”mobx-react-devtools“ 的搜索结果
要允许检查 MST 根,请执行npm install mobx-devtools-mst并将其传递给函数,作为默认导出: import makeInspectable from 'mobx-devtools-mst' ; const myStore = MyStore . create ( /* ... */ ) ; ...
React进阶之路系列学习笔记:React进阶之路系列学习笔记 github源码:React_learning 11.0 MoBX知识结构与核心概念 1.MobX知识结构 2.MobX数据流管理状态 3.MobX核心API 1、obse...
前端开源库-mobx-react-devtoolsmobx react dev tools,mobx和react的dev工具
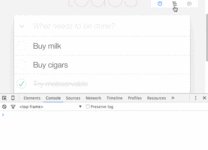
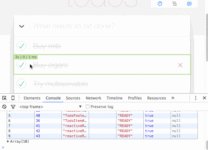
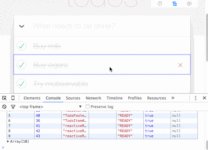
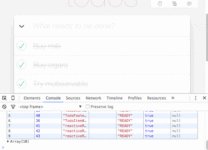
React + MobX TodoMVC示例该存储库提供了使用 , JSX和ES6编写的应用程序的参考实现。运行示例 npm installnpm startopen ... 默认情况下, mobx-react-devtools也已启用。 在每次渲染期间,所有更新的组件
mobx-devtools-高级该存储库可用于: 适用于Chrome的MobX开发人员工具(高级)(尚未发布) 适用于Firefox的MobX开发人员工具(高级)(尚未发布) 于Safari,IE等的早期发展该fork正在开发中,因此某些自述内容可能...
Mobx 和 Redux 的比较 Mobx 和 Redux 的目标都是管理好应用状态,但是最根本的区别在于对数据的处理方式不同。 Redux 认为,数据的一致性很重要,为了保持数据的一致性,要求Store 中的数据尽量范式化,也就是减少...
MobX记录器通过仅记录正确的信息,始终了解MobX应用程序中的实际情况。 ★★★喜欢这个项目吗? ,或以支持我的工作!...选项与MobX DevTools不同,您可以简单地配置应将哪些特定信息记录到控制台。
前端开源库-mobx-react-devtoolsmobx react dev tools,mobx和react的dev工具 相关下载链接://download.csdn.net/download/weixin_38744375/11639752?utm_source=bbsseo
我安装的是 最新版本的 v3 分支上的 react-devtools,根据官方文档一系列操作下来安装好了,然后运行项目报一下错误: 但是之前项目是正常运行的,于是上网搜索,发现大多数都是说直接禁用掉 react-devtools 这个...
MobX 是一个流行的状态管理库,而 MobX DevTools 是一个强大的调试工具,可以帮助开发者更轻松地理解、调试和优化 MobX 应用程序的状态管理。 MobX DevTools 提供了一系列的功能,包括实时监视状态变化、观察者追踪...
用于MobX和React的开发工具 检查mobxReact观察者。 编辑可观察对象中的值(不支持编辑react道具/状态,为此使用react-devtools)跟踪MobX可观察对象MST支持中的更改 支持语言:English
本文对《Ten minute introduction to MobX and React》一文进行简单翻译,与大家分享,欢迎交流指正。 MobX是简单、可扩展的、经过实战检验过的状态管理解决方案。本教程将在10分钟内教会你MobX的所有重要概念。...
具体实现:创建一个空的vue并暴露出去,这个作为公共的bus,即当作两个组件的桥梁,在两个兄弟组件中分别引入刚才创建的bus,在组件A中通过bus.e m i t (’自定义事件名’,要发送的值)发送数据,在组件 B 中通过 b ...
2021前端react面试题汇总 1. mobx 和 redux 有什么区别...支持将store与React组件连接,如react-redux,mobx- react; (2)区别 Redux更多的是遵循Flux模式的一种实现,是一个 JavaScript库,它关注点主要是以下几方面
都说create-react-app是业界最优秀的 React 应用开发工具之一。...看到webpack这更新速度,本人慌得一批,刚好抽空搭建react-andt-mobx脚手架准备升级~ So,在此分享一下升级攻略,收好不谢! 01 安装 npm insta...
react-query与一些传统的状态管理库如redux,mobx不同,它是负责管理服务器与客户端之间的状态,一些用户交互的中间状态,如loading状态,错误信息等都是通过hooks直接返回 React Query官网 初步使用 yarn add ...
基于webpack+React+TypeScript+Eslint+Prettier+lint-staged+husky+commitlint+stylelint+i18n整合的项目初始化模板
探索RN-MobX-Boilerplate: 为React Native开发构建强大的基础框架 项目地址:https://gitcode.com/Jines-z/rn-mobx-starter 在前端开发的世界里,React Native以其卓越的性能和跨平台的能力吸引了众多开发者。然而,...
Awesome React Native https://github.com/jondot/awesome-react-native A curated list of awesome articles, tutorials and resources dealing with React Native. Inspired by awesome-go, which was...
^ =关键材料如何在使用MobX: 通过使用无需弹出或者,和调整配置MobX TodoList沙箱,用于错误报告目录官方资源社区开发工具 不推荐使用mobx-react@^6和react@^16 改用MobX Chrome Devtools包含MobX和TypeScript的...
mobx:响应式管理 Redux:函数式管理 1.Dva详解 1.使用dva脚手架(dva-cli)快速构建React项目 npm install -g dva-cli 2.定义model 先设计 model 设计 component 连接两者(model 和 component) 2.1 dva 通过 ...
Mobx框架作为新晋的前端状态管理框架,受到了越来越多的前端开发者的青睐。相对于老牌的Redux框架来说,Mobx框架更加轻量,上手更加容易,开发流程大大简化。就连Redux作者也是极力推荐。本课程结合ReactJS,从环境...
1 observable 是一种让数据的变化可以被观察的方法 mobx文档 https://cn.mobx.js.org/ ... yarn addmobxmobx-reactmobx-react-devtools apihttps://cn.mobx.js.org/refg...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地