ChatGPT能够帮助我们高效地处理PDF文档和制作思维导图,提高工作效率。这些方法大大方便了我们的日常办公。赶紧试起来吧。
”pdf“ 的搜索结果
vue项目实现pdf文件预览功能 下载vue-pdf包 npm install --save vue-pdf template模板内容: //pdf组件 <pdf :src="pdfFile" :page="currentPage" @num-pages="pageCount=$event" @page-loaded="current...
在如今的互联网时代,保存和共享网页是比较简单的...将网页转换为PDF格式是不错的解决方法,这样您可随时随地访问网页内容,并且这样也更方便您进行编辑或添加注释。那么怎么把网页转成PDF呢?您可以在本文中查看方法。
一个简单但是非常实用的pdf生成器!有关更多信息和可用方法,请参见。
高性能javascript.pdf
提取pdf文件数据内容
这几年PDF文件逐渐开始流行,因为PDF以其便于携带且不易损坏的特点吸引了很多办公人士喜爱。正常情况下,win10系统用鼠标双击是无法打开pdf文件,需要PDF阅读器。网上那么多PDF阅读器该怎么选择?这里小编给大家推荐...
PDF.js示例程序源码
标签: PDF.js
来自mozilla的PDF.js,可以直接用Visual Studio打开,2010以上版本,pdf.js的使用欢迎看这里http://blog.csdn.net/xiangcns/article/details/42089189
uniapp移动端预览本地pdf,使用PDF.js
1.电脑桌面上的软件图标都变成了pdf了,怎么也打不开,怎么办啊下面代码字体就是INF文件的内容,复制此段代码,粘贴到记事本里面,保存为任意文件名,后缀名为INF的文件即可,比如:1.inf[Version]Signature=”$...
本文以Java示例展示使用Itext读取pdf文本的方法。
uniapp生成pdf文件 1.需要安装两个插件 (1) html2canvas --将网页转换成图片 (2) jspdf --将图片转换为pdf uniapp创建完后 在根目录用终端打开 1.初始化项目 npm init 2.安装所需要的插件 npm install ...
将各种各样的pdf转成图片,是比较普遍的需求,不过目前的各种转换器,不是收费,就是限制转换数量,要不就是强制加水印,很烦。 这里我们使用PS打开PDF,然后使用PS的宏,一键将图片保存到本地 一、使用PS打开...
qt 实现PDF阅读器 (一)
标签: pdf
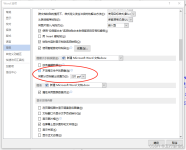
对于这个问题某乎上充斥着垃圾回答,大多引流到自家开发的pdf产品上。其实背后的方法都是一样的,就是关掉批注,用word自带的功能就能解决,凡是word编辑软件都有类似功能。
DOS命令大全(完整版).pdf,内容完整,清晰,与大家共享!
vue中预览PDF文档
标签: vue.js
推荐文章
- 【Linux】CentOS7 安装,遇到的各种问题,并修复win7启动项-程序员宅基地
- 最新版Onenet云平台HTTP协议接入上传数据_onenet物联网postman软件-程序员宅基地
- uni-app蓝牙打印-程序员宅基地
- 格雷码_(格雷码,gray code)格雷码是对十进制数的一种二进制编码。编码顺序与相应的十进制-程序员宅基地
- 书生浦语 第五课LMDeploy 大模型量化部署实践-程序员宅基地
- IT隔离电源系统在医院安全用电中的应用-程序员宅基地
- Spring学习笔记-程序员宅基地
- oracle中packages使用,oracle中packages的使用-程序员宅基地
- C语言实现排列组合_长度组合 c语言-程序员宅基地
- 工具接口调用报错:“error“: “Unsupported Media Type“_error": "unsupported media type",-程序员宅基地