”table“ 的搜索结果
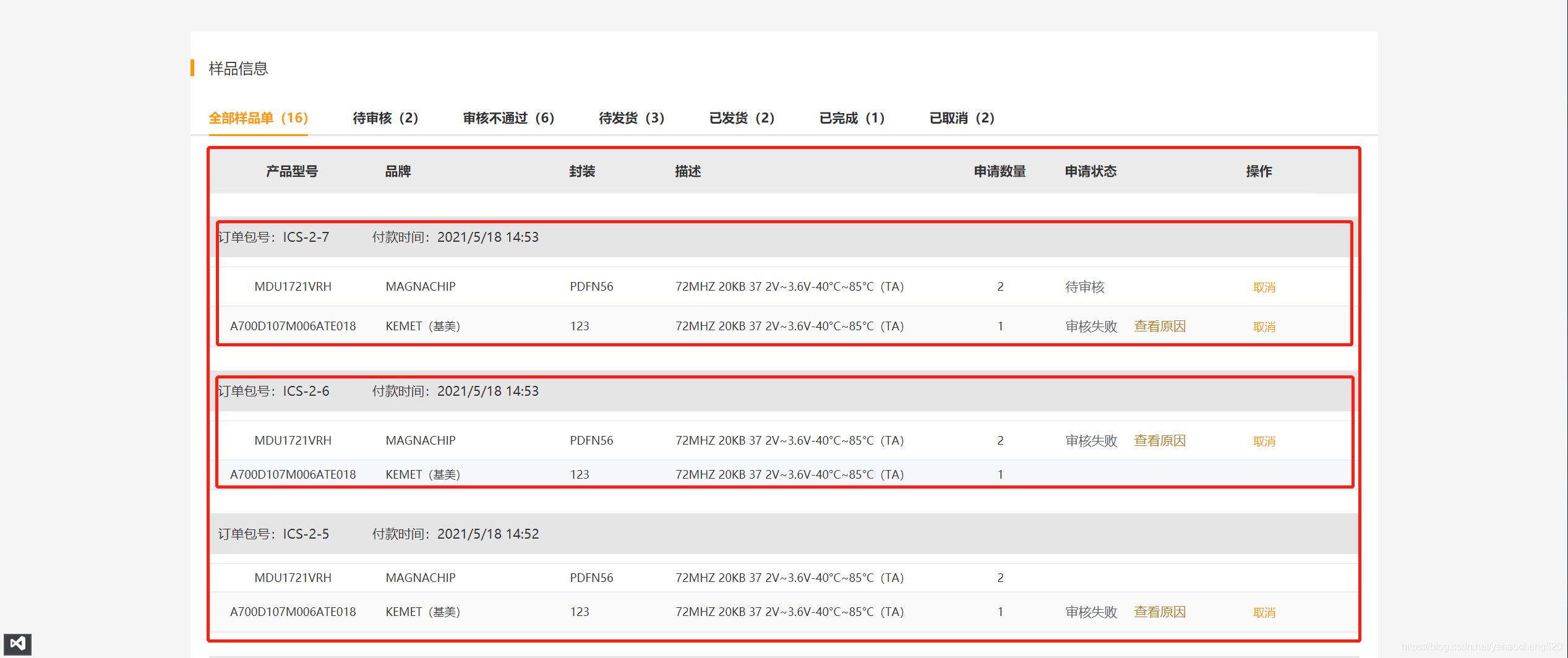
固定表格头部和表格列
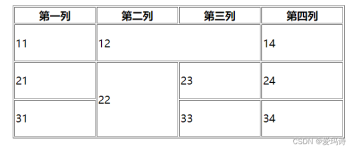
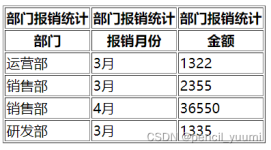
注意 : 想要创建一个简易的表格,只有 <table> <tr> <td> 是必要的,其他标签都是可选的,为了表格美观或功能性酌情添加。3. 指定相邻单元格边框之间的距离 border-spacing。2. 合并表格的行 rowspan。
除了使用HTML的table元素外,我们还可以通过display: table/inline-table;设置元素内部的布局类型为表格布局。并结合table-cell、table-row等相关CSS属性值可以实现HTML中table系列元素的效果,具有表头、表尾、行、...
Bootstrap Table是基于Bootstrap的轻量级表格插件,只需要简单的配置就可以实现强大的支持固定表头、单复选、排序、分页、搜索以及自定义表头等功能
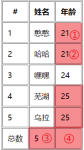
table表格详细介绍
标签: html 前端 javascript
更多相关博文请查看【Element 组件使用合集】 本文目录1. 前言2. 基本用法3. 显示斑马纹4. 显示边框5. 自定义尺寸6. 显示索引7. 显示内容过长时的提示8. 自定义行样式9....如果是开发功能型的网站,例如各类信息管理...
修改bootstrap table设置列宽问题,增加插件和bootstrap table组合可随意拖动表格的列宽
bootstrap-table-editable.js
bootstarp-table.js
jquery自下而上循环滚动table
1、先了解一下KEY ABAP的內表和我们真正的DB 表是类似的,有结构有栏位,但是在处理...READ 可以用WITH KEY 或者WITH TABLE KEY,但是DELETE只能用WITH TABLE KEY。 2、READ TABLE WITH KEY 使用其他关键字段进行读取。
Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、...
使用uni-ui UI框架实现表格加分页功能,uni-table 和uni-pagination 组件的使用示例加完整代码。
实现 官方文档说明: ... TableField 注解新增属性 ...(讲解:比如我们使用mybatisplus自带的insert()方法向数据库插入数据时,假设我们给age字段赋值为1,但是我们在age字段上的@TableField注解里面加了update="%s...
row-style/cell-style,行/单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有行/单元格设置一样的 Style;row-class-name/cell-class-name,行/单元格的 className 的回调方法,也可以使用字符串为...
产品需要table展开行内嵌套一个可以翻页的table,emmm·····我也不知道她咋想的,那么需要就得试下呀 使用 vue + elementUI 首先,elementui提供了table展开行的一个功能,那么就在这个功能上改造就好了,如果...
table对tbody进行设置使其能够进行滚动。 效果如下: 代码如下: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>...
透视表是一种可以对数据动态排布并且分类汇总的表格格式。pivot_table是pandas中数据透视表的函数。本文简单实践一下pivot_table()函数的使用。
设置table表头固定
1.DROP TABLE 清除数据并且销毁表,是一种数据库定义语言(DDL Data Definition Language), 执行后不能撤销,被删除表格的关系,索引,权限等等都会被永久删除。 2.TRUNCATE TABLE 只清除数据,保留表结构,列,权限...
el-table表头换行、el-table-column单元格换行
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地