”react“ 的搜索结果
React.forwardRef
1. React.Component 最常见的,包含最常用的render(),componentDidMount(),shouldComponentUpdate… shouldComponentUpdate(nextProps, nextState) 判断 React 组件的输出是否受当前 state 或 props 更改的影响。...
React生命周期详解
标签: react
React的生命周期同理也是这么一个过程。 React的生命周期分为三个阶段:挂载期(也叫实例化期)、更新期(也叫存在期)、卸载期(也叫销毁期)。在每个周期中React都提供了一些钩子函数。 生命周期的描述如下: 挂载...
不管在Vue中还是React,如果我们想使用一个元素的DOM,不需要通过JS中操纵DOM的方法,它们提供了一个专属的API就是ref。而Vue中的ref可能比较简单,这一篇主要讲一下如何在React中使用ref,以及使用ref的场景。
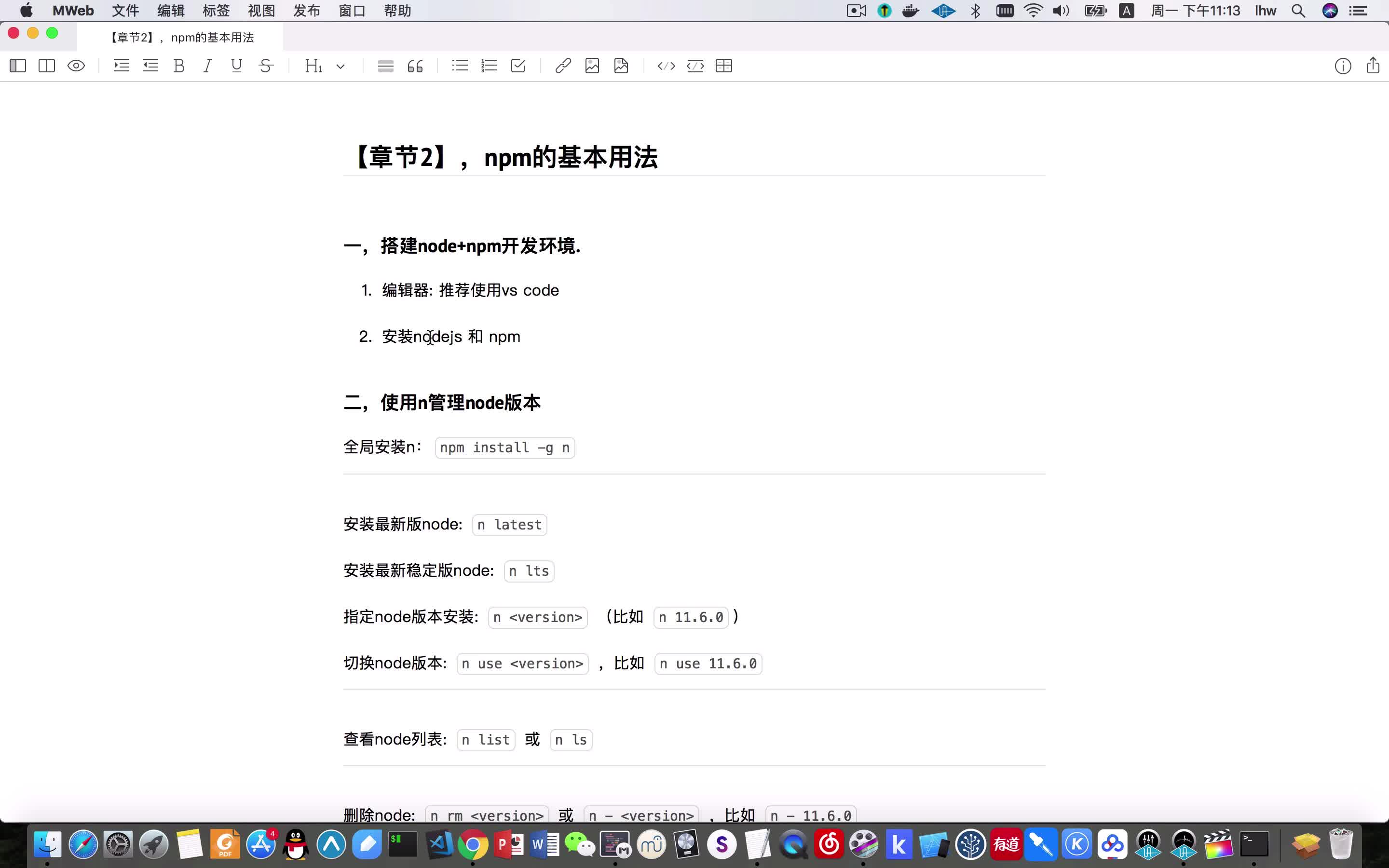
npm、cnpm、yarn 搭建react + js 或者 react + ts(tsx)创建 react+js或react+ts(tsx)使用creat-react-app、yarn搭建步骤
yarn add react-activation demo1 import { KeepAlive, useActivate, AliveScope } from 'react-activation'; function Counter() { const [count, setCount] = useState(0) return ( <div> count: {...
