组件组合(Component Composition)是React以及其他几个JavaScript框架中的一个基本概念,它并不是近期才加入的新特性。这一概念的核心思想是利用可复用的组件来构建应用,这些组件就像独立的砖块一样,每一个砖块...
”react组件组合“ 的搜索结果
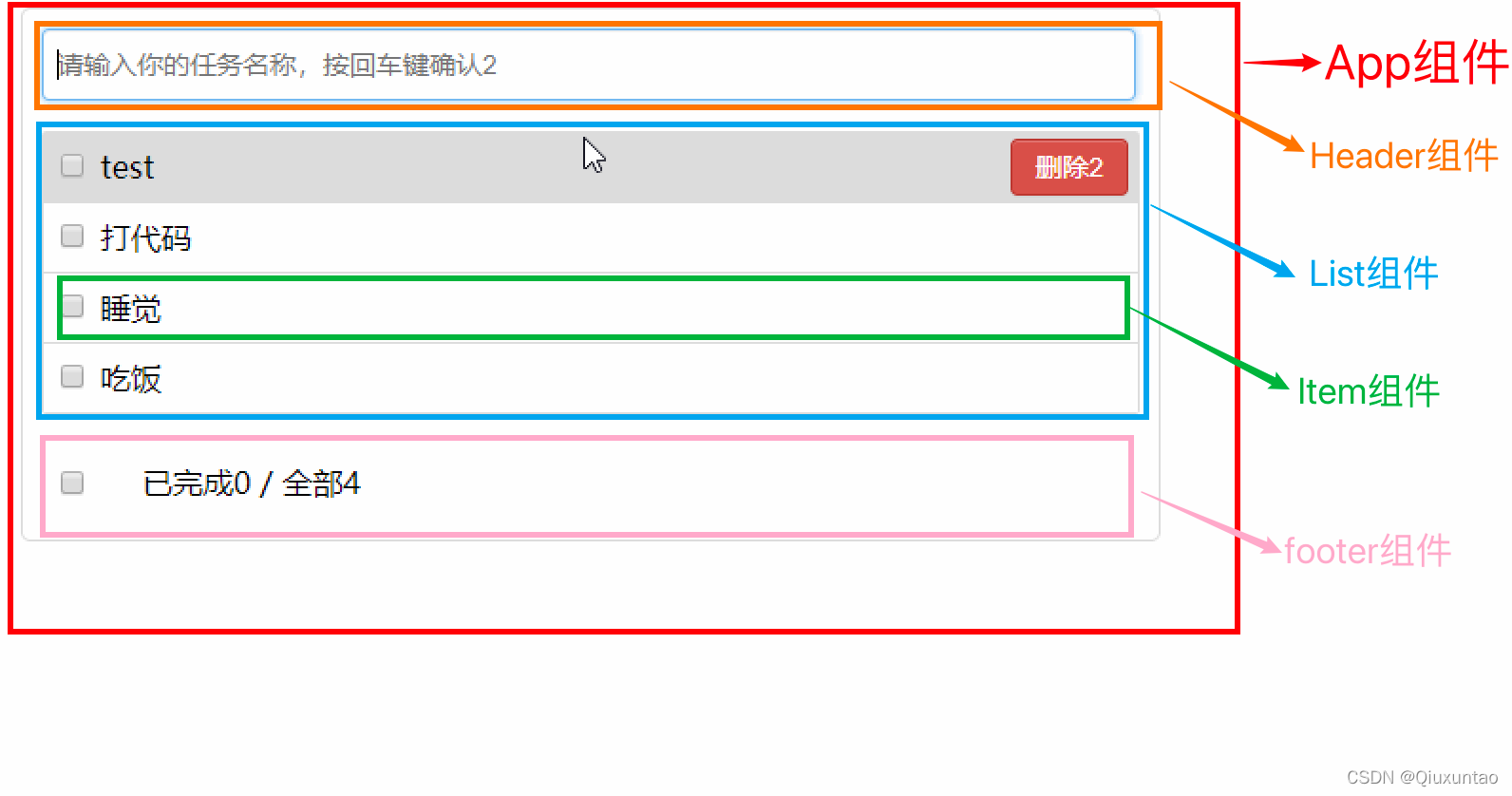
1,todo-list 组件怎样组合使用 class App1 extends React.Component{ // 初始化数据 constructor(props){ super(props) // 初始化状态 this.state={ todos:['eat','sweep','dddm'] ...
主要介绍了React组件设计模式之组合组件,结合实例形式分析了React组件设计模式中组合组件相关概念、原理、应用场景与操作注意事项,需要的朋友可以参考下
import React,{ Component } from "react" import Son from "./Son"//在父组件直接引入子组件 export default class Father extends Component { render(){ return( <div> <p>Father</p> {/...
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
React Stamp 是一个创新的库,它为开发者提供了一种新的方式来构建和组合React组件。这个项目的目的是简化React开发,提高代码的可复用性和模块化程度。 项目简介 React Stamp引入了一个称为"Stamp&quo...
某个组件使用:放在其自身的state中某些组件使用:放在他们共同的父组件state中(官方称此操作为:状态提升)关于父子之间通信:【父组件】给【子组件】传递数据:通过props传递【子组件】给【父组件】传递数据:...
