分享一个最近在做的一个前端项目,前端选型Angular,组件库选择的是nz-zorro(官网:http://ng.ant.design/docs/introduce/zh)。项目结构以及项目里面用到的一些通用库比如路由复用标签、路由守卫控制等等参考的是ng-...
”ng-zorro“ 的搜索结果
ZORRO Sharper让 zorro 组件库更简单、更易用、更强大的指令集使用超级轻量化的方式来...import { NgZorroAntdModule } from "ng-zorro-antd";import { ZorroSharperModule } from "zorro-sharper";@NgModule({ import
ng-zorro-andt 结构
ng-zorr-antd,components 点击.fade-header content内容就会展开。其中使用到了angular中的cdk/coercion。...ng-zorro-ant中使用的动画。项目组件中的公共方法集合地。存放组件以及命令的目录。内置了几种常用的颜色。
import { Component, ...import { ControlValueAccessor, NG_VALUE_ACCESSOR } from '@angular/forms'; import { ViewEncapsulation } from '@angular/compiler/src/core'; @Component({ selector: 'app-date-t.
找到原框架的class,然后前边加上这个:host ::ng-deep,修改背景色为none就可以了 :host ::ng-deep .ant-table-tbody>tr.ant-table-row-hover:not(.ant-table-expanded-row)>td,.ant-table-tbody>...
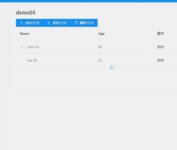
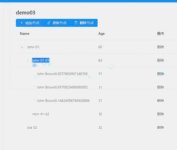
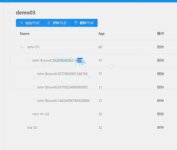
图上的效果使用了Ng-zorro的nz-tree-select组件。
1.nz-zorro组件样式修改 当我们想修改组件默认的样式时,一般是通过F12控制台,定位到需要修改的DOM元素,然后找到它对应的class,然后复制去我们对应代码的 css/less 文件中重写覆盖原有的组件样式。 // 重写组件...
环境angular/cli:1.7.4node:v8.11.2ng-zorro:0.7后端使用spring-boot做一个上传文件的接口,前端工程上传文件的时候对接后端的接口就可以了。下面说一下怎么使用。新建一个Spring Boot的工程填写maven信息选好web...
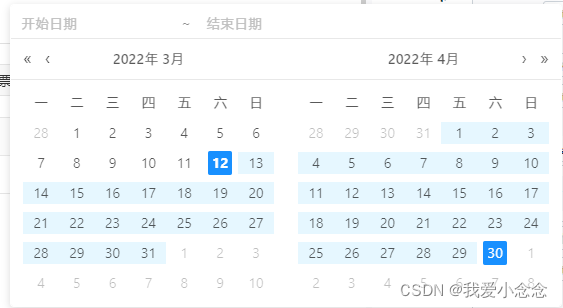
此时还有个问题没解决,如果点击组件的清除按钮,是不会触发nzOnCalendarChange事件的,需要去监听该组件的inputValue(ps:为什么不直接用组件双向绑定的变量groupParams.timeRange呢,因为该变量只有在选择完开始...
官网文档的API并没有提供对应的重置表单校验函数の说明,在控制台打印this.validateForm(校验表单对象) 往往我们只关注亮色函数、属性,而这次重置函数藏在__prop__中! 激动万分的使用 this.validateForm.reset...
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!   ...&a
很多时候,官网给的模板不适合我们的需求,这里是我对官网对话框的样式修改 官网样式: 1、修改宽度 具体代码: import { Component } from '@angular/core'; ...button nz-button [nzType]="'primary'" (click)=...
解决办法: tsconfig.app.json中 配置 “enableIvy”: false
问题:最近项目中在做一个上传文件的功能,采用了NG-ZORRO官网的模板,结果发现当光标在button上,按enter键会触发两次的文档弹框,第一次弹框选中文件并确认后,接着又弹一次,使得上一次的无效。如果选中取消,...
实现效果 实现过程 我使用的框架是angular7,使用ng-zorro-antd 7.5.1,参考http://ng.ant.design/version/7.5.x/docs/i18n/zh app.module.ts /** 配置 angular i18n **/ .../** 配置 ng-zorro-antd
import { Directive, ElementRef, Renderer2, AfterViewInit } from '@angular/core';@Directive({selector:'[appDragModal]'})export class DragModalDirective implements AfterViewInit {private canMove:boolean...
在多选表格中表头的选择框会有indeterminate属性,如NG-ZORRO中的table组件 以下是官网源码,我将其分为html部分和逻辑控制部分。 <nz-table #rowSelectionTable [nzData]="data" (nzCurrentPageDataChange)...
之前修改ng-zorro中的表格宽度都是用[nzWidth]来修改,但[nzWidth]是用在th上的,有时我们不用th,直接用td了,这时就不好修改了。故,介绍另一种方法:[nzWidthConfig] 官方介绍 具体网站:...
Angular ng-zorro表格问题 使用双向绑定最好不要直接用push传值 <!--html--> <!--例:--> <nz-table #basicTable [(nzData)]="dateList"> <thead> <tr> <th>姓名</th>...
主要介绍了详解关于Angular4 ng-zorro使用过程中遇到的问题,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
// 在所用到表单的模块中导入 import { FormsModule, ReactiveFormsModule } from '@angular/forms'; 我的表单组件文件 import { Component, OnInit } from '@angular/core'; import { FormBuilder, FormControl, ...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地