React函数式组件使用ref ref ref的作用 ref用于获取DOM元素或子组件实例。 useRef useRef作用 useRef用于返回一个可变的ref对象。这个refduix的current属性被初始化为useRef传入的参数initialValue。 ...
众所周知,React 是一个由 Facebook 编写的免费开源 JavaScript 库,用于创建高度动态的 Web UI。 Facebook 后来创建了 React Native 来开发跨平台原生移动应用程序,使用 React 作为开发人员的核心接口,这使他们...
【代码】react中的点击事件。
我们在使用React开发中可能会操作DOM对象或者需要保存某个值,这个时候我们可以使用useRef。
键对应的值就是拼接在地址栏的数据。键对应的值就是拼接在地址栏的数据。是版本5以上,路由形式是。
React与Vue的相同点 (1)都支持服务器渲染; (2)都是数据驱动视图; 在以前,我们需要频繁操作DOM实现页面效果。而Vue和React就隐藏了DOM的频繁操作,采用数据驱动视图的方式,只需要关注数据的变化。 (3)都...
但是在react下,怎么实现呢? 下面讨论实现过程: 手动实现 react-router-watcher实现 手动实现 使用Hook方式实现: import { useEffect, useState, useRef, useCallback, useMemo } from 'react' import { use...
react-router安装命令 npm install -S react-router 安装完了依赖关系,在代码编辑器中打开 package.json 文件,你会看到 react-router-dom 库的依赖版本。 “dependencies": { // 安装的其余依赖项 "react-...
useCallback是react中比较重要的一个hook,用来返回一个函数,在父子组件传参或者通用函数封装中,起到举足轻重的作用。useCallback 还可以用于优化函数的性能。它的主要作用是缓存一个回调函数,以确保在组件重新...
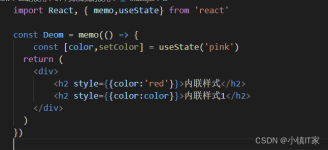
react 是怎么运行的? import React from 'react'; import ReactDOM from 'react-dom'; const App = <div className="title" style={{color:'red'}}>hello world</div> console.log('App', App) ...
import React, { useState, useEffect } from 'react'; const ChangeBoxPosition: React.FC = (params: any) => { const [currentPosition,setCurrentPosition] = useState(0) return( <> <div ...
第一章:React从入门到进阶之初识React 第一章:React从入门到进阶之JSX简介 第三章:React从入门到进阶之元素渲染 第四章:React从入门到进阶之JSX虚拟DOM渲染为真实DOM的原理和步骤 第五章:React从入门到进阶之...
React循环遍历渲染数组对象
推荐文章
- maven 如何查看jar在哪个pom引入_maven查看jar包从哪个pom引入-程序员宅基地
- handsontable合并项mergeCells应用及扩展-程序员宅基地
- Object.requireNonNull_objects.requirenonnull-程序员宅基地
- python提取pdf中图片和文本_python原生代码,提取pdf图片中的文字-程序员宅基地
- 计算机二级office考试题库操作题,计算机二级考试MSOffice考试题库ppt操作题附答案...-程序员宅基地
- unity 启动相机_Unity3D研究院之打开照相机与本地相册进行裁剪显示(三十三)...-程序员宅基地
- oracle sql 分区查询语句_oracle表空间表分区详解及oracle表分区查询使用方法-程序员宅基地
- 国培 计算机远程培训心得,信息技术国培学习心得体会(2)-程序员宅基地
- oracle博客管理系统,读赵杰夫博客之ORACLE EBS 系统主数据管理(A)摘录-程序员宅基地
- java实现会员注册_java wed【上机作业】会员注册,利用request对象。(1)首先判断密码长度要在5~1-程序员宅基地