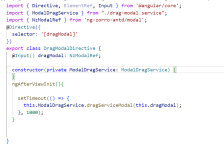
https://ng.mobile.ant.design/#/components/drawer/zh 框架自带的抽屉是没有遮罩层的,刚开始准备直接写在抽屉上面,但是遮罩层点击事件会冒泡。 解决方法: 自定义遮罩层 html <ion-button size="small" ...
”ng-zorro“ 的搜索结果
52ABP是一个整合了前一体的强力框架,只是对.NET Core和ABP框架进行了二次的封装和整合前端是在Angular的基础上整合了Ng-Zorro,Ng-alain等组件架构表面也是一个基于DDD(领域驱动设计)的经典分层架构目标是成为一...
angular + ng-zorro 表格排序不起作用是因为数据是从后端获取的,也是后端分页,所以要自己写排序啦~~~~ 举例:HTML <nz-table #basicTable nzBordered [nzData]="listOfData" [nzTotal]="bottomTable.total" ...
在nztable组件里使用nzWidthConfig可动态设置列宽。
在项目中,由于支持了国际化,导致语言为英文时,部分文字会超出元素...故有些地方需要使用“…”方式来截断文字并显示气泡,当没有截断文字时不显示气泡,ng-zorro原生tooltip无法支持,需要继承该指令并自定义逻辑。
ng-zorro-antd NG-ZORRO An enterprise-class UI components based on Ant Design and Angular. English |简体中文 ✨Features An enterprise-class UI design system for web applications. A se...
例如:使用ng-zorro input 框 输入值后 敲回车会触发 不相关的ngModelChange 事件 和 click事件或者使用nz-date-picker 时间框 敲回车也会触发或者使用label敲回车。
ng-zorro弹窗示例
标签: angular
Ng-zorro组件Table样式修改笔记 由于 Ng-zorro组件样式修改复杂,为了以后高效开发,记录一下,相关代码如下 /* 表头样式 */ .table /deep/ .ant-table-thead>tr>th { text-align: center; background: #...
NG-ZORRO 分组表头 nzWidthConfig 列宽设置 本以为 挺简单的 结果样式 一直有问题 百度 上的文章 也不太好 ,只好 花时间 尝试一下 nzWidthConfig 属性配置 nzWidthConfig ="[‘300px’, ‘120px’, ‘120px’, ...
异步加载及拖拽实现 ...import { NzFormatEmitEvent, NzTreeNodeOptions } from 'ng-zorro-antd/core'; @Component({ selector: 'nz-demo-tree-dynamic', template: ` <nz-tree [nzData]="nodes
创建一个带路由的ng项目 ...ng add ng-zorro-antd 选项默认 No 语言可以选择中文,模板空模板。 指定文件夹创建两个组件: ng g c componens/one ng g c componens/two 修改app-routing.module.ts import { NgMod
Form表单 具有数据收集、校验和提交功能的表单,包含复选框、输入框、下拉选择框等元素。 需要与Angular表单结合使用,可自由选择 响应式表单或模板驱动表单。 表单 提供了三种排列方式: 水平排列:标签和表单控件...
safari中使用ng-zorro中的TimePicker时间选择框
最近 要在一个使用了ng-zorro的项目中修改一些页面 需要修改它自带的样式 ,于是查了查文章 类名等 前加::ng-deep;//会全局修改该组件的样式,也就是会把别人的样式给修改了 类名等 前加:root;//试过后没有效果 ...
经常需要在表格获取后端接口数据时显示loading,获取完成或者失败时loading结束,用table来进行总结一下,成功和失败隐藏loading只需要在一个地方配置。
使用Angular 10,Akita和ng-zorro构建的简化的Jira克隆 第二阶段将无法按计划完成。 我和都忙于其他承诺。 查看我们。 您可以查看我为Jira Clone编写的组件的故事书集合 :right_arrow: :closed_book: 感谢您一直...
解决ng-zorro cascade组件 placeholder 覆盖问题。 Html <nz-cascader nzChangeOnSelect nzPlaceHolder="{{ 'OPERATING.PLEASE_SELECT' | translate }}" [formControlName]="'name'" [nzOptions]=...
ng-zorro版本问题
标签: angular
现在,ng-zorro已经更新到10.0.2版本了,更新真是太快了 在版本上,我吃了好多亏 ...cnpm i ng-zorro-antd --save 下载的时候加上版本号,指定下载版本(我喜欢使用9.1.2或9.2.0版本的) cnpm i ng-zorr
解决使用angular的NG-ZORRO UI框架,form组件不验证多选问题
最近新建angular项目在添加ng-zorro-antd组件时9.0.0版本以上,会出现无法添加ng-zorro-antd组件,一添加ng add ng-zorro-antd就会报如下错误: Error: [ng-zorro-antd@^0.0.0-NOT-USED] Can't find package ng-...
开发服务器为开发服务器运行ng serve 。 导航到http://localhost:4200/ 。 如果您更改任何源文件,该应用程序将自动重新加载。代码脚手架运行ng generate component component-name生成一个新的组件。 您还可以使用...
[email protected] 项目运行 注意:由于Angular版本较新,nodejs 版本至少是 9.0 以上 git clone [email protected]:dknfeiov/common-client.git cd common-client (进入当前的项目) npm install (安装依赖包) npm ...
NG-Zorro官方文档中只介绍了纯文本搜索的联动筛选以及单列的自定义筛选,业务需求中要用到不同状态的联动搜索(在前一个筛选条件基础上进行筛选),包括文本值搜索、日期搜索、多选框搜索。这里做一个简单的记录,写...
为AntDesign的Table组件(树形数据)添加Checkbox(NG-ZORRO)
推荐文章
- 【Java进阶】线程池之无限队列 - 使用工厂类Executors.newFixedThreadPool(n) ,创建无限队列线程池_线程池无限队列-程序员宅基地
- python 之路,致那些年,我们依然没搞明白的编码-程序员宅基地
- 国二报C语言,国二C语言.doc-程序员宅基地
- FTP快速搭建-程序员宅基地
- [原创]我的WCF之旅(7):面向服务架构(SOA)和面向对象编程(OOP)的结合——如何实现Service Contract的继承_servicecontract using-程序员宅基地
- openmediavault(OMV) (18)云相册(2)photoprism-程序员宅基地
- VS2017使用protobuf动态链接库的编译错误问题_vs2017运行不了protobuf项目-程序员宅基地
- idea右键项目没有出现git选项、idea工具栏没有Git快捷图标_idea 右键没有git-程序员宅基地
- m3u8索引文件介绍_69嗉媂x.m3u8-程序员宅基地
- 2021 泰迪杯 A 题_第十二届泰迪杯数据挖掘竞赛a题论文-程序员宅基地