮廓都有,属性有高度字段,品质很好
ThingJS学习总结
标签: js
ThingJS概述 ThingJS 是物联网可视化PaaS开发平台,帮助物联网开发商轻松集成 3D 可视化界面。ThingJS 名称源于 物联网Internet of Things (IoT)中的 Thing (物),ThingJS 使用当今最热门的 Javascript 语言进行开发...
数字孪生--thingjs
标签: thingjs
开头: 1、 WebGL是一个3D画图标准协议,在浏览器上生成,对开发处理能力要求高,所以只懂JavaScript语言是不够的。...所以,基于WebGL底层技术的3D...ThingJS不仅仅在技术上简化了开发方法,通过官方示例来以引导JS开发人
thingjs在使用外部资源时,需要复制第三方资源代码到该平台,在嵌入视频之前需要引入hls.jsjs资源代码下载 hls.js支持处理m3u8格式,m8u3在线解析器 正题来了,贴代码贴代码(~~) THING.Utils.dynamicLoad([ // ...
JNPF快速开发平台支持自由布局页面,拖拽控件至页面中,针对不同的控件进行内容设值和数据绑定,所见即所得的实现大屏可视化页面开发。
一直以来thingjs网站很多用户都是通过搜索Cesium过来的,为何?Cesium和物联网可视化开大平台有什么关系呢?且听我一一道来~ Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D...
使用ThingJS快速编写天气效果,比如:晴天、动态时间天空、下雨、下雪(可以控制雨雪大小)、雾效果、白天黑夜效果等,可以通过对接第三方的数据,实时控制三维场景的效果(比如:对接天气接口) ### 动态时间天空...
ThingJS如何添加图表? ThingJS中能否添加图表?怎么在ThingJS中添加图表?如何使用ThingJS中的ChartBuilder工具快速制作图表?只是普通开发者还没有花钱的打算,能不能使用ThingJS搭建场景并且添加图表?本文提供...
WebGL技术研究:Threejs、SceneJS、ThingJS等框架优缺点对比分析。WebGL研究(包括BabylonJS、Threejs、LayaboxJS、SceneJS、ThingJS等框架的特性、适用范围、支持格式、优缺点、相关网址)。
ThingJS那些笔记
标签: js
type: ‘Thing’, url: ‘models/truck/’, name: ‘我的卡车’, id: ‘31415926’, position: [-5, 0, 7], complete: function(ev) { console.log(ev.object.name + ’ created!’); } }); 事件 // 选择室外所有...
飞行 设置摄像机的位置:镜头位置 position 和被拍摄物体的位置 target (又叫目标点) app.camera.position = [x,y,z]; app.camera.target = [x,y,z]; ...app.camera.fit 聚焦到某物体: ...// 盯着某一物体:设置摄像...
今天来讲讲如何基于js语法来开发一个物体模型拆解展开的效果,专业名称叫“物体爆炸图”,标准ThingJS体系模型出于互动模型性能考虑,都要求在模型上传前做塌陷,这种建模细节对于提升3D开发效率很有必要,目的是...
如何利用ThingJS平台制作一个3D可视化应用并且发布出去?怎么去制作一个简单的可视化入门项目?如何判断自己能不能进军3D可视化行业?多说不练假把式,今天我们就来学习ThingJS平台中的官方示例,然后仿照一个官方...
ThingJS提供了全套环境搭建方案。 如何控制环境与效果?ThingJS 提供4种方式来控制天空和背景: 如何设置背景颜色 如何设置灯光效果 如何设置粒子效果 如何进行幕后处理 (一)设置背景颜色 • 使用 app...
【项目资源】: 包含前端、后端、移动开发、操作系统、人工智能、物联网、信息化管理、数据库、硬件开发、大数据、课程资源、音视频、网站开发等各种技术项目的源码。 ... 【项目质量】: 所有源码都经过严格测试,...
作为物联网可视化平台,ThingJS有着许多优秀的地方,初学者该如何快速利用ThingJS开发物联网可视化项目?到处找视频教程?求助各方大佬?不不不,只需学会ThingJS 的官方示例,即可着手开发物联网项目! 通过ThingJS...
ThingJS可支撑数十栋建筑的园区级应用,可支持从地球到城市、园区、建筑、楼层、房间、最终到物联网设备的渲染性能负载,支撑物联网可视化的轻量开发。Three.js是大多数开发者首次接触的WebGL 3D库,Threejs库的出现...
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地