本人大二学生一枚,热爱前端,欢迎来交流学习哦,一起来学习吧。
探索React Tunnels:新一代React组件通信的利器 项目地址:https://gitcode.com/javivelasco/react-tunnels React Tunnels 是一个创新的开源库,旨在解决在复杂React应用中组件间的通信问题。它提供了一种简洁、灵活...
探索React-Dou:一个创新的React组件库 项目地址:https://gitcode.com/vczero/React-Dou React-Dou 是一个专为React开发者打造的高质量、灵活且可定制的UI组件库。它的设计目标是简化React应用的界面开发,让开发者...
React组件
标签: react.js javascript 前端
React解析组件标签,找到了MyComponent组件。发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中。//2.渲染组件到页面结果如下:代码解释:执行了ReactDOM.render(…之后,...
组件中render方法中的this为组件实例对象组件自定义的方法中this为undefined,如何解决?a) 强制绑定this: 通过函数对象的bind()b) 箭头函数 + 赋值语句状态数据state,不能直接修改或更新状态必须通过setState()...
React Refetch 一种为 React 组件获取数据的简单、声明性和可组合的方式。 安装需要 React 0.14 或更高版本。 npm install --save react-refetch 这假设您使用 npm 包管理器和模块捆绑器(如 Webpack 或 Browserify...
大家都知道我们在做项目的时候不可能只有一个组件或两个组件,是由很多个组件组合使用的,而且每个组件之间或多或少的有些关系,我把这些组件就称作组合组件。 例如我们想要实现以下效果, 分析 拆分为静态组件 ...
探索Taro Color UI:一款高效、多端适配的React组件库 项目地址:https://gitcode.com/Gengar-666/taro-color-ui 项目简介 Taro Color UI 是一个专为腾讯Taro框架设计的高质量React组件库,它旨在为开发者提供一套...
React解析组件标签,找到了MyComponent组件。发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中。//2.渲染组件到页面结果如下:代码解释:执行了ReactDOM.render(…之后,...
目前我们所学习到的Vue、React都是组件化开发,在这些项目中,一个页面会被拆分成很多组件,组件之间层层嵌套形成所谓的“祖组件”、“父组件”和“子组件”,而这些组件之间往往需要数据信息传递,即组件通信。...
在 React 中,Class 组件和函数式组件的生命周期存在一些差异。通过对 React 中 Class 组件和函数式组件的生命周期进行对比,详细探讨了它们在设计哲学、生命周期管理和开发技巧上的异同。全面了解 React 中两种组件...
全局安装:npm i -g create-react-app,切换到想创项目的目录,使用命令:create-react-app hello-react,进入项目文件夹:cd hello-react,启动项目:npm startsrc ---- 源码文件夹App.css -------- App组件的样式...
React组件的组合
标签: reactjs
React组件的组合是指:将一个组件写在另一个组件的内容中,然后在外层组件中通过 this.props.children来接收内容中的组件, 效果上类似vue中的插槽。 App.js import React, { Component } from "react"; import ...
react-hotkeys React组件可侦听keydown和keyup键盘事件,定义和调度键盘快捷键。 使用hotkeys.js的fork进行特殊字符的keydown检测。 您为它提供了shortcu react-hotkeys React组件的键盘映射,以侦听keydown和keyup...
用于构建交互式数据可视化的可组合 React 组件生态系统。Victory Contents Getting Started Victory Native API 文档指南贡献请参阅网站上的文档和示例:http://formidable.com/open-source/victory。在此代码沙箱中...
sitegen - 生成网站通过组合React组件
隆隆图React组件,用于构建可组合且灵活的图表。 它基于引擎盖下的D3.js,但是大多数时候您不会感觉到。 文档所有示例都是可编辑的。 您可以看到Rumble-charts图React组件,用于构建可组合且灵活的图表以可视化您的...
在一个典型的 React 应用中,数据是通过 props 属性自上而下(由父及子)进行传递的,但此种用法对于某些类型的属性而言是极其繁琐的,这些属性是应用程序中许多组件都需要的。这样,使用 FancyButton 的组件可以...
react组件通信方法
复位在一个灵活的React组件中全部拖动,调整大小和旋转。 由于浏览器如何进行CSS转换计算的本质,将直观的调整大小和旋转手柄组合起来比您想象的要难(矩阵数学有人吗?)。 让re-position为您完成艰苦的工作。示例...
推荐文章
- c语言课程图书信息管理系统,c语言课程设图书信息管理系统.doc-程序员宅基地
- webpack4脚手架搭建1——打包并编译es6_webpack编译es6语法打包-程序员宅基地
- 信息通信服务、电子商务及物流服务的创新与发展_信息通信,电子商务-程序员宅基地
- websocket.js的封装,包含保活机制,通用_websocket保活-程序员宅基地
- Ubuntu安装conda-程序员宅基地
- LoadRunner性能测试关注指标及结果分析_loadrunner性能指标分析-程序员宅基地
- java怎么做图形界面_java怎么做图形界面?实例分享-程序员宅基地
- eMMC常识性介绍N_emmc温升系数-程序员宅基地
- MATLAB算法实战应用案例精讲-【人工智能】机器视觉(概念篇)(最终篇)-程序员宅基地
- Mac电脑如何串流游戏 Mac上的CrossOver是串流游戏吗 串流游戏是什么意思 串流游戏怎么玩 Mac电脑怎么玩Steam游戏_macos steam和crossover steam区别-程序员宅基地