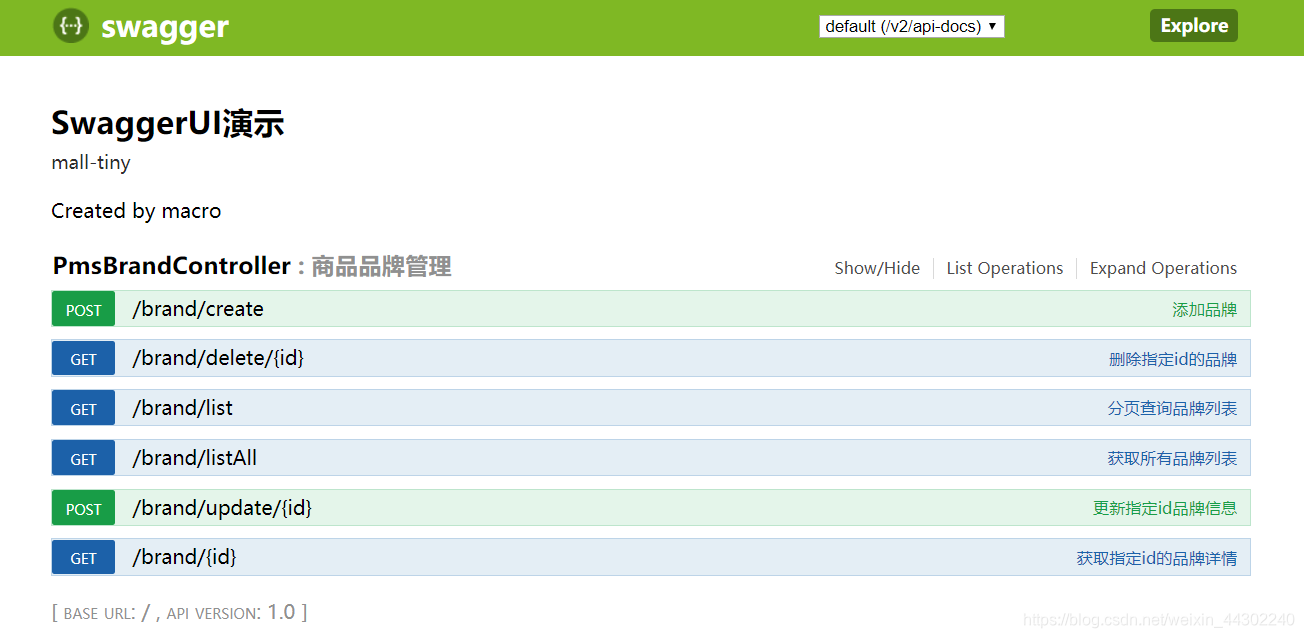
Swagger 是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。用于项目集成的时候使用的
”swagger-ui“ 的搜索结果
swagger-ui-中间件 用于 ExpressJS 的 Swagger UI 托管中间件 #安装 首先在优选版本中安装 swagger-ui: npm install swagger-ui --save 然后安装 swagger-ui-middleware: npm install swagger-ui-middleware -...
swagger-bootstrap-ui 该项目在GitHub上停止更新,最新代码可在gitee上获取,网址为 另请在上提及新的PR和问题 英文介绍| 介绍 Swagger-bootstrap-UI是springfox-swagger的增强型UI实现,它使Java开发人员在使用...
swagger-codegen-maven-plugin 及其使用方法的最新文档并不容易找到。 该项目的目标是: 展示如何使用 OpenAPI 规范文件生成服务器代码(此处为接口和模型类)。 避免代码生成时覆盖代码的问题。 提供一个已设置并...
swagger-ui Swagger-ui是一个使用cust Web服务器中呈现OpenAPI规范的板条箱。此板条箱在构建期间从npm下载 ,并使用将其嵌入到您的二进制文件中。它还提供了对。用法火箭将此包装箱与火箭一起使用,以为您的OpenAPI...
然后通过添加"SwaggerUI"将模块添加到 application.config.php 中的 modules 数组。 最后,您需要使资产文件夹可公开访问。 这可以通过多种方式完成,但为了简单起见,您可以添加这样的符号链接; cd [ZF-app-...
springfox-swagger-ui-2.9.2.jar,附加依赖包免费下载
主要介绍了在Spring Boot中使用swagger-bootstrap-ui的方法,需要的朋友可以参考下
swagger-ui是java开发中生产api说明文档的插件,这是后端工程师和前端工程师联调接口的桥梁。生成的文档就减少了很多没必要的沟通提高开发和测试效率。
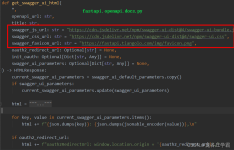
在网上寻找多种解决方案后依旧无法生效,最后在b站找到解决方法。
2.创建一个控制类使用@Profile仅线上环境生效,使访问swagger-ui.html返回404。通过这种方式可以彻底关闭线上环境访问swagger-ui.html直接返回404。1.SwaggerConfig使用@...Springboot线上环境彻底关闭Swagger-UI。
swagger-ui-4.12.0.zip
整合Swagger-UI
标签: java
pom引入 需要注意版本文体,版本不一致,具体使用的坑也不一致… ...springfox-swagger2</artifactId> <version>2.8.0</version> </dependency> <dependency> <groupId>.
Docker的Swagger UI 该Dockerfile打包了Swagger UI并使用Nginx运行它。设置Swagger URL 您可以在运行时通过设置URL环境变量来设置Swagger URL。例子docker run -it --rm -p 3000:80 --name test -e "URL=...
swagger-ui 压缩包
标签: ui
swagger-ui 压缩包
ember-swagger-ui 插件,用于快速轻松地将组件添加到ember应用程序。 兼容性 Ember.js v2.18或更高版本 Ember CLI v2.13或更高版本 安装 $ ember install ember-swagger-ui ember-swagger-ui> = 1.0.0 关于 从...
本篇文章主要主角是swagger-ui-bootstrap,并不是介绍如何去集成和应用此项目,重点是介绍页面应用时的功能模块下拉框较多时的功能快速定位的实现(由于并未使用knife4j,未知此项目是否已经存在官方的解决方案),...
今天小编就为大家分享一篇关于SpringBoot+Swagger-ui自动生成API文档,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧
Swagger UI角度安装swagger-ui的步骤:安装 npm i swagger-ui将... "styles": [ "node_modules/swagger-ui/dist/swagger-ui.css" ], }, } } }}现在我们需要在ngAfterViewInit(){}中添加swaggerUI实例import { Compo
信息收集之swagger-ui未授权
Swagger-UI
Swagger UI生成器
大张旗鼓 swaggerize-ui是一个节点中间件,用于显示本地...var swaggerUi = require ( 'swaggerize-ui' ) ; app . use ( '/api-docs' , function ( req , res ) { res . json ( require ( './path/to/swaggerize/doc
npm i custom-swagger-ui-express -S 用法 const app = express ( ) ; const swaggerUI = require ( 'express-swagger-generator' ) ; swaggerUI . registerSwaggerUI ( app , { route : options . route , layer...
WebMvcConfigurationSupport将静态资源都禁止访问了,需重写一个资源拦截策略。2.配置类继承 extends WebMvcConfigurationSupport。1.springboot版本太高。
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地