如果出错,因为sass-loader版本过高导致,可将版本改为7.3.1,然后再重新安装,若是还过高,则重装6.xcnpm i [email protected] --save-dev 2,安装node-sass (sass-loader依赖于node-sass) npm install --save-dev...
”sass-loader“ 的搜索结果
如果你使用的是如 Create React App 或 Next.js 这样的构建工具,它们可能已经内置了对 Sass 的支持,你可能不需要手动更改 Webpack 配置。如果你想使用 CSS Modules(这允许你将 CSS 类名局部化,以避免全局冲突)...
1.1.1.记点:sass-loader:把 sass编译成css, node-sass:nodejs环境中将sass转css。1.1.安装sass-loader/node-sass(前者依赖于后者)
npm install sass-loader --save-dev 注:通常使用npm安装会出现以下报错,安装失败。(网路问题) 可以通过淘宝的npm镜像安装node-sass,解决以上问题。 npm install -g cnpm --registry=http...
npm install node-sass --save-dev //安装node-sass npm install sass-loader --save-dev //安装sass-loader 2.整理 node-sass 安装失败的原因及解决办法 npm 安装 node-sass 依赖时, 由于国内网络环境的问题,...
直接复制至node_modules npm run dev 即可
直接下载node-sass和sass-loader下载,然后拷贝到node-modules下即可,再次npm install就不会报错了
主要介绍了解决vue cli4升级sass-loader(v8)后报错问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
win7 64位系统最新的node.js安装包,和 npm安装sass-loader node-sass win10 win7安装与常见问题解决办法
提示:与一起使用,您将获得10倍以上CSS构建性能特征: 在大型SASS项目中比sass-loader快sass-loader倍支持sass文件重复数据删除,永远不用担心@import在不同位置@import相同文件支持url解析,永远不用担心url(...)...
// nuxt-sass-resorces-loader export default { modules : [ 'nuxt-sass-resources-loader' ] , // your settings here sassResources : [ '@/path/to/first-resources.sass' ] } // @nuxtjs /style-re
前端开源库-fast-sass-loader-chinaFast Sass Loader China,用于Webpack的Fast Sass Loader
sass-loader 是一个webpack 的loader,用于处理项目中的Sass/SCSS 文件。在安装node-sass的过程中,经常会出现兼容问题,导致安装失败,通常是由于node版本、node-sass版本、sass-loader版本不对应导致。上面是部分...
入门首先,您需要安装sass-loader : npm install sass-loader sass webpack --save-dev sass-loader要求您自行安装或 (更多文档可在下面找到)。 这使您可以控制所有依赖项的版本,并选择要使用的Sass实现。 :...
当前node-sass、sass-loader版本 测试 步骤一 步骤二 解决方案 解决node-sass问题 node和node-sass版本关系 这篇文章主要写node、node-sass、sass-loader三者引起的兼容问题。 使用scss报错 为什么要写...
npm ERR! gyp ERR! node -v v16.18.0 npm ERR! gyp ERR! node-gyp -v v7.1.2 npm ERR! gyp ERR! not ok
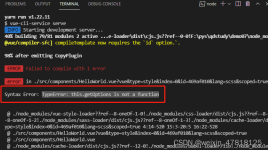
如果遇到如图的报错信息或者npm install 也很会出现sass的单词报错,那么应该就是你node版本和的node-sass sass-loader版本有问题导致。找到node-sass sass-loader两个安装文件,版本号修改成如下,保存package.json...
sass-resources-loader 该加载程序会将您的SASS资源加载到每个required SASS模块中。 因此,您可以在所有SASS样式中使用共享变量,mixin和函数,而无需在每个文件中手动加载它们。 适用于CSS模块! 该加载器不...
安装 node-sass和 sass-loader之后项目运行报错,网上都说是版本的问题,但是找来找去也没找到怎么查看 node-sass和 sass-loader各个版本的对应关系?想知道怎么看? 本地 node是 v12.18.4,安装 sass相关的依赖 ...
【代码】记录node 版本对应的 node-sass 版本号以及sass-loader。
此 package 允许你使用 Babel 和 webpack 转译 JavaScript 文件。
太难了,两天没有学习了,这个问题卡了很久,差点就放弃了,今天终于解决了,继续学习Vue! 报错信息1: ERROR Failed to compile with 6 errors 7:45:21 PM error in ./src/components/advanceDemo/toastCom....
node node-sass sass-loader版本对应问题,对于npm编译大家经常遇到版本不对应导致编译报错的问题
node & pnpm、node & node-sass、node-sass & sass-loader 版本兼容表
推荐文章
- 画正弦和余弦曲线,函数或者e的x次方_e的x次方曲线-程序员宅基地
- rsync方法传输系统文件&文件打包及压缩_rsync压缩传输-程序员宅基地
- 记录 | xftp远程连接两台windows_xftp能不能传文件给win10-程序员宅基地
- 解变饱和条件下的修正Picard迭代方法的新收敛准则_picard迭代失效-程序员宅基地
- Sublime编写html中div布局和span行内元素组合_css span拼接商品名-程序员宅基地
- 【vbers】ibv_poll_cq()|RDMA_work request flushed error-程序员宅基地
- 【图像融合】非下采样剪切波算法NSST红外与可见光图像融合(灰度图像)【含Matlab源码 4231期】-程序员宅基地
- 【2023】hadoop基础介绍_hadoop参考文献2023-程序员宅基地
- IOS使用mailcore2发送邮件,qq邮箱发送_airmail unable to authenticate with the current se-程序员宅基地
- 使用fusesource的mqtt-client-1.7-uber.jar,mqtt发布消息出去,接收端看到的是中文乱码,如何解决?-程序员宅基地