el-table 实现表格内嵌套表格(宇宙无敌详细!!!一看就会!)
”table嵌套table“ 的搜索结果
table嵌套table的边框样式代码例子(包含div嵌套table的外边框)。
其实ant design中也有但是,这个方法贼傻,但是他可造作性抢啊,我还能固定首列之类的操作都不会影响,简直yyds。内容就是这个的标题直接上代码。
table与table不能直接互相嵌套,需要通过<tr><td>标签做中介再进行嵌套,具体表现为: <table> <tr> <td> <table> </table> </td> </tr> <...
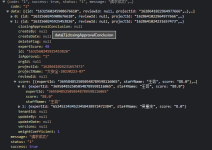
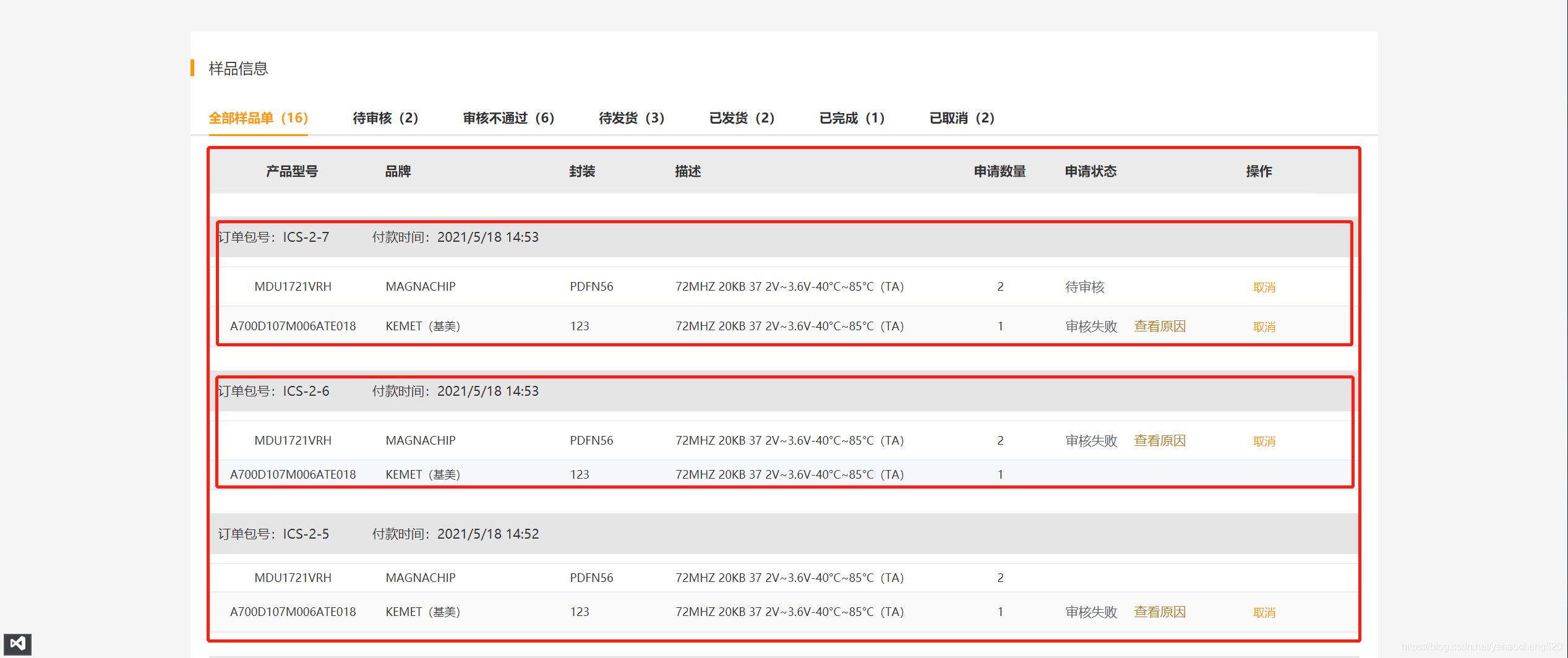
因工作业务需求,需要展示一个多层嵌套的数据结构,现整理如下,分享给需要的朋友,应用框架vue2。 初始的数据结构如下: new Vue({ el:"#table1", data:{ table1:[{ order: "ex-20171006", table2: [{ kind...
以下由驾驶员填写 住址 住址2 联系电话 ...
最近在项目开发过程中遇到一个table嵌套table的
2.这里是使用的table表单组件,组件里面有一个 table-expand 属性需要使用,所以需要引入,我是只有一个组件需要这个属性,所以直接在组件中引入 3:在根据render函数的方式使用 父组件代码 <template> <...
今天小编就为大家分享一篇基于layui table返回的值的多级嵌套的解决方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
不要忘了引入bootstrap.css库 html部分 <div class="container"> <div class="row"> <div class="col-sm-10">...table class="table table-bordered"> <thead style="...
一、需求在使用Table组件嵌套Table时,父子Table的选择框需要联动,即父Table选中,该行下的子Table需要全选中,某一个子Table全部选中,则该子Table所在的父Table那一行也需要选中。二、Table的rowSelection配置...
本人测试 number、string、bool、nil、table嵌套table、userdata没问题 共享一下有什么问题请拍砖 代码如下 cclog = function( ... ) local tv = "\n" local xn = 0 local function tvlinet(xn) -- body
下面小编就为大家带来一篇关于表格table嵌套,边框合并问题的解决方法。小编觉得挺不错的,现在分享给大家,也给大家做个参考,一起跟随小编过来看看吧
Antd如何使用Table组件嵌套Table以及选择框联动发布时间:2020-10-26 14:31:13来源:亿速云阅读:103作者:Leah这篇文章运用简单易懂的例子给大家介绍Antd如何使用Table组件嵌套Table以及选择框联动,内容非常详细,...
本例通过在父Table单元格中嵌套子Table实现合并行效果(也使用了span-method方法),使用这种方法时需要将表格数据源构造成父子结构或者与后端沟通直接让接口返回父子结构数据,本例 中这种父子结构数据是由后端接口...
2::这里是使用的table表单组件,组件里面有一个 expandRow 属性需要使用,所以需要引入,我是只有一个组件需要这个属性,所以直接在组件中引入 import expandRow from "../modal/expandRow.vue"; 3:在根据render...
el-table嵌套el-table
1、两个表格嵌套,当父表格有children数组时子表格才展示;2、在表格嵌套后,打开子表格,高亮显示在经过子表格后对应不上;2、子表格数据少于父表格展示字段,且对应固定操作列不同;3、父表格的操作列固定在右侧...
vue el-table 递归组件
解决element ui 使用table嵌套table时,在展开下拉列表时,自动关闭的bug
a-table ref="table" size="middle" bordered rowKey="id" :columns="columns" :dataSource="dataSource" :pagination="ipagination" :loading="loading" :rowSelection="{selectedRowKeys: s..
table嵌套table的样式
标签: 前端
table嵌套注意事项。
一.所有tr的个数 ...$("#tableId tr").length 二.所有一级tr的个数 1.$("#tableId > tr").length 2.$("#tableId > tbody > tr").length 转载于:https://www.cnblogs.com/gca123/p/6567081.html...
推荐文章
- 【GUI软件】小红书评论采集:自动采集10000多条,含二级评论!-程序员宅基地
- cuda java_在Nvidia GPU上使用Java(CUDA)-程序员宅基地
- arcgis10.2发布要素服务(feature service)_gis10.2可以发要素服务吗-程序员宅基地
- ubuntu下conda如何设置镜像源(清华镜像源)_ubuntu conda 设置镜像-程序员宅基地
- LSB隐写的信息导出_png图片lsb-程序员宅基地
- 宠物领养系统(源码+开题)-程序员宅基地
- snmp服务配置功能_snmputil get 192.168.0.3 public .1.3.6.1.2.1.1.3.0-程序员宅基地
- XP SN-程序员宅基地
- tp6连接oracle数据库save和insert语句执行成功但是报ORA-00936: 缺失表达式错误_oracle insert 缺失表达式-程序员宅基地
- python 图像处理就业_python+cv环境下的图像处理-程序员宅